10 best error monitoring tools: A comparison report
Posted Jan 6, 2024 | 12 min. (2473 words)Software powers the entire modern world, and behind it are millions of developers on thousands of teams, armed with the tools to ship better software, faster. Today, we look at just one of these developer tools – reviewing the top 10 error monitoring tools on the market to help you find the best solution for you and your team. Fortunately, it’s a competitive market, with plenty of innovative companies providing more powerful tools than ever before, all designed to make your life easier.
What is an error monitoring tool?
Before we dive into it, let’s remind ourselves of the purpose of an error monitoring tool. When a user encounters a crash or error in your application, an error monitoring tool gives you the visibility you need to understand exactly what went wrong, where it went wrong, and how you can make sure it doesn’t happen again.
Sounds good, right? The best engineering teams in the world all seem to think so. You’d be hard-pressed to find a single company in the Fortune 500 that doesn’t use error monitoring in some capacity.
Why is it so important to have an error monitoring tool?
The visibility provided by error monitoring removes the guesswork from diagnosing issues and reveals the impact that a given error is having on your user base. Without this, businesses are left in the dark, oblivious to the poor experiences that their users are having. A disappointing digital experience is a major reason for our users to look for an alternative product or service, erasing the hard work that you did to get them there in the first place.
Things to consider when choosing an error reporting tool
Before getting into the list, here are a few things to consider while comparing solutions:
- Budget: Often, error monitoring tools have very different pricing structures, and not every pricing structure is viable for every business. Do you want fixed-cost pricing or on-demand pricing? Do you mind being charged by the number of users? What about being charged per server?
- Purpose: Why are you looking for an error monitoring tool in the first place? Defining what a “perfect fit” means for your business before looking for a tool creates useful parameters during evaluation.
- Language support and frameworks: While there may be tools out there that are a good fit for you right now, consider whether you’re happy with the current language and framework support provided. Ask yourself whether the current language support will fit you and your business not just currently but also in the future.
Best error monitoring tools
Below, we analyse what makes a good error monitoring tool, determine what separates the best solutions in the market from the rest, and which is going to be the best fit for you and your business. Let’s dive in!
1) Raygun
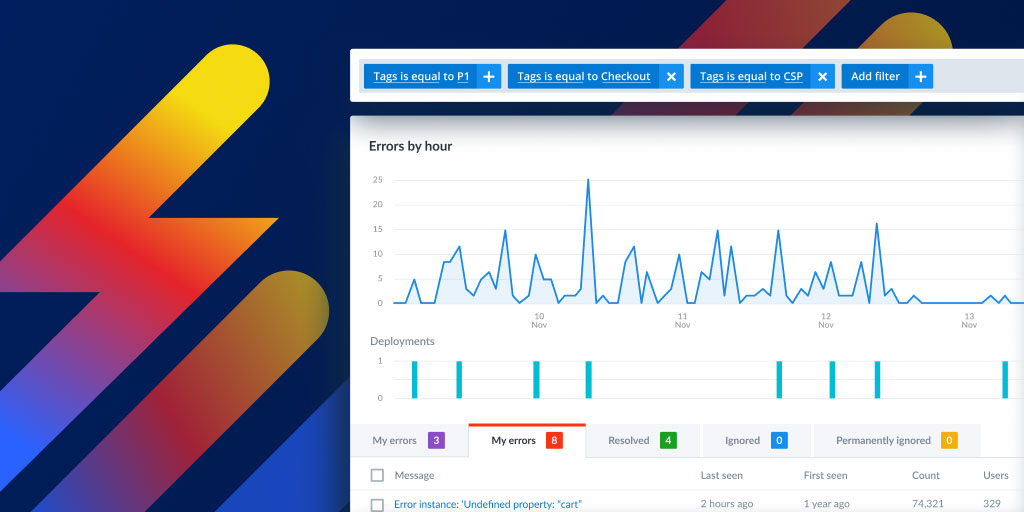
