The top web performance killers and how to prevent them
Posted Sep 19, 2023 | 9 min. (1811 words)Loading speeds of websites will always be a tricky thing to manage. They depend on anything and everything from your user’s choice of device to the server hardware your site runs on.
However, there’s a lot that you can control. There’s a range of established web performance killers that you can and should avoid as you develop your web page. Removing as many of these barriers as possible is critical if you want your website to load smoothly and quickly for the majority of your users. Here are some suggestions for streamlining everything within your control to allow for the fastest possible load times.
1. Uncompressed static assets on the server
When a user arrives to your website, a call is made to your server to deliver the requested files. The bigger these files are, the longer it takes for them to get to your browser and appear on the screen. This process is one of the biggest web performance killers.
The solution? Gzip is a utility that will reduce your file transfer speed from your server to the browser by compressing your web pages and stylesheets before sending them over to the browser. Compression drastically reduces transfer time since the resulting files are much smaller (this can result in up to 70% file size reduction). Learn about compression and performance here.
Regarding cost versus benefit, the use of Gzip compression should be near the top of your page speed optimizations if you don’t have it set up already.
2. Unminified CSS and JavaScript

Minification is an incredibly popular optimization technique and works to reduce the size of a CSS or JavaScript file and remove all unnecessary characters from code while maintaining its functionality.
Minifying CSS and JavaScript:
- Removes whitespace, comments, and unused code
- Optimizes conditional expressions
- Shortens variable and function names
- Obfuscates production code
Minification also reduces network latency (the time it takes for data packets to get from one point to another), leading to faster browser load times.
To minify stylesheets, try CSSNano and csso. CSSNano can be integrated into your workflow as a plugin for postcss.
To minify JavaScript, try UglifyJS2. You can also utilize UglifyJS in your workflow through the Grunt plugin, or Gulp plugins like gulp-uglify or gulp-source maps.
3. Non-optimized images
Images on a page can be optimized to reduce their file size without impacting the quality. We do a deep dive into this here.
Images usually account for most of the downloaded data on a page, so optimizing images is one of the easiest ways to increase page performance.
- Lossless compression
- Convert images into web-appropriate file types
- Remove some of the image data without compromising the quality
- Reduce the white space around images
- Save images in appropriate dimensions
Learn more about optimizing images for the web
4. Not leveraging browser caching
Caching reduces the load time of web pages for repeat visitors by storing files on a user’s browser. Stored files do not need to be fetched or loaded again for a specified period. When users first visit a site, resources are fetched over the network and may require multiple trips between the client and server. Caching stores commonly used files and thus removes the need to fetch that content again in the near future, making subsequent site visits faster.
To enable browser caching, add the Cache-Control and ETag (entity tag) headers to HTTP response headers.
- Cache-Control defines how, and the period, a response can be cached by the browser and other caches.
- ETag provides a validation token that is used to communicate with the server to check if a resource needs to be updated.
Learn more about leveraging browser caching
5. Too many redirects
Redirects are often set up if a website or specific web page moves, if the page is renamed, or the page’s URL is being optimized for SEO. However, over time, the need for redirects can build up so that a user may actually be redirected several times before they arrive at the actual content.
A redirect requires an additional HTTP request-response cycle and delays the page load. Remove unnecessary redirects, especially if they are slowing access to a home or landing page.
6. Invalid HTML and CSS
Writing HTML and CSS that complies with the W3C standards means that it will be interpreted consistently by modern browsers.
- Invalid HTML can slow down page load as the browser has to process unnecessary or invalid instructions.
- Invalid CSS can slow down the rendering time of a page.
Run your HTML through the W3C HTML Validator and CSS through the W3C CSS validator. Alternatively, you can incorporate HTML validation into your workflow with the Grunt HTML validation package and Stylelint.
7. Old-school tech
Avoid using outdated technologies like Flash, Java, and Silverlight in the browser.
Most mobile devices do not support plugins such as Flash, meaning that whatever content you use them to render may be inaccessible to your mobile users. Furthermore, these plugins are the leading cause of crashes and security incidents on pages that utilize them.
Such plugins are a legacy technology. Instead of employing them to meet your needs, create content using modern native web technologies to ensure compatibility with all devices and browsers, and to guarantee the safety of your users.
8. Synchronous JavaScript blocking the page load
Add <script> tags just before the closing tag to make sure they don’t block parallel downloads. The positioning of the scripts in the page matters since instructions are processed in one thread. So, if most of your scripts are loaded near the end of the page load, and one hangs, it will result in a faster load time for the user. You can also use the <async> tag to help avoid these bottlenecks in loading a page.
Add async tag to scripts
Instead of waiting for a script to finish downloading before the page renders (which can be one of the worst web performance killers), async scripts will download in the background. This means the browser can continue rendering HTML that comes after the asynchronous script tags.
To make a script in a document asynchronous, just add async to the script tag:
<script src="async-example.js" async></script>
The above script tag will prevent the script from blocking the loading of any following scripts and page assets, resulting in a faster load time.
