Breadcrumbs
The breadcrumbs feature allows you to attach a trail of the events through your system leading up to the moment a crash report was generated. Gaining more insight into why your Application crashed when it did, making debugging errors much easier.
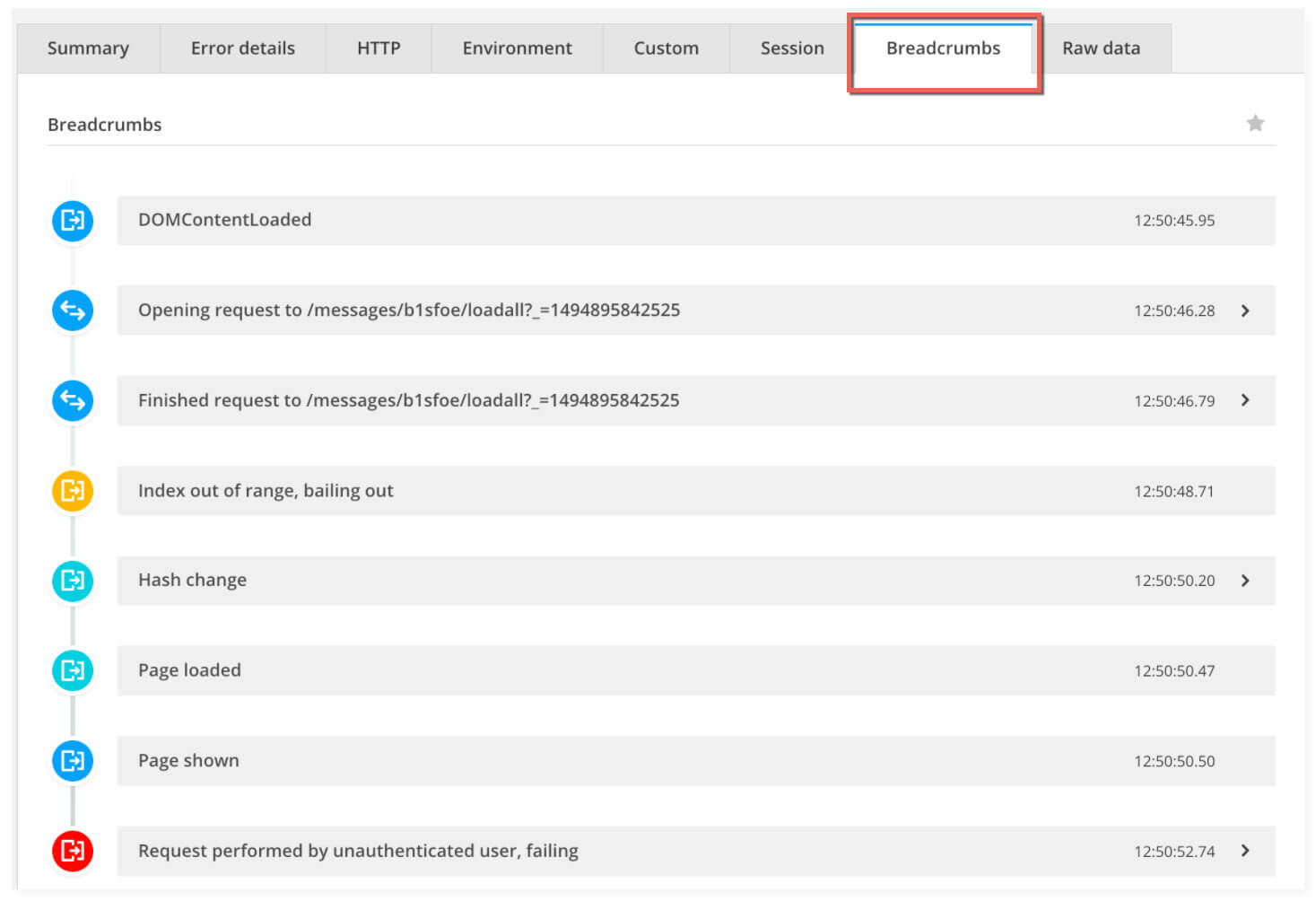
Breadcrumbs in Raygun Crash Reporting
Any crash report that comes in with Breadcrumbs attached will have the 'Breadcrumbs' tab available. The tab does not show if a crash report has no breadcrumbs attached.

Breadcrumbs displayed in Crash Reporting are from oldest to newest. Each breadcrumb has an associated icon indicating the type of crumb and a color representative of the supplied severity with the available options being:
- Debug, represented as blue
- Info, represented as teal
- Warning, represented as yellow
- Error, represented as red
tip: You can set a minimum level of breadcrumb to report. This way you can add detailed debug breadcrumbs and only enable them in situations you need to avoid cluttering your breadcrumb trails with excessive information.
Attaching Breadcrumbs
Raygun can report Breadcrumbs the two following ways:
-
You can choose specific portions of your code you deem important and manually leave breadcrumbs there with information about the state of the system.
-
Raygun4JS allows you to automatically create Breadcrumbs for specific important events (like network requests, element clicks, and database queries)
Setting up Automatic Breadcrumbs
Raygun4JS automatically records the following events:
- Console messages
- Network requests
- Navigation events
- Element clicks
Configuration options
// Disables all automatic breadcrumb integrations
rg4js('disableAutoBreadcrumbs');
// Disables automatic breadcrumbs from console messages
rg4js('disableAutoBreadcrumbsConsole');
// Disables automatic breadcrumbs from navigation events
rg4js('disableAutoBreadcrumbsNavigation');
// Disables automatic breadcrumbs from element clicks
rg4js('disableAutoBreadcrumbsClicks');
// Disables automatic breadcrumbs from XMLHttpRequests
rg4js('disableAutoBreadcrumbsXHR');
/**
* Disable particular XHR calls by suppling a list of strings and/or regexes.
*
* Strings use a indexOf match against the host.
* Regexes are matched against the host.
*/
rg4js('setAutoBreadcrumbsXHRIgnoredHosts', ['hostname']);
/**
* Set the minimum breadcrumb level to record with crash reports.
* Any breadcrumb with a level equal to or greater will be sent.
*
* Accepted values listed in order: 'debug', 'info', 'warning' and 'error'
*
* Default level is 'info'
*/
rg4js('setBreadcrumbLevel', 'info');
/**
* Include body contents of XHR requests/responses as Breadcrumb metadata.
*
* Defaults to false
*/
rg4js('logContentsOfXhrCalls', true);Manual logging
/**
* Record a breadcrumb suppling only a message and optionally some custom data
*/
rg4js(
'recordBreadcrumb',
'breadcrumb-message',
{ // (optional custom data)
object: 'custom data that will be attached to the breadcrumb'
}
);
/**
* Supply a breadcrumb configuring the level, location and metadata
*/
rg4js('recordBreadcrumb', {
message: 'breadcrumb-message',
metadata: {
object: 'custom data that will be attached to the breadcrumb'
},
level: 'info',
location: 'class:method'
});Restrictions
To prevent payloads becoming too large we only keep the most recent 32 breadcrumbs and also limiting the size of recorded network request/response text to 500 characters.