Raygun Error Monitoring is a powerful, user-centric tool that gives you actionable insights into errors and crashes impacting your users. Raygun monitors your full tech stack in real-time, from client-side and server-side, on desktop and mobile. Have peace of mind knowing that Raygun will detect and surface every error, along with who was affected, where they encountered the issue, and other real user insights. You’ll have the power to dig down to the line of code to diagnose the root cause of an issue, alongside rich contextual information to determine commonalities between users running into the same problem.
Key features
- See the exact line of code that caused an error
- Monitor deployments to determine what caused a spike or increase in error count
- Full stack trace information and diagnostic details for every error occurrence or crash
- Filter through your errors by date, time, version, tag, host, OS, browser, custom tags, and more
- Reduce noise with configurable filters for machine name, version, IP address, hostname, and more
- Groups errors by affected users (this also helps reduce noise)
- 180-day data retention
- Support for all major languages and frameworks
- Easy setup using lightweight SDKs
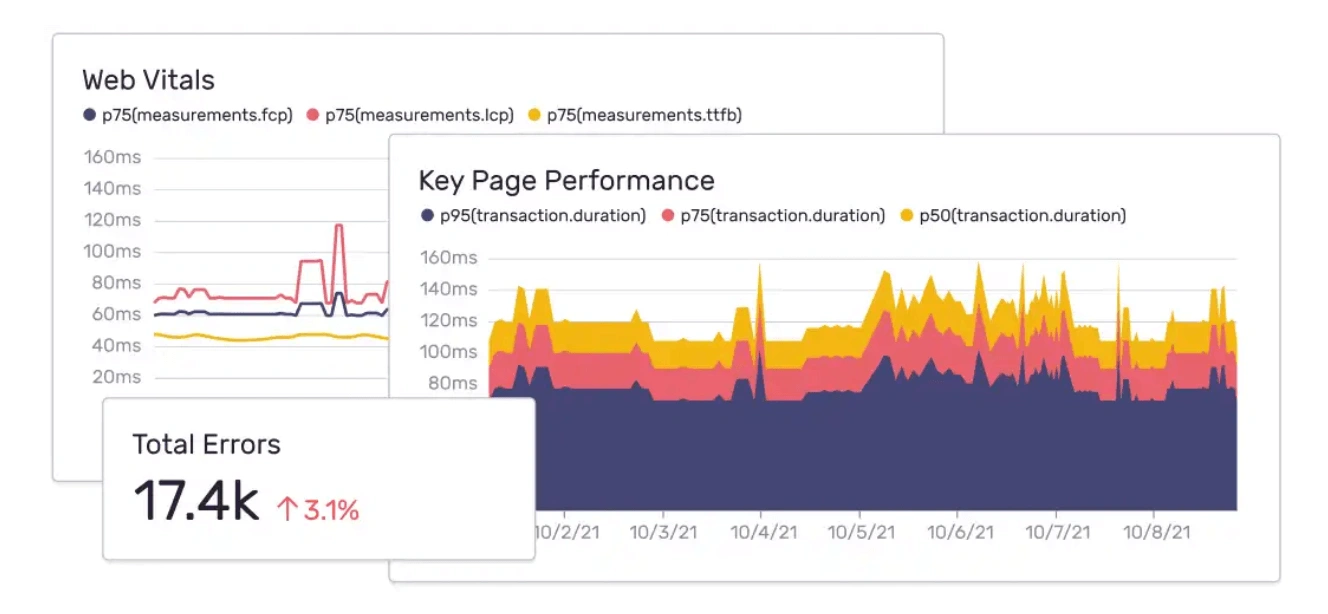
- Works seamlessly alongside Real User Monitoring and APM for full visibility into your users’ digital experience.
Language/ framework support
View Raygun’s full list of supported languages and frameworks for more information.
Integrations
- GitHub
- Jira Software
- Slack
- Amazon SQS
- Asana
- Azure DevOps Services
- MS Teams
View Raygun’s full list of integrations for more information.
How to install Raygun
Raygun is quick and easy to set up, only taking a few minutes. Simply follow the installation instructions to get started with just a couple lines of code.
Pricing
Raygun Error Monitoring and Crash reporting is priced on-demand. If charged annually, Raygun will cost $40 per 100,000 events, or $60 per 100,000 events monthly.
Conclusion
Raygun is a modern error monitoring solution for developers looking to get complete visibility into errors across their tech stack, dive deep into the root causes, and save time and money. The ability to work seamlessly alongside their other performance monitoring tools gives teams a complete view into their real user’s digital experience. With flexible usage-based pricing and support for every widely-used programming language, Raygun is a powerful and affordable option for software teams.
Get started with a free 14-day trial of Raygun.
2) Sentry
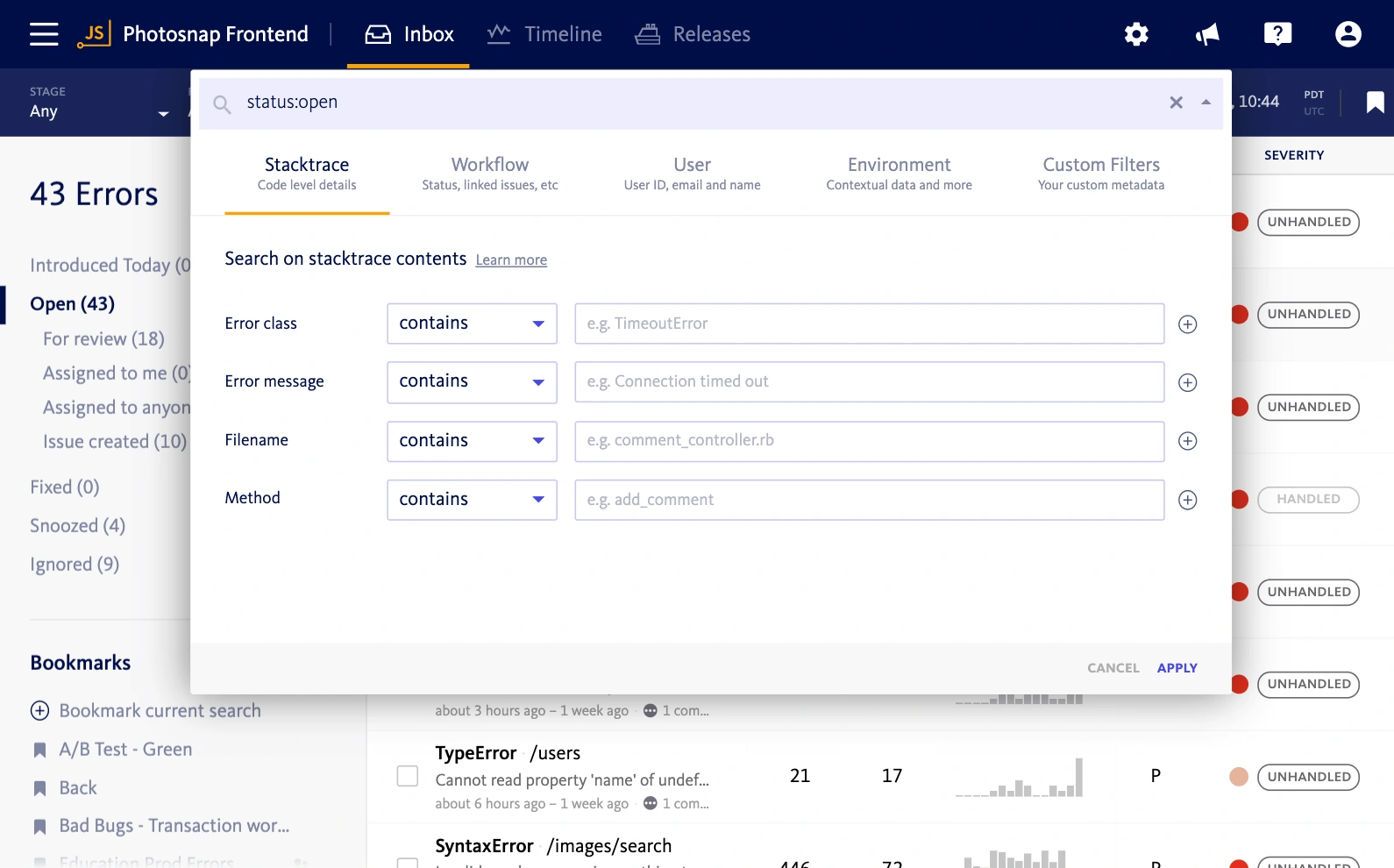
Sentry is one of the biggest players in the error monitoring market. As a well-established error monitoring solution, they’ve built a stable product with a variety of features and functionality. Developers use Sentry to see stack traces, user context, release data, and preceding events.
Key features
- Custom queries
- Dashboards
- Cross-project issues
- Distributed tracing
- Stack traces
- Context
- Breadcrumbs
- Releases
- Issue owners