9. Slow servers
A slow server is the most complex performance killer, and unfortunately, there’s no easy fix for this! All you can do is identify and fix bugs in your server-side code – the faster the server response time, the faster your website or application will be.
You should also pay attention to the details of your hosting package. Shared hosting is more likely to have performance issues resulting from the web server itself. If you rent or own servers or VPS, you can ensure that your server is up to date and not running processes that might interfere with your web server performance. You can also consider a server hosting package with more resources if you’re maxing out the one that you have and seeing loading performance issues as a symptom.
10. Too many HTTP requests
If your web page is loading too many scripts and resources, it can create a performance-killing problem. Every asset must be fetched with a separate HTTP request, so if there are dozens of separate style sheets, JavaScript files, and more that must be fetched on page load, it can really slow things down.
One strategy here is to intentionally have things load later, by putting scripts at the bottom of your document, or using async as described above. Another way to handle this issue is to consolidate scripts and style sheets, where possible. Several JavaScript files can, in many cases, be merged into one file with several separate functions. The same can be said of stylesheets that have been separated a bit too far.
You can also remove any unnecessary or unused assets, as well, to prevent the HTTP calls they require.
11. Unnecessary and unused scripts and plugins
As an application grows, random bits of CSS, JavaScript, WordPress plugins, Laravel Packages, Node dependencies, and more can stack up, even though many of them may no longer be relevant or used at all. They are artifacts of an older iteration of the project, left there to gather dust, and, in some cases, waste resources.
Removing unnecessary and unused code can greatly help, especially when that code is stored in assets that must be fetched separately at load time by your web page. When you must make a separate HTTP request to grab a JavaScript file which then will be used zero times during the user’s session on your page, the inefficiency begs to be corrected.
There are many tools out there to assist with this process of checking for unused assets (such as Purify CSS, but there is something to be said for doing this by hand, ensuring that not only does your web page not use this CSS rule or JavaScript function on load, but that it also never uses it anytime in the future, upon interactions or page changes. If you have assets that are truly unused, get rid of them. It could give you a huge boost in performance.
12. Not using a CDN where appropriate
The last consideration is whether you are using a content delivery network (CDN) for your page content or not. The very basic principle of a CDN is that it is a network of servers spread around a region, or even the whole world, to which you can cache content from your site (or your whole site). When a user starts to download your site via their browser, they will be doing so using the server closest to them that is most able to respond quickly.
This can provide a great speed benefit, in that there are much fewer latency issues caused by the physical distance away from your servers a user is. A CDN also provides many other benefits, including lessening the chances of a single failure point (if one CDN node is down, users will just access another) and enhanced security in some situations.
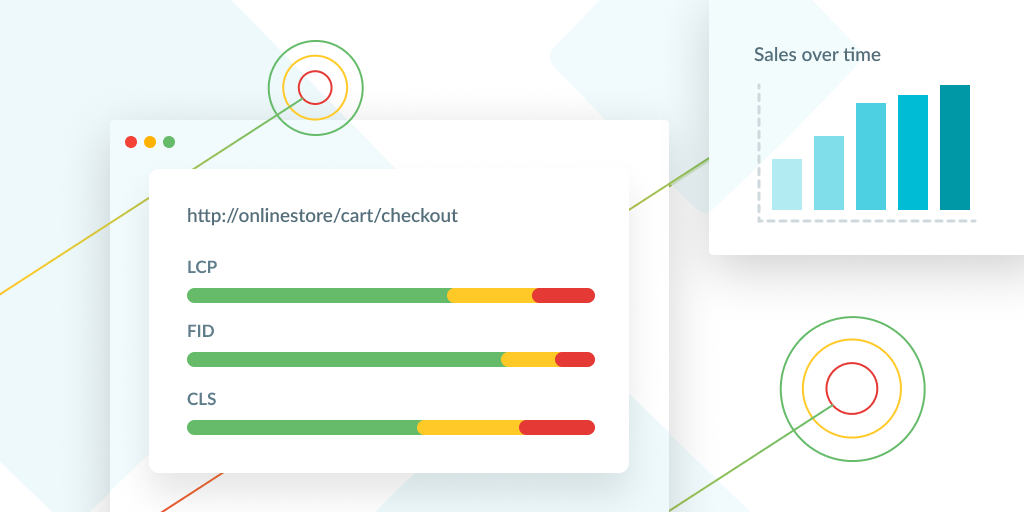
Web performance is manageable with the right metrics
There are many tips for dealing with web performance killers here. Some are related, making it potentially easier to implement changes to prevent several issues at the same time. Some of them may not apply to every situation; for example, if your site already has a single CSS file, loading fewer CSS files will not be an issue for you.
However, most sites will be represented at least a little within this list of problems. Solving them can definitely improve your website’s performance and your users load speeds. If you’re not sure where to start, try a Real User Monitoring tool to help you discover, measure and improve web performance.