Raygun’s favorite features of 2020: APM and more
Posted Jan 14, 2021 | 5 min. (974 words)Raygun is proud to deliver tools that help software teams build software that is reliable, error-free, and fast.
Last year was no exception. From more language support to better performance, we released a host of new features designed to help you provide better digital customer experiences.
Here, we’ll highlight the cream of the crop — our most significant features released in 2020. We cover our full product suite, plus there’s a hint on what’s to come in 2021.
Real User Monitoring
Since Real User Monitoring first launched in 2015, Raygun has helped thousands of teams identify and resolve front-end performance bottlenecks impacting their customers. 2020 marked the release of actionable, user-centric metrics in RUM that help developers to visualize and prioritize performance work.
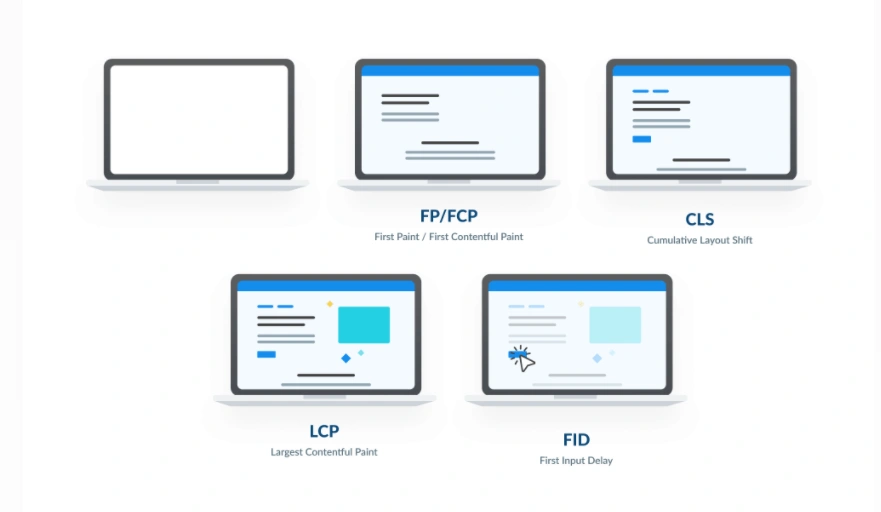
Core Web Vitals metrics
As a developer looking at ways to improve your front-end performance, knowing where to prioritize is half the battle. With first paint metrics in RUM, you can always know where to look for the biggest impact improvements.
Importantly for businesses, in 2021, Google will make the overall page experience score an official ranking factor for SEO. Core Web Vitals will likely make up a significant chunk of your total page experience score, You can start improving your score now with Raygun RUM and our Custom Timings feature.
 Improve and measure your Core Web Vitals from first paint to first input delay
Improve and measure your Core Web Vitals from first paint to first input delay
Instance-level insight
Instance-level Real User Monitoring data means we can now link to instance-level APM data. With Raygun APM and RUM enabled, you can click on the ‘Server’ block on the request details page, which will take you to the exact trace for the specific page request. This allows you to understand exactly what caused a slow server time, and how to optimize for better server-side performance.
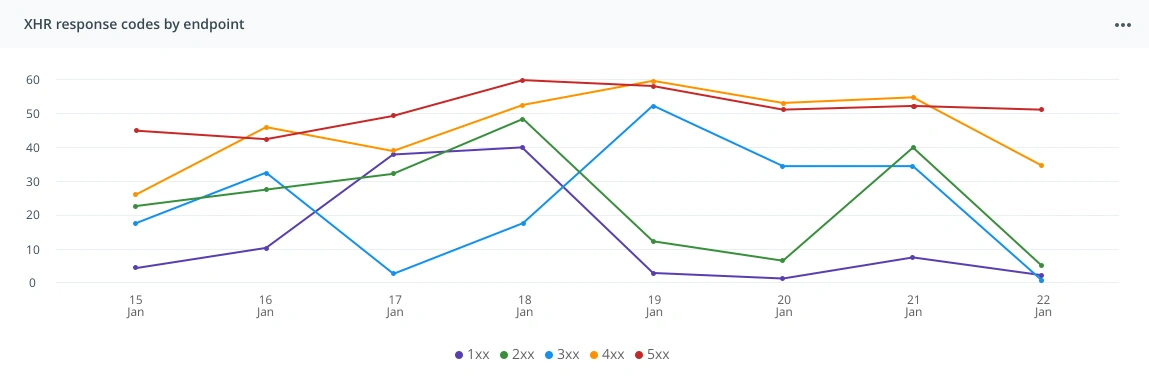
Response codes
Real User Monitoring now tracks the response codes from XHR/AJAX calls made in your web application using the JavaScript provider. This feature brings vital insight into how different response codes are affecting user experience.
