Build successful React Native apps with Raygun
Posted Feb 24, 2021 | 4 min. (730 words)React Native has come a long way since an internal prototype at Facebook to where it is now. The cross-platform framework is now a go-to tool for businesses to develop natively rendered mobile apps for iOS and Android.
Thanks to its reduced development time with hot reloading to its focus on runtime performance with natively rendered views, React Native has gained traction with large-scale companies like Shopify and Tesla. Web developers have made the leap from the browser to mobile bringing with them all of their tools and expertise, and it is consistently the most popular cross-platform framework.
Raygun is here to support the long-term success of your React Native apps with error and performance monitoring products that give you visibility into problems affecting your end-users.
Let’s learn a bit more about how Raygun can help you monitor your React Native apps.
Monitor React Native with Crash Reporting
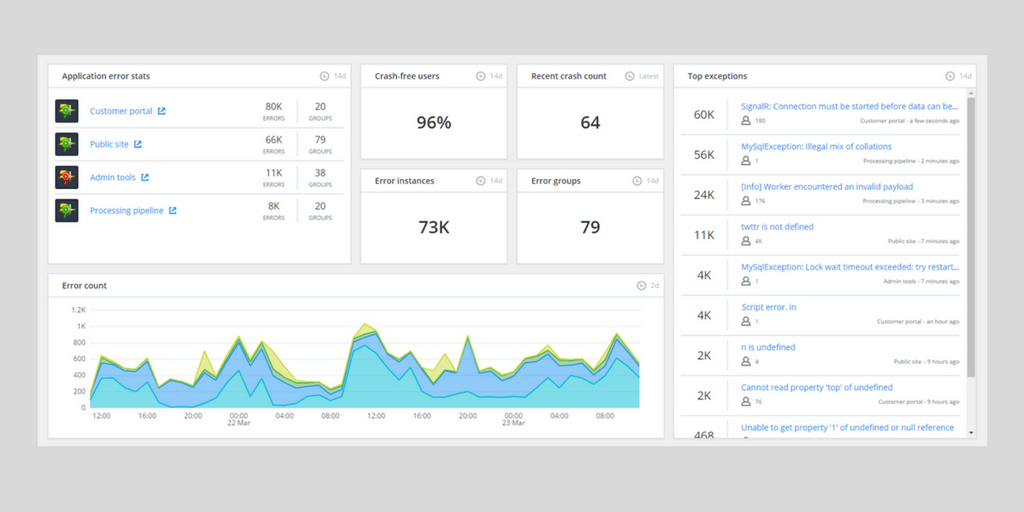
Raygun’s Error Monitoring and Crash Reporting provides automated error tracking that gives you visibility and diagnostics into the errors and bugs impacting your end-users.
Reporting fatal errors
Raygun’s React Native SDK will automatically report all uncaught errors within your app. These errors may, in fact, cause your app to close unexpectedly. If this happens, these reports will be tagged with a ‘Fatal’ tag allowing you to quickly prioritize these errors for further investigation.
Unhandled promise rejections
One of the most common errors for modern JavaScript developers is an unhandled promise rejection. These types of errors occur when an asynchronous method does not successfully execute and handle the resulting error. Raygun’s React Native SDK will automatically report these errors for you!
Monitor React Native with Real User Monitoring
Raygun’s Real User Monitoring (RUM) provides full visibility into the end-user experience with your application.
Monitor user traffic
Understanding your app’s user traffic gives you key insights into the usage of your application. Raygun provides trends in new and returning users as well as the number of daily active users (DAU) and monthly active users (MAU). The trends and statistics indicate whether your app is bringing value to your customers and how your app is growing.
Performance of your app
The responsiveness of your app is vital to ensuring a great experience. Raygun can help you identify poor-performing network requests and native views. The app appearing slow may be the difference between a customer staying or leaving to a competitor’s app.
Crashed sessions
Customers who experience even one crash at a crucial time can cause them to abandon an app instantly. It is very important to pinpoint the exact scenario that caused these fatal crashes and fix them right away!
When Raygun’s Error Monitoring and RUM products are both enabled, you will have the ability to pinpoint the error that caused a customer to leave and the steps they took leading up to that moment. Resolving these errors fast is crucial to ensuring your application succeeds in the mobile market.
How to get started with Raygun and React Native
First of all, you’ll need a Raygun account. If you aren’t already a Raygun customer, create an account and start a free 14-day trial.
Secondly, install the relevant packages using your third-party package provider of choice and entering the following snippets into your command prompt.
Using npm:
npm install raygun4reactnative
npm install react react-native @react-native-async-storage/async-storageUsing Yarn:
yarn add raygun4reactnative
yarn add react react-native @react-native-async-storage/async-storageNext, take the additional steps required for each platform.
For iOS, run the following in Terminal from within your project directory:
npx pod-install iosFor Android, ensure you modify the app’s android/app/src/main/AndroidManifest.xml to include the following inside the application element:
<service android:name="com.raygun.raygun4android.services.CrashReportingPostService"
android:exported="false"
android:permission="android.permission.BIND_JOB_SERVICE"
android:process=":crashreportingpostservice"/>
<service android:name="com.raygun.raygun4android.services.RUMPostService"
android:exported="false"
android:permission="android.permission.BIND_JOB_SERVICE"
android:process=":rumpostservice" />The last step, import the package into your project and initialize the RaygunClient using the API key displayed when you created your Raygun application (or can be viewed in the application settings).
import RaygunClient from 'raygun4reactnative';
const options: RaygunClientOptions = {
apiKey: '_YOUR_API_KEY_',
enableCrashReporting: true,
enableRealUserMonitoring: true
}
RaygunClient.init(options);And that’s it!
The SDK will begin reporting data immediately, so log in to the Raygun app and begin monitoring your React Native apps.
If you wish to learn more about our React Native support, you can review our documentation for Crash Reporting, Real User Monitoring, or view the public Raygun4ReactNative repository on GitHub.
Do you have questions about the new Raygun4ReactNative SDK? Get in touch with a friendly team member.