Language support
- JavaScript
- Python
- Ruby
- Node
- GO
- iOS
- Android
Visit Sentry's language support page for more information.
Integrations
- GitHub
- Bitbucket
- Heroku
- Jira
- Slack
Visit Sentry's integrations page for more information.
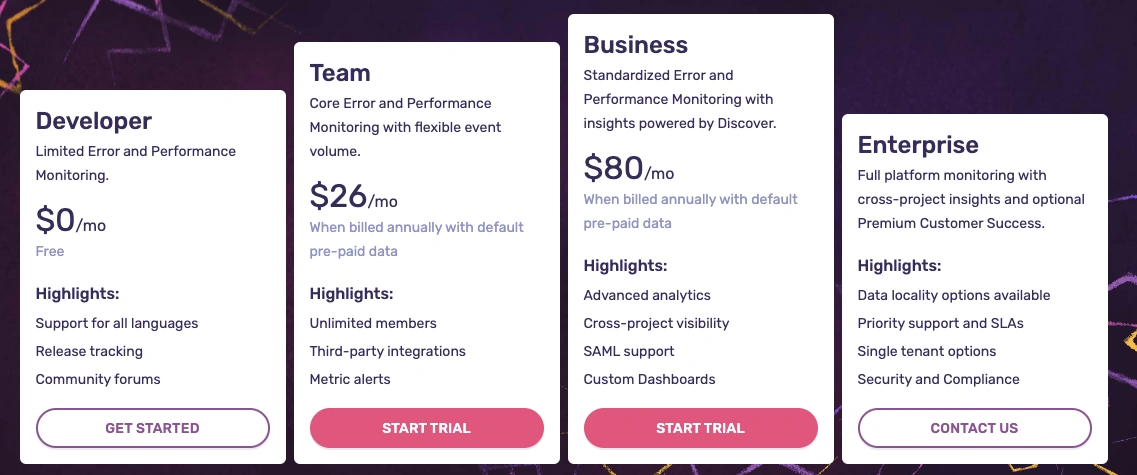
Pricing

