Web Vitals
Real User Monitoring captures web vital timing metrics from real user experiences with your application.
The following documentation lists the web vital metrics captured for pages and virtual pages (Single Page Applications).
Overview
Web Vitals, an initiative from Google, focuses on establishing clear, comprehensive guidelines for key factors crucial in offering an outstanding experience on the web.
These performance metrics not only highlight the experience of end users, but search engines also use these scores when ranking pages in their search results impact SEO.
The goal of the Web Vitals project aims to provide site owners with a set of goal posts that concentrate on the most impactful metrics for end users.
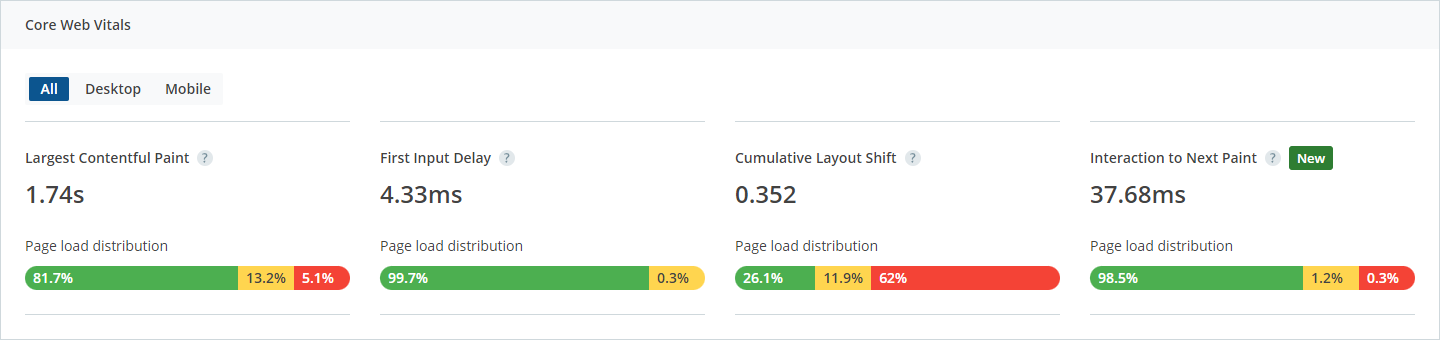
Core Web Vitals
Core Web Vitals are the essential elements of Google's Web Vitals initiative and are critical metrics for all websites. These vitals offer a comprehensive view of the user experience on web pages and are featured across various Google tools. Each Core Web Vital focuses on a specific aspect of user experience: loading performance, interactivity, and visual stability, with metrics based on real-world user interactions.

Each metric is presented as the average score over your selected timeframe. To most closely reflect scores considered by Google, set the timeframe to use the last 28 days.
The Core Web Vitals are dynamic, evolving over time. Web Vitals first launched in 2020 with three key areas of user experience:
-
Largest Contentful Paint (LCP): This metric measures the loading performance. Optimal user experience requires the LCP to occur within 2.5 seconds of the page start.
LCP threshold recommendation: 2.5 seconds or less.
-
First Input Delay (FID): FID assesses interactivity. A good user experience is indicated by a FID of 100 milliseconds or less.
FID threshold recommendation: 100 milliseconds or less.
-
Cumulative Layout Shift (CLS): CLS evaluates the visual stability of a page. To ensure a good user experience, a CLS score of 0.1 or lower is ideal.
CLS threshold recommendation: 0.1 or less.
From March 2024, Google introduced Interaction to Next Paint (INP) as a new Core Web Vital metric. INP will replace FID as a measure of interactivity performance.
-
Interaction to Next Paint (INP): A new metric that measures the responsiveness of a page during user interactions. It provides insights into the user experience during dynamic content changes.
INP threshold recommendation: 200ms or less.
For effective measurement, consider the 75th percentile of page loads for both mobile and desktop devices. Compliance with Core Web Vitals should be determined based on meeting these recommended targets at the 75th percentile for all three metrics, ensuring a consistent and high-quality user experience.
note: Real User Monitoring and Alerting support reporting on P75 page loads for all web vitals metrics.
Other Web Vitals
Aside from the Core Web Vitals, Google also offers a range of additional Web Vitals. These metrics are not considered core, but they are still valuable in assessing user experience.
-
First Contentful Paint (FCP): This metric measures the time from when the page starts loading to when any part of the page's content is rendered on the screen. This metric is useful for understanding how long it takes for the user to see the first content on the page.
FCP threshold recommendation: 1.8 seconds or less.