Announcing: Greater visibility into Core Web Vitals
Posted Jul 21, 2021 | 6 min. (1129 words)Raygun now gives you unrivaled control, granularity, and insights into Core Web Vitals and your real users’ experience.
Today, Raygun expands on its first-class support for Core Web Vitals (CWV) by adding Google’s modern user-centric metrics into the Page performance histogram as well as the ability to hover and click into any cohort on your CWV Page load distribution. This latest release lets you see exactly who has been impacted by each score along with even greater control, granularity, and detailed insights into your real users’ experience.
We’ll also show you how to use Real User Monitoring alongside PageSpeed Insights and Lighthouse for a truly unfair advantage when monitoring and improving your Core Web Vitals.
Let’s jump into it!
Surface Core Web Vitals and drill into real users
Raygun Real User Monitoring gives you unrivaled visibility into your Core Web Vitals, and more importantly, the individual users impacted by poor scores.
Hover and click into the CWV performance bar
Not only can you monitor Core Web Vitals with real-user insights, you’ll also be able to see exactly who has been impacted by each score. Simply hover over your CWV performance bars to see the number of users affected, and click into the ‘Good’, ‘Needs work’, and ‘Poor’ sections of your bar for the full list of sessions.
From here, you’ll be able to see who makes up each of these cohorts, with contextual information such as location, browser, and operating system, with additional detail into individual sessions and user-level performance diagnostics.
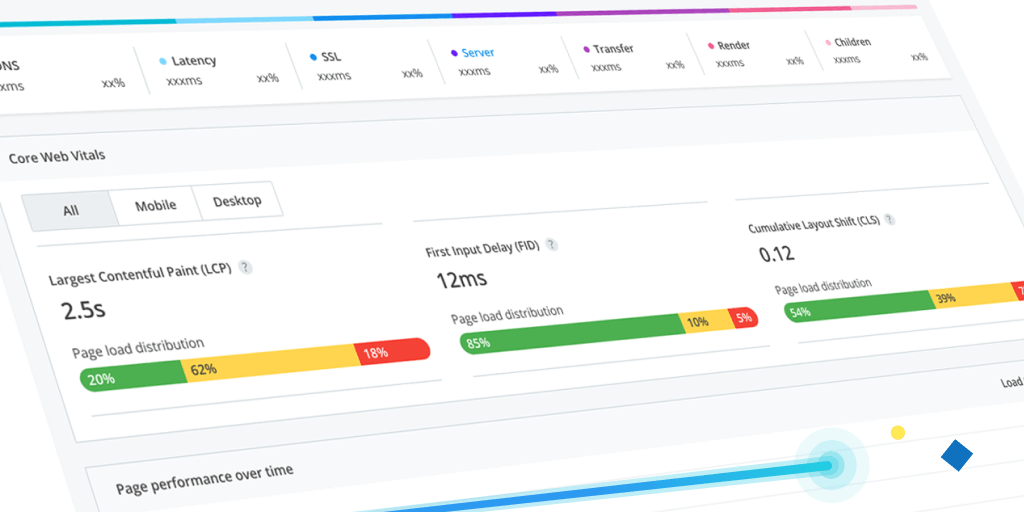
CWV on the page performance histogram
For even more granularity into the distribution of your users, we have added the Core Web Vitals to the metrics selection of the page performance distribution graph. Here, you can see the full distribution of users for each Core Web Vital, highlighting problem cohorts or groups of users that require attention.
This is extremely useful for understanding how your users are distributed across each Core Web Vital score so you can prioritize optimizations that will have the biggest impact on your overall scores. Click into each bar for the list of users, identify commonalities between each cohort, and drill into user-level insights to decide which cohort would be easiest to get across the threshold.
See whether the distribution is uniform or if there are outliers influencing the score, and check the aggregated median for easy comparison to the average score in the CWV section below.
Use top-level filters for greater focus
Overlay filters to focus on the users that matter to you most. If the majority of your customers are based in America, for example, you can filter your traffic to see exactly how users in America are experiencing each of your Core Web Vitals and optimize accordingly.
Core Web Vitals offer a modern and user-centric approach to measuring your customer experiences, but you must always keep a keen eye on the users that matter the most to your business.
Using Raygun with Lighthouse and PageSpeed Insights
Lighthouse and PageSpeed Insights are powerful tools in their own right, but even Google suggests they need to be used in combination with Real User Monitoring. This is because these Google tools are using synthetic data and the CrUX dataset which does not fully represent your customers and thus only gives you part of the picture.
Follow this workflow that uses these powerful tools side-by-side with Real User Monitoring for an unfair advantage over your competitors.
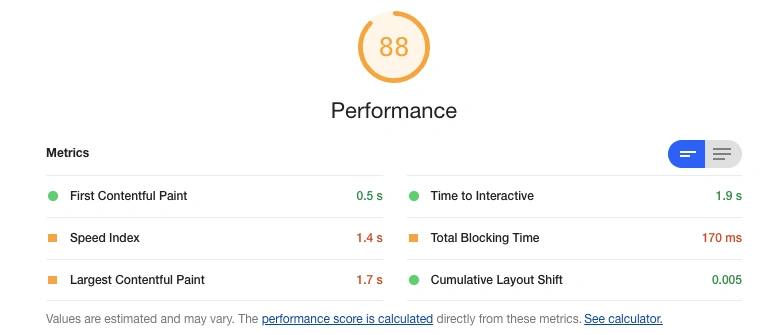
Step 1: Identify areas to improve with Lighthouse
Improving your CWVs should start with Lighthouse. Lighthouse is a free, open-source tool created by Google to improve the quality of web pages. It gathers synthetic data about your website and ranks the quality of your page based on four key categories:
- Performance
- Accessibility
- Best practices
- SEO
Core Web Vitals fall under their ‘Performance’ category, alongside several other web vital metrics. Lighthouse is extremely powerful for getting a ‘state of play’, and a high-level overview of what pages are underperforming, as well as which CWV you should prioritize for improvements.

We recommend running this Lighthouse test on the pages that get the most traffic and are of the greatest importance to your business, such as a company shopping cart or checkout page. Once you’ve audited these pages, you can then make an informed decision on which page and Core Web Vital you want to improve first. Consider the CWV scores, page traffic, and the importance of the page when prioritizing optimizations.
Step 2: Validate your metrics with Raygun
The downside of Lighthouse is that all of the data is synthetic, meaning it’s never 100% accurate nor representative of your real user’s experience. After identifying a page that you’d like to improve, and the CWV that you want to focus on, you can then shift your attention to Raygun.