Visit Sentry's pricing page for more information.
Conclusion
As a well-established error monitoring tool, Sentry has an impressive range of functionality but comes in at a higher price point. Sentry, however, will only give you visibility into errors and crashes without greater contextual information into real users and their digital experience. Sentry could be a suitable solution if you’re part of a less price-sensitive team looking for a stable error monitoring tool with a proven track record, but don’t necessarily need the additional visibility into your users.
3) Bugsnag
Bugsnag provides software teams with automated crash detection and alerting tools, and enables faster bug fixes with powerful prioritization and diagnostics dashboards.
Key features
- Full-stack error monitoring for mobile, web, desktop, and server applications
- Automatically captured unhandled and handled errors
- End-to-end error diagnostics
- Error inbox with search and filtering (grouping)
- Error tracking across deployment stages
- Symbolicated stack traces
- User interaction breadcrumbs
- Additional error context with custom diagnostic data
- Feature flag and experiment monitoring
- Advanced search and segmentation with custom filters
- Error burst protection and event scaling

Languages & frameworks
- Android
- iOS
- JavaScript
- React
- Rails
- Java
Integrations
- GitHub
- Datadog
- Jira
- Lighthouse
- Slack
Visit Bugsnag's integrations page for more information.
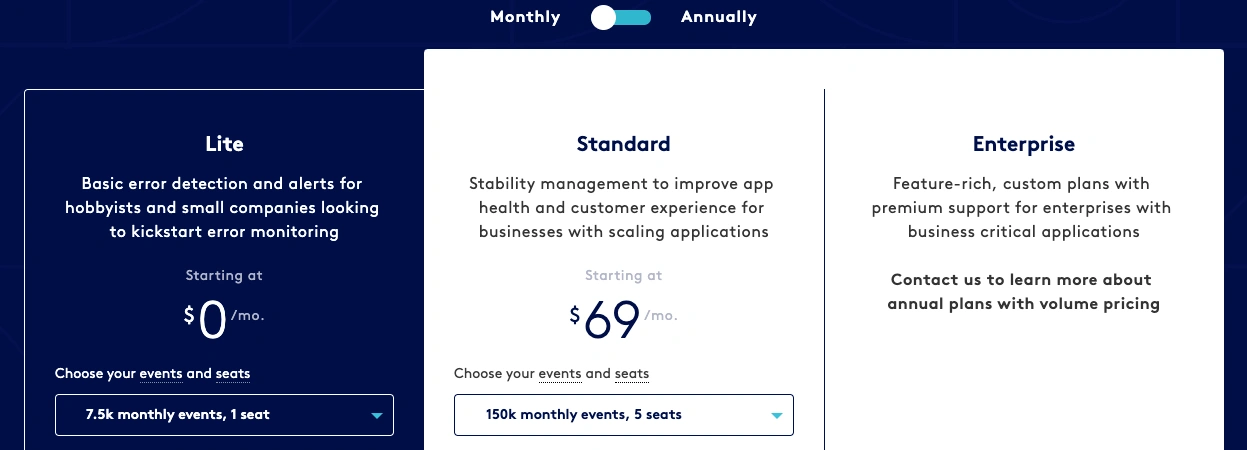
Pricing

