Tracking Core Web Vitals with Raygun
Posted Dec 3, 2020 | 5 min. (949 words)Important update: You can now track Core Web Vitals natively in Raygun Real User Monitoring. Visit our announcement blog to see how you can start monitoring and improving your Core Web Vitals.
Improving front-end performance for a website is known to increase the likelihood that users will engage, enjoy, and continue to use a website. This leads to better business outcomes by improving customers’ digital experiences — no-one likes waiting for a slow page to respond.
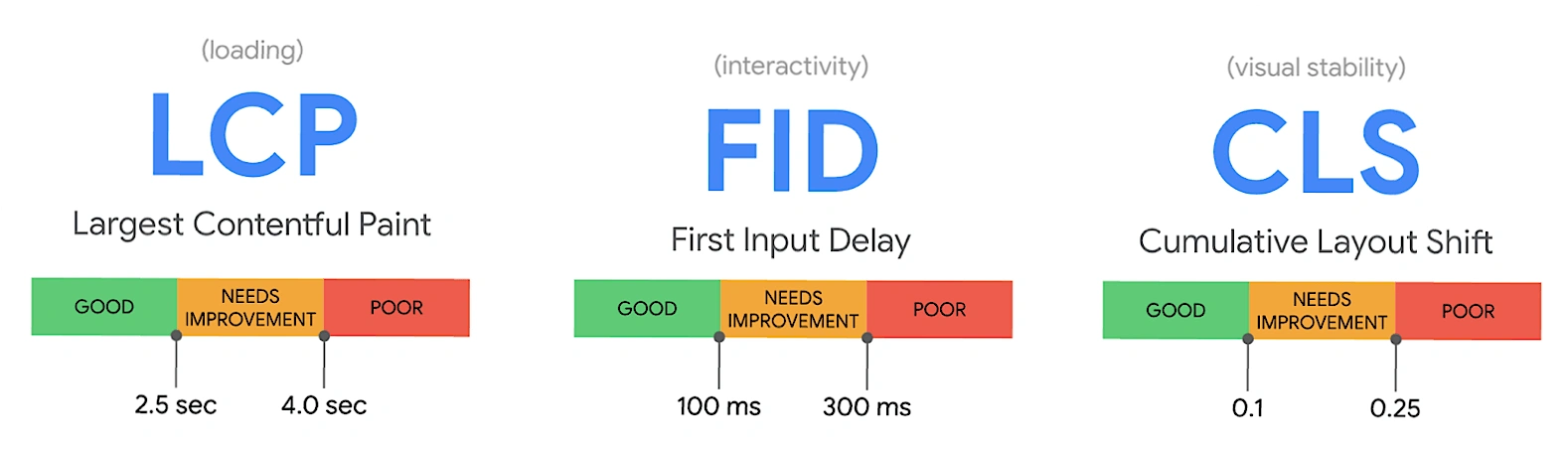
Core Web Vitals are a part of Google’s evaluation of a user’s overall page experience, and are made up of three specific page speed, user interaction, and page stability measurements:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Note: As of March 2024, Google has replaced FID (First Input Delay), the original interactivity metric, with INP (Interaction to Next Paint). Learn about the transition, and what it means for development teams, here.
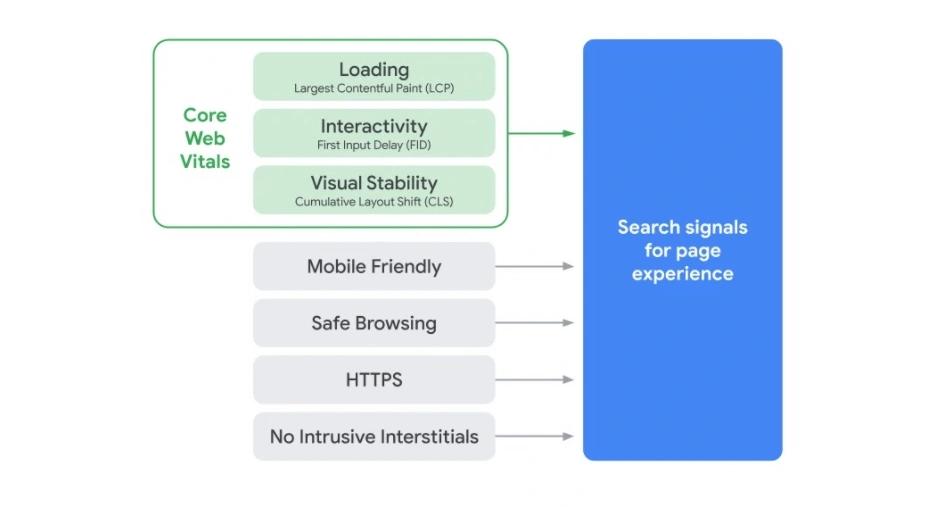
They work together with other web vitals (mobile friendly, free of malware, secure, and low on interstitial popups) to form an overall page experience score signalling to Google that users are having a good experience.