 Easily spot trends with the grouped view in Raygun of your application’s response codes
Easily spot trends with the grouped view in Raygun of your application’s response codes
Raygun in the Heroku marketplace
Raygun is now available on Heroku for both Real User Monitoring and Crash Reporting. Building on Heroku makes it quick and easy to get your app up and running. Make sure all your users have error-free and fast experiences.
It’s easy to set up RUM and Crash Reporting within the Heroku marketplace.
APM
In 2021, we will continue to deliver on our vision of full language support for our developer-driven APM. In 2020, we released two new languages, with more to come.
APM for Ruby (GA)
Ruby teams now get access to actionable APM — code-level diagnostics, our unique issue creation engine, precise method-level timings, and a whole lot more. Discover and diagnose performance bottlenecks in a fraction of the time, plus take advantage of our usage-based billing from just $8 USD per month.
APM for Node.js (beta)
Raygun APM for Node.js is easy to set up but highly configurable. Because we use the v8 sampling profiler, users can tune the profiler via environment variables to optimize for the best level of detail and performance, without needing to deploy a code change.
To request more language support, enter your expression of interest.
Crash Reporting
2020 brought a host of new features for Crash Reporting. As highlights, we’ve made our architecture more scalable and more performant, released support for detecting CSP violations, and added .NET 5 and Blazor support.
Scaling Raygun’s architecture
Due to the importance of sourcemaps in the workflow of our customers, they are a crucial part of our Crash Reporting offering. In 2020, we overhauled much of our architecture, improving sourcemaps and the performance of our app in the process. What does this mean for you? Blazingly fast processing rates and easy monitorability. Read our engineering article for the details.
Detect CSP violations
Raygun Crash Reporting now supports capturing CSP violations. You can now configure the reporting API to send violation reports to Raygun and we’ll transform them into a detailed crash report. Your team will gain unrivaled detail into the violation diagnostics so you can be alerted to issues quickly, and resolve them faster with diagnostic details including which page and even the customer that was affected.
.NET 5 and Blazor support
.NET 5 and Blazor are both fully supported by our Crash Reporting and Real User Monitoring products. Blazor also builds on ASP.NET Core, and like building for web applications in .NET 5 you will want to use both Raygun4Net and Raygun4JS to monitor both errors and performance.
We have developed specific guides to cover setting up with Blazor for Crash Reporting and Real User Monitoring to help you get started.
More announcements for 2021
2021 will bring flexibility and better support of key workflows and integrations. These include:
- A brand new alerting system that is flexible and customizable (We are looking for beta testers, enter your details here so we can be in touch when it’s ready)
- API-driven products
- Streamline and simplify key workflows
- Enhancements to current and new integrations
Tech Leaders’ Panel
Last year, we were lucky to be able to host our Tech Leaders’ Panel in Auckland, NZ (following all social distancing rules at the time). Our panel highlighted the importance of creating customer-centric software at a team level.
We will be doing more events just like this in 2021, so watch this space for more.
You can watch the replay and read the highlights here.
You’re all caught up!
We hope you enjoyed all the features we released last year to help software teams improve your customers’ digital experiences.
If you’ve not yet tried out Raygun, it’s easier than ever to get started with our free 14-day trial.
We’re open to feedback and suggestions in our feature request forums or reach out to us on Twitter.