Visit Bugsnag's pricing page for more information.
Conclusion
Bugsnag is a solid choice for error monitoring. With full-stack end-to-end monitoring, you’ll be able to create a powerful workflow that helps to prioritize, diagnose, and fix errors in your software. The only main complaints that I’ve found have been around the lack of documentation of certain functionality and unintuitive UI. If you’re more of a ‘play around and figure-it-out’ kind of person, then Bugsnag is a good option.
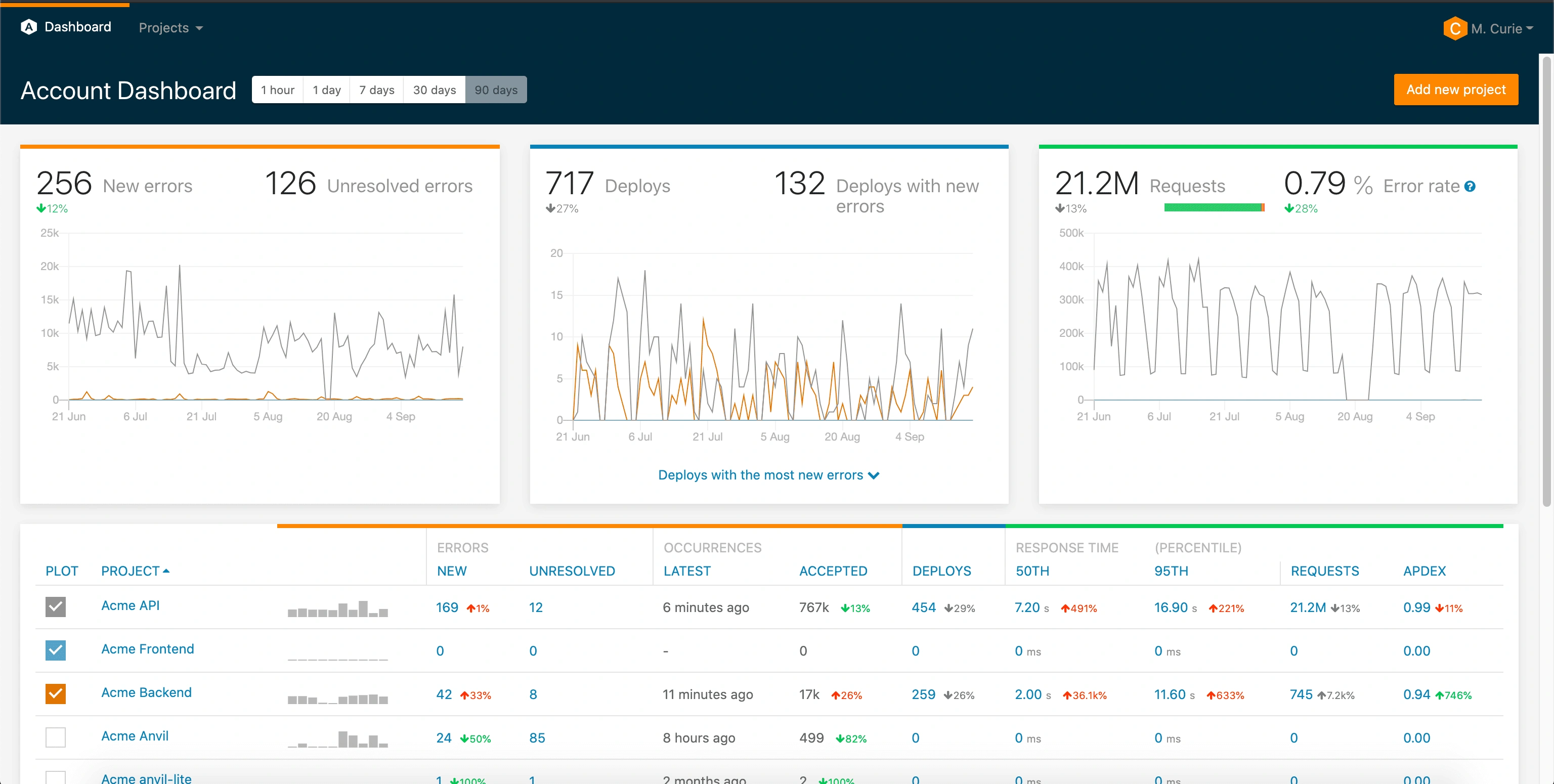
4) Rollbar
Rollbar is self-described as a continuous code improvement platform. They allow developers to proactively discover, predict, and remediate errors with real-time AI-assisted workflows.
Key features
- Real-time visibility
- Proactive triaging
- Root cause analysis
- Strong security
- Broad platform support
- Integrations
- Breadcrumbs

Languages & frameworks
- JavaScript
- PHP
- Ruby
- Python
- Java
- Apple
- .NET
- GO
Visit Rollbar's languages page for more information.
Integrations
- Datadog
- Jira
- Slack
- Heroku
- Github
Visit Rollbar's integrations page for more information.
Pricing

Visit Rollbar's pricing page for more information.
Conclusion
Rollbar is an effective, affordable solution that is intuitive and easy to use. The mix of a simplistic UI, alongside the ability to see all of your applications and services reported across an easy-to-use dashboard makes it a powerful tool. However, the main reservation around Rollbar is the poor grouping functionality, which can be a confusing point of friction.
5) Airbrake
Airbrake gives detailed stack traces that help you fix errors and allows you to drill down on recurring exceptions and filter by parameters, users, or environment variables. Their intelligent grouping and duplicate detection mean you don’t get overwhelmed by trivial errors or a mass of emails.
Key features
- Alerting/ notifications
- Backtraces and breadcrumbs
- Context
- Hotspots and insights flag

Languages & frameworks

Visit Airbrake's languages page for more information.
Integrations
- GitHub
- Slack
- Jira
- LogRocket
- New Relic
Visit Airbrake's integrations page for more information.
Pricing