Importantly for businesses, in 2021, Google will make overall page experience score an official ranking factor for SEO. While there are over 200 ranking factors, Core Web Vitals will likely make up a significant chunk of your total page experience score. While these changes will be released over the next year with 6 months’ notice, it’s a good idea to start improving your Core Web Vitals now.

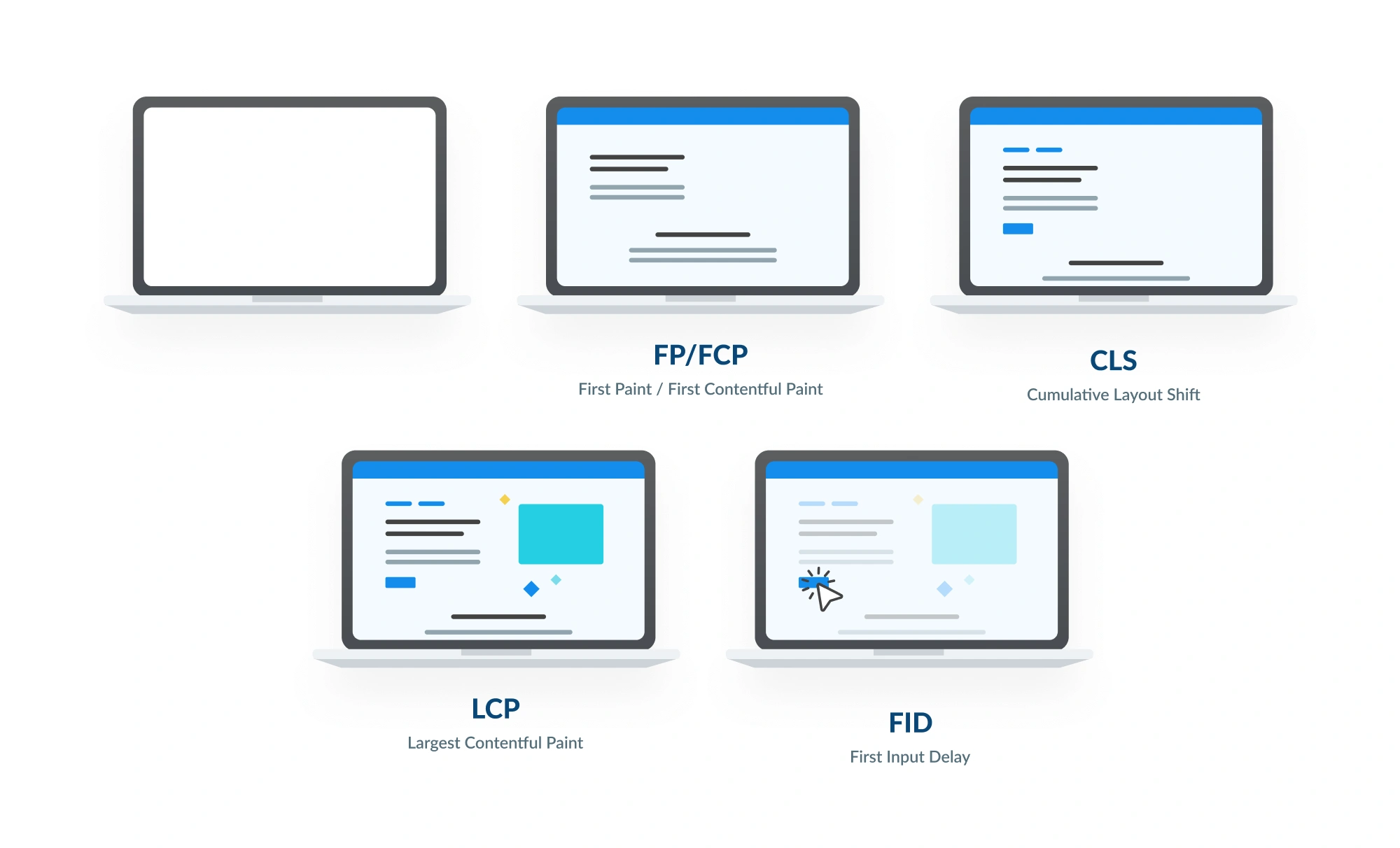
Diving into the metrics
Core Web Vitals are an extension of First Paint and First Contentful Paint, which you may already recognize as being surfaced in Raygun.

