Troubleshooting
Supported browsers and platforms
Auto-updating versions of Chrome, Firefox, Edge, Safari and Opera.
- Crash Reporting & Real User Monitoring requires TLS1.2 support. Browser TLS support
Raygun4JS also works on various Android browsers and Smart TVs. Support for React Native and other bundled mobile frameworks is available. Browsers that do not have JavaScript enabled are incompatible.
Sending errors manually
try {
throw new Error("Description of the error");
}
catch (e) {
rg4js('send', e);
}
In order to get stack traces, you need to wrap your code in a try/catch block like above. Otherwise the error hits window.onerror handler and may only contain the error message, line number, and column number.
When throwing errors, try throwing an instance of a Error object. For example: throw new Error('foo') instead of throw 'foo'.
Attaching and Detaching Error Handlers
When you enable Crash Reporting we automatically attach to the global 'window.onerror' handler. If you ever need to remove and/or reattach the handler the following methods can be used:
// Attach to the global error handlers
rg4js('attach');
// Detach from global error handlers
rg4js('detach');
note: Detaching from the window.onerror will disable automatic unhandled error sending.
Browser behaviour
Depending on what browser your users are running, the above properties may or may not have an effect. This sums up the situation as of writing:
- Chrome 30+
- Edge 12+
- Firefox 24+
- Opera 12.50+
- Safari (at least 6+)
In these browsers, if the script attribute is present, the HTTP header will need to be also present, otherwise the script will be blocked.
Firefox has additional behavior for RuntimeErrors. These will be provided to window.onerror regardless of the two properties, as these aren't considered a security risk. SyntaxErrors, however, will be blocked in both Gecko and WebKit browsers, if crossorigin is present but the associated cross-origin domain lacks the header.
- Internet Explorer <= 10
Raygun requires events to be sent using a secure supported TLS version. Internet Explorer <= 10 does not support any available versions.
- Internet Explorer 11+
Third-party errors will not contain any data, and the attributes are not respected at current time.
Limitations of stack trace data
Due to browser API and security limitations, in cases where the message is 'Script error', only one stack trace frame may be present. In this scenario, the line number may not reflect the actual position where the original error was thrown.
For more information, check out this blog post on CORS requirements for Script Errors here.
Synchronous methods
Raygun4JS is designed to run asynchronously. Not doing so will block the page load while it is being downloaded/parsed/executed and stop errors being caught whilst the page is loading.
This will also disrupt Real User Monitoring timings, making them erroneous. For Real User Monitoring, it is especially important that the async snippet method is used.
NoConflict mode
If you already have an variable called Raygun attached to window, you can prevent the provider from overwriting this by enabling NoConflict mode:
rg4js('noConflict', true);
To then get an instance of the Raygun object, call this once the page is loaded:
var raygun = rg4js('getRaygunInstance');
Errors reported as coming from raygun4js in the browser console
There are two methods to disable this behavior:
1. Disable breadcrumbs during development
Our breadcrumbs API tracks all calls to console.log, console.warn and console.error by default. To do this, it needs to override the original native functions. When errors occur in the console, they will appear to come from raygun.js (or raygun.umd.js if you are importing the library into your code).