Visit Airbrake's pricing page for more information.
Conclusion
Airbrake, much like Raygun, tells you who was experiencing an error and precisely what they were doing leading up to when it happened. This tool is extremely useful for those looking to take a proactive approach to supporting customers experiencing crashes and errors in your application. The UI is a bit old-fashioned, but the functionality provided by this tool is powerful once you get used to the interface.
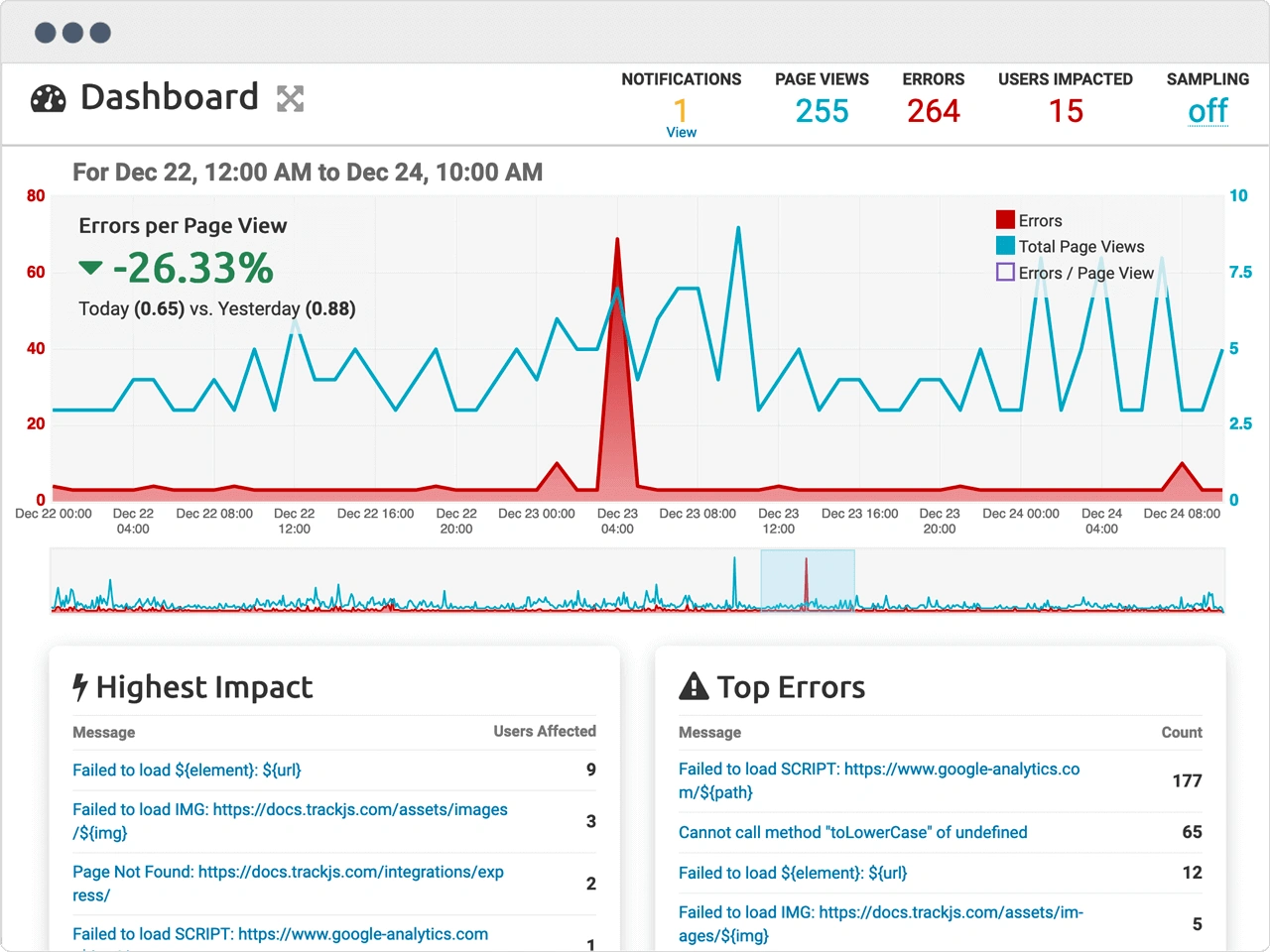
6) Trackjs
Trackjs uses Error Tracking to monitor and log JavaScript bugs on your production websites and applications, recording Telemetry about your application, network, console, and users so you can easily understand and recreate errors.
Key features
- Telemetry timeline
- Error Grouping with rules
- Metadata dashboard
- Error Impact Reports
- Error Trend and Analysis

Languages & frameworks
- JavaScript
Integrations
- N/A
Pricing

Visit Trackjs’ pricing page for more information.
Conclusion
Trackjs is an easy-to-use but expensive option for JavaScript error reporting. One of the highlights of this tool is how they price by website traffic, not by errors, meaning you pay more as you scale visitors and are not penalised for a buggy experience. This can either be a pro or a con, depending on the amount of traffic going to your application, and how many errors your application generates.
Being a rather small player in the market means that your product feedback is also more likely to get through to them and implemented into their roadmap. My only main complaint is the limited data retention (particularly on smaller plans). It can often be difficult to see significant trends over time with such a restricted time frame.
7) LogRocket
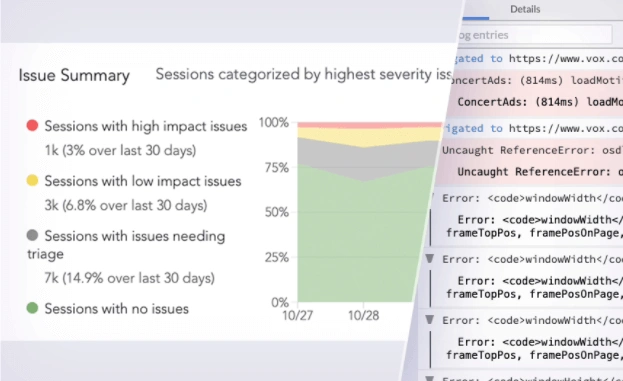
LogRocket is a frontend monitoring solution that combines session replay, performance monitoring, and product analytics. Monitor Javascript errors, network failures, and performance issues, review stack traces alongside video replay of every issue and cut through the noise to find and categorize your highest-priority issues.
Key features
- Session replay
- Stack traces
- Prioritization
- Alterting
- Advanced filters