Largest Contentful Paint
The Largest Contentful Paint (LCP) measures the time for the largest piece of content to be rendered on the screen. This can be any element in the document object model (DOM), which means any text, image, or SVG is applicable.
LCP is useful for understanding how long it takes for your website’s main content to appear on the page. The largest content of a website is often used as a proxy measurement for the piece of content a user is looking for when they visit your website. Therefore, the longer it takes for this content to load, the longer users are waiting before they can see what they need.
First Input Delay
First Input Delay (FID) measures the time it takes for a browser to respond after a user interacts with your website.
This is useful for understanding how long it can take for sensitive actions to operate. For example, a sign-in form to log users into your service or an “add to cart” button on an e-commerce website.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) is a value between 0 and 1, which measures the number of unexpected layout shifts occurring between a page loading and when it is hidden.
The layout shift score calculates the impact fraction (total visible area the element changes between two rendered frames) * distance fraction (distance it has moved relative to the viewport).
Layout shift score = Impact Fraction x Distance Fraction
CLS is useful for understanding how stable a page layout is. For example, if a user is trying to navigate to a different article by clicking a link, but it then moves due to an image loading in (or another page layout shifts) the user will have a frustrating experience.
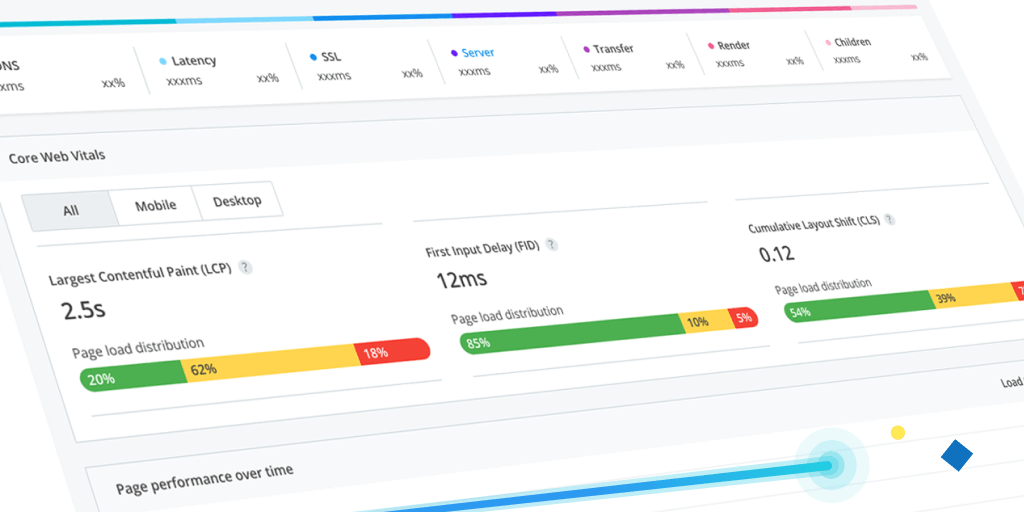
Monitoring Core Web Vitals with Raygun
While you can use data from the synthetic lab data that Google Lighthouse or Search Console to measure Core Web Vitals, many developers need the extra level of insight that Real User Monitoring offers.
Google tools like Lighthouse gather synthetic lab data — where you can control your environment, device, and network speeds. RUM gathers field data — what your users actually experience when using your website.
Here’s what you’ll need to start monitoring Core Web Vitals with Raygun Real User Monitoring.
Prerequisites
To set up Core Web Vitals in Raygun, you will need:
- To have Raygun Real User Monitoring
- Raygun4JS v2.20.0 is installed
1. Install the ‘web-vitals’ package
Google has created a tiny (~1kb) library named web-vitals, which measures all Core Web Vital metrics on user devices.
Note: Most of the metrics only have support in Chromium-based browsers. View the Browser Support section for more information.
By installing the web-vitals library, you will be able to access and report on the Core Web Vital metrics (CLS, FID, LCP) alongside Time to First Byte (TTFB).
Install via NPM or Yarn
npm install web-vitalsAlternatively, include a CDN reference to the script
<script src="https://unpkg.com/web-vitals"></script>You can include the library via NPM or use the CDN package. Either option is acceptable, and the recommended approach depends on your application setup.
2. Use Custom Timings to track each metric
Using RUM Custom Timings, we can send these core web vital metrics to Raygun.
function sendMetricToRaygun(metric) {
rg4js('trackEvent', {
type: 'customTiming',
name: metric.name,
duration: metric.value,
});
}
window.addEventListener('DOMContentLoaded', function() {
webVitals.getCLS(sendMetricToRaygun);
webVitals.getFID(sendMetricToRaygun);
webVitals.getLCP(sendMetricToRaygun);
webVitals.getTTFB(sendMetricToRaygun);
});The above script sends the CLS, FID, LCP, and TTFB metrics to Raygun once the DOMContentLoaded event has executed.