Add the following option in your raygun4js setup:
rg4js('disableAutoBreadcrumbsConsole');
You can disable this for your non-production environment so that it's easier to debug during development, for example:
import { environment } from '../../environments/environment';
rg4js('apiKey', environment.raygunApiKey);
rg4js('setVersion', environment.version);
rg4js('enableCrashReporting', true);
rg4js('enableRealUserMonitoring', true);
rg4js('options', {
debugMode: !environment.production
});
if (!environment.production) {
rg4js('disableAutoBreadcrumbsConsole');
}
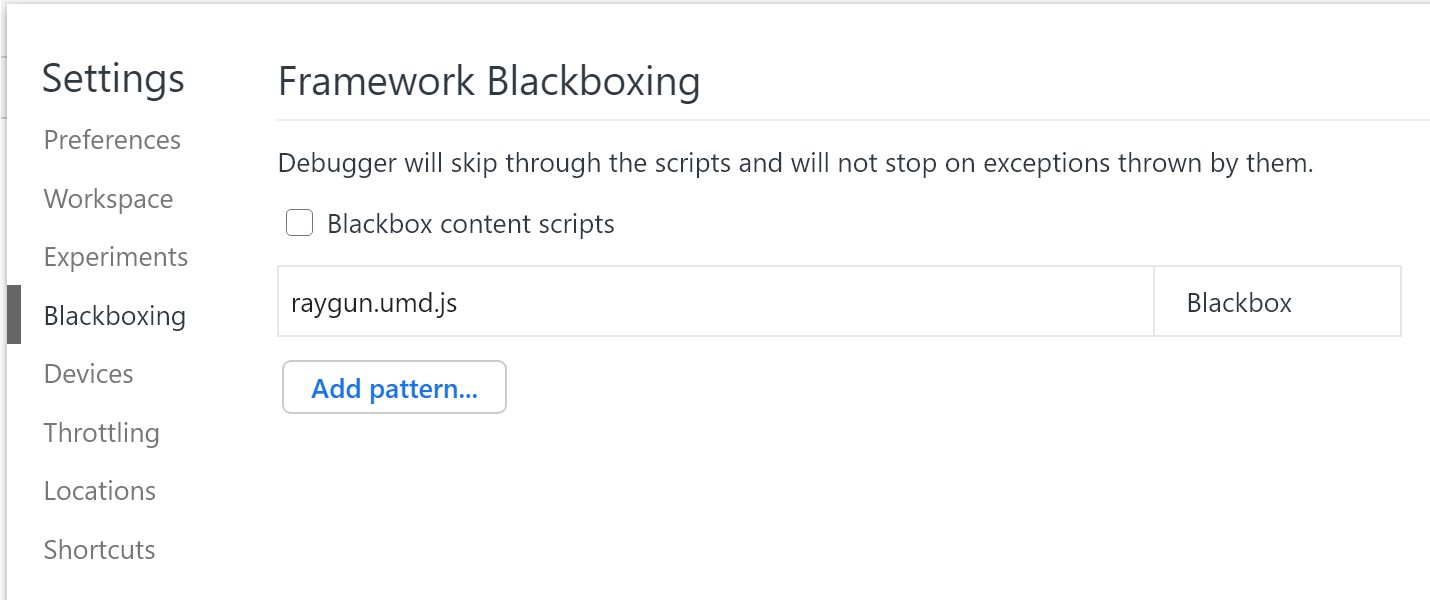
2. Blackboxing the script
You can alternatively add the raygun script to the blackboxed scripts list.
This is useful if don't want to disable breadcrumbs, make changes to your configuration, or you are using dynamic imports.
For example, this can be done in Chrome like so:
- Open Chrome developer tools
- Click on the cog icon in the top-right to open settings
- Go to Blackboxing and click the "Add pattern..." button
- Enter "raygun.umd.js" and click "Add"

NPM Installation
npm install raygun4js --save
This lets you require the library with tools such as Webpack or Browserify.
Bower Installation
Bower can be used to install Raygun4JS by run the following command in a shell:
bower install raygun4js
NuGet Installation
Visual Studio users can get it by opening the Package Manager Console and typing:
Install-Package raygun4js
React Native/Webpack/UMD module Installation
React Native and other bundled app frameworks that uses packaging/module loading libraries can use Raygun4js as a UMD module:
// Install the library
npm install raygun4js --save
// In a central module (as early as possible), reference and install the library with either this syntax:
import rg4js from 'raygun4js';
// Or this syntax:
var rg4js = require('raygun4js');
// Then set your config options (in one module only)
rg4js('enableCrashReporting', true);
rg4js('apiKey', 'paste_your_api_key_here');
All unhandled JavaScript errors will then be sent to Raygun. You can then import rg4js from 'raygun4js' in any other modules and use the rest of the V2 API below - including rg4js('send', anErrorObject) for manual error sending.
Note that the UMD module has a major limitation for web applications as errors that occur during page load in the bundle before the Raygun dependency is executed, such as syntax errors or runtime errors, can't be caught and sent. Also, RUM timings may be severely disrupted. Thus, the HTML snippet at the end of </head> is greatly preferred to ensure you don't miss any errors and for data correctness. The tradeoff with this method is that it is slightly less idiomatic to call rg4js as a global variable without importing/requiring it. As such, we only recommend this approach for React Native and other bundled mobile app (non-web) frameworks.
Manual download
Download the production version or the development version.
You can also download a version without the jQuery hooks if you are not using jQuery or you wish to provide your own hooks. Get this as a production version or development version.