Languages & frameworks
- JavaScript
Integrations
- Raygun
- Datadog
- Google Analytics
- Jira
Visit LogRocket's integrations page for more information.
Pricing

Visit LogRocket's pricing page for more information.
Conclusion
The free version of LogRocket is a startup’s best friend. However, the scale-up in pricing can be a steep one. One of the most helpful tools LogRocket provides is the ability to watch & interact with users’ past and live sessions. The visibility into console errors + the network/dom explorers make it super easy to identify and fix frontend bugs. If you’ve got the budget, LogRocket can be a powerful addition to your tool stack.
8) Errorception
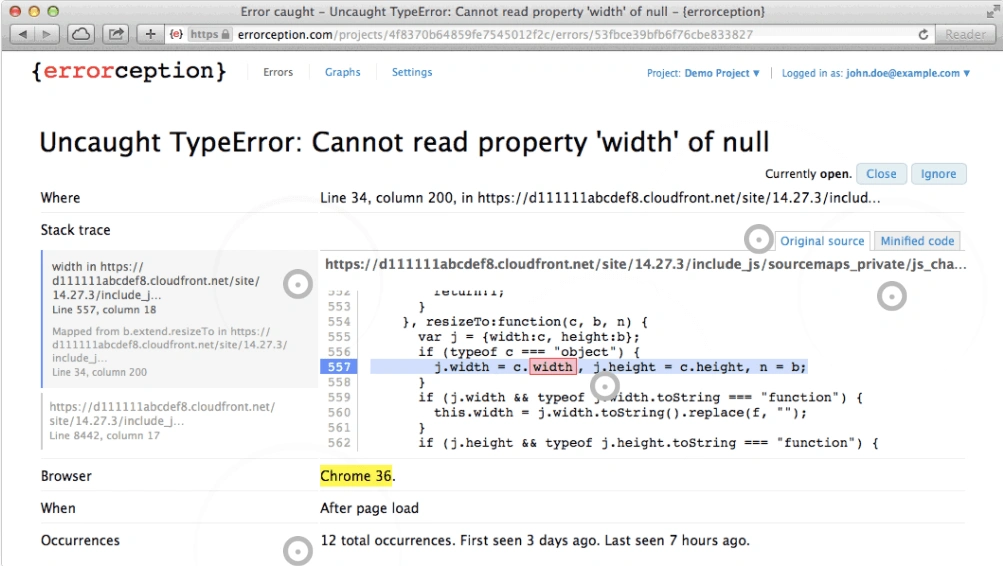
Errorception is a tool made by one man, Rakesh Pai, and it helps to find JavaScript errors and groups the errors together. Since it’s a tool created by a single developer, this tool doesn’t have the range of functionality that others on this list do. Instead, it provides a basic JavaScript error monitoring solution without all of the noise.
Key features
- Smart grouping
- No changes to your code
- Integrations
- Automatically ignore errors
- Deferred async loading
- Minimized processing
- Global CDN

Languages & frameworks
- JavaScript
Integrations
- Assembla
- Campfire
- Flowdock
- HopChat
Visit Errorception's integrations page for more information.
Pricing

Visit Errorception's pricing page for more information.
Conclusion
Errorception is an interesting outlier on this list. It’s very basic and easy to use, but given that a single developer is running it, I can’t see it turning into much more than that (for now, anyway). If you’re looking for a bare-bones JavaScript error tracking solution, and don’t want to pay for all of the ‘bells and whistles’ that other tools on this list provide, then Errorception could be the option for you.
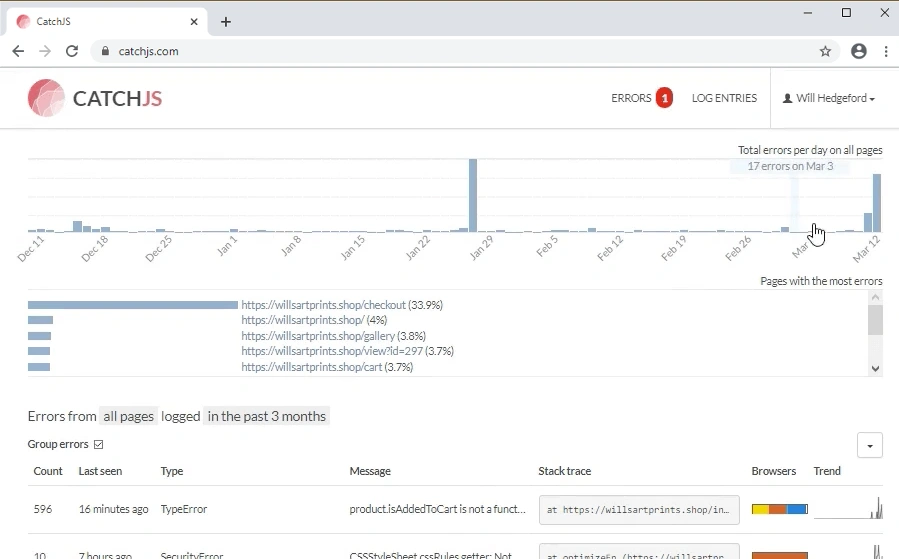
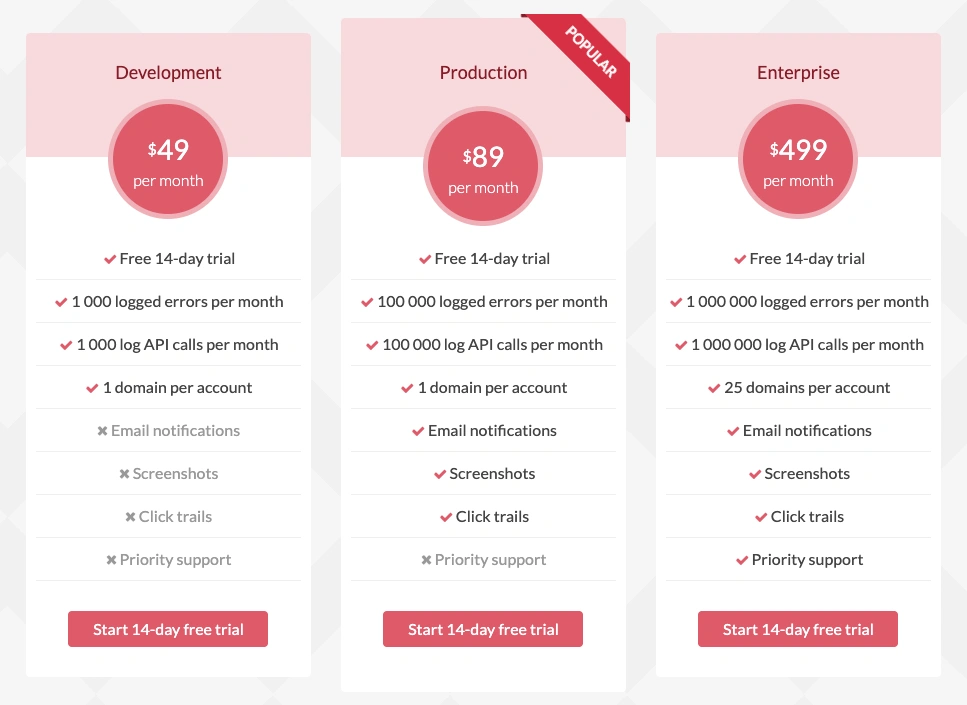
9) CatchJS
CatchJS is a JavaScript error tracker that alerts you when anything goes wrong. Capture any error caught on your site and see it immediately in the error log. CatchJS allows you to playback the clicks that lead to an error, with a screenshot straight from the user’s device.
Key features
- Small installation (only 1.77KB gzipped)
- Full error context
- Customer screenshots
- Preserve user privacy
- Email notifications
- Stack traces
- Trends