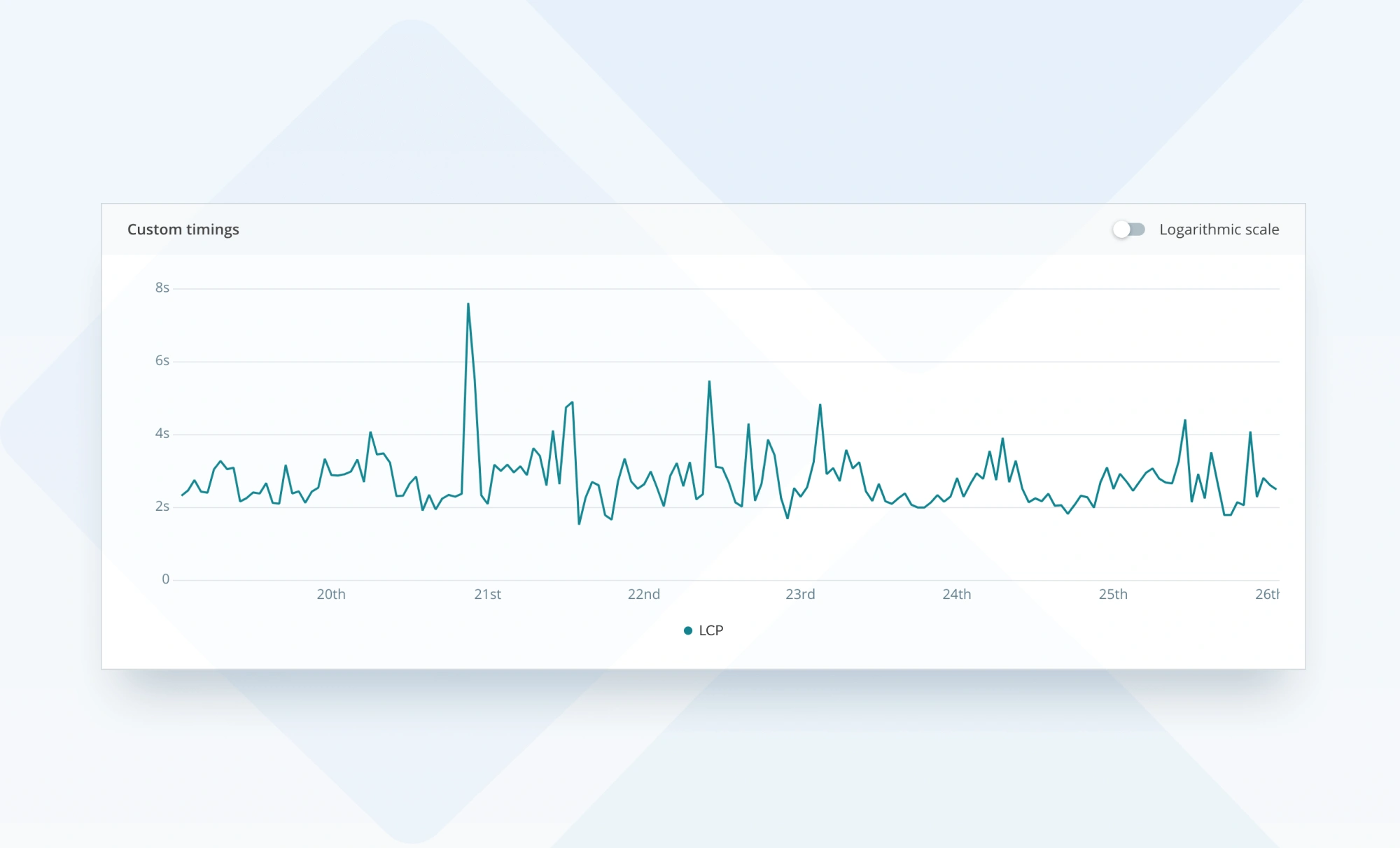
Viewing Custom Timings in RUM
All Custom Timings (such as the Core Web Vitals above) can now be seen by opening the performance details page and scrolling to the Custom Timings graph.

Custom Timings are aggregated and are visible in Raygun on every page a user visits. This allows you to see trends and gather a better understanding of how your website measures up to the Core Web Vitals.
Why not try it today? Get started with monitoring Core Web Vitals with Raygun today from just $8 USD per month.