Languages & frameworks
- JavaScript
Integrations
- N/A
Pricing

Visit CatchJS' pricing page for more information.
Conclusion
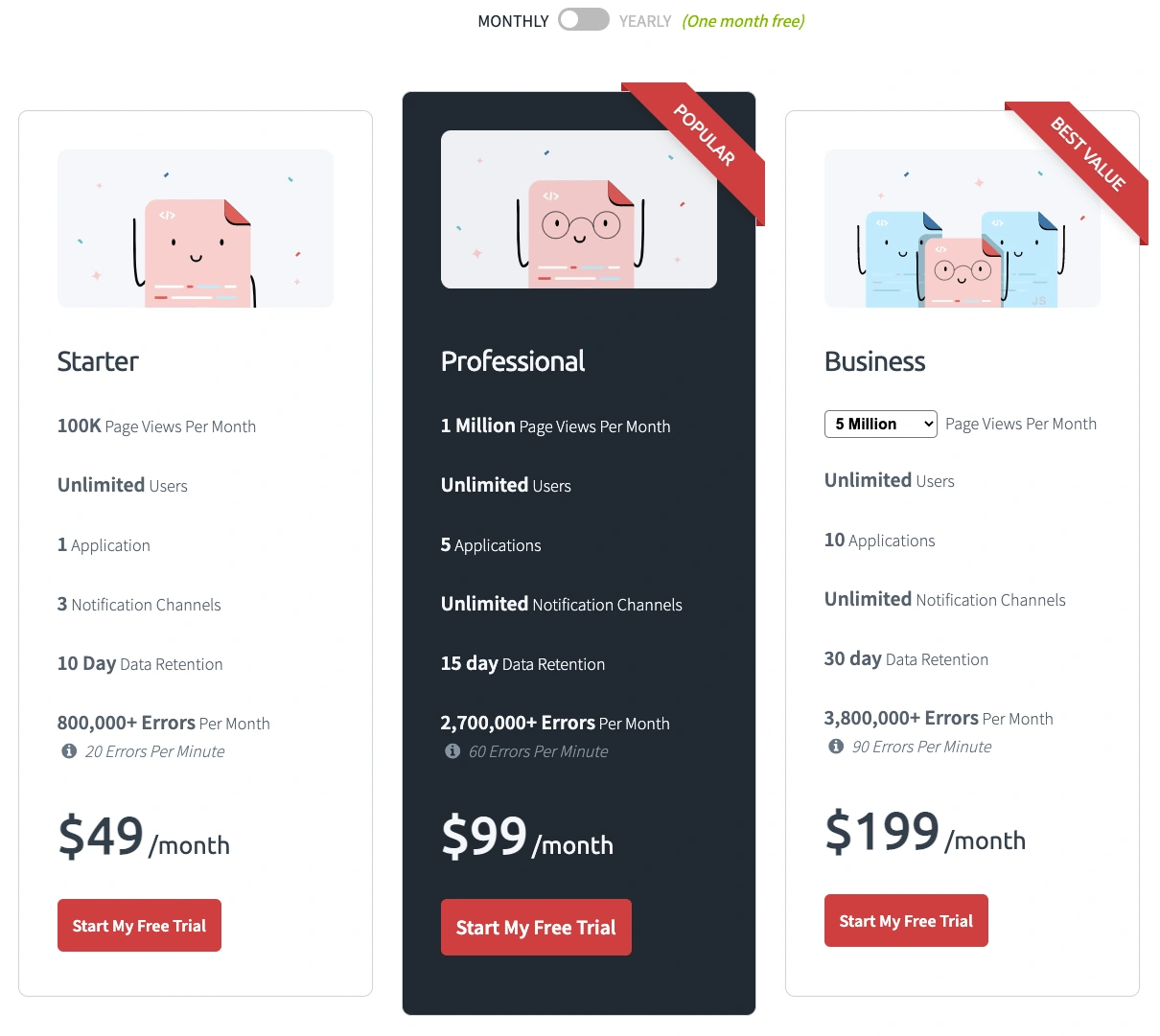
CatchJS is the final JavaScript-specific error logging tool on our list. As you can see above, the CatchJS plans are priced relatively steeply to their counterparts, with the minimum plan starting at $49 per month. One of the most impressive things about CatchJS is its ability to capture real-user screenshots of when they encountered an issue. However, it’s limited to only providing an end-to-end solution for Windows, making it less versatile than other tools.
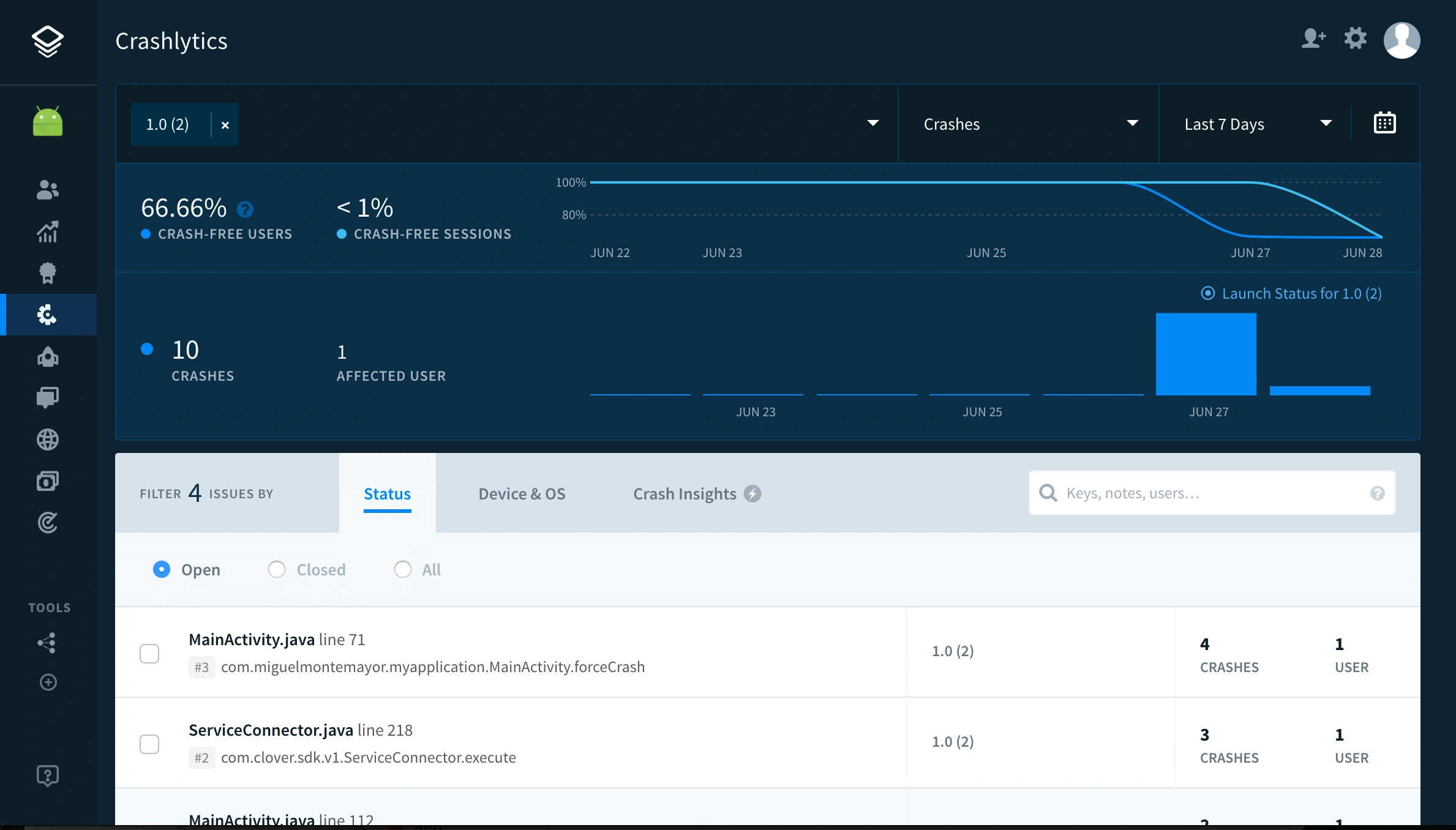
10) Firebase Crashlytics
Firebase is a platform developed by Google for creating mobile and web applications. Crashlytics is the free crash reporting tool that is part of the Firebase suite. You can use Firebase products together to solve complex challenges and optimize your app experience, personalize your onboarding flow, grow user engagement, or add new functionality.
Key features
- A/B testing
- Analytics
- App distribution
- App indexing
- Authentication
- Realtime database

Languages & frameworks
- Android
- iOS
- C++
- Unity
Integrations
- Google Ads
- AdMob
- Data Studio
- Slack
- Jira
Visit Firebase's integrations page for more information.
Pricing
Free.
Visit Firebase's pricing page for more information.
Conclusion
Firebase provides a wide range of services that work in tandem with one another, simplifying app development as a whole. However, this does mean that their error tracking functionality is only one of many things that they do, which means it isn’t the main priority like the other competitors on this list. If you’re looking for a free solution that provides an extensive collection of tools, all made to make app development more manageable; then this is for you. If you’re looking purely for an error tracking solution, then perhaps it’s not.
Final thoughts
All of these error monitoring tools are powerful in their own right, but different tools will be a better fit for each software team and tech stack. Picking the right tool can be difficult, but now you should have a better understanding of the benefits that each of these tools can provide. To start delivering better digital experiences, implement error monitoring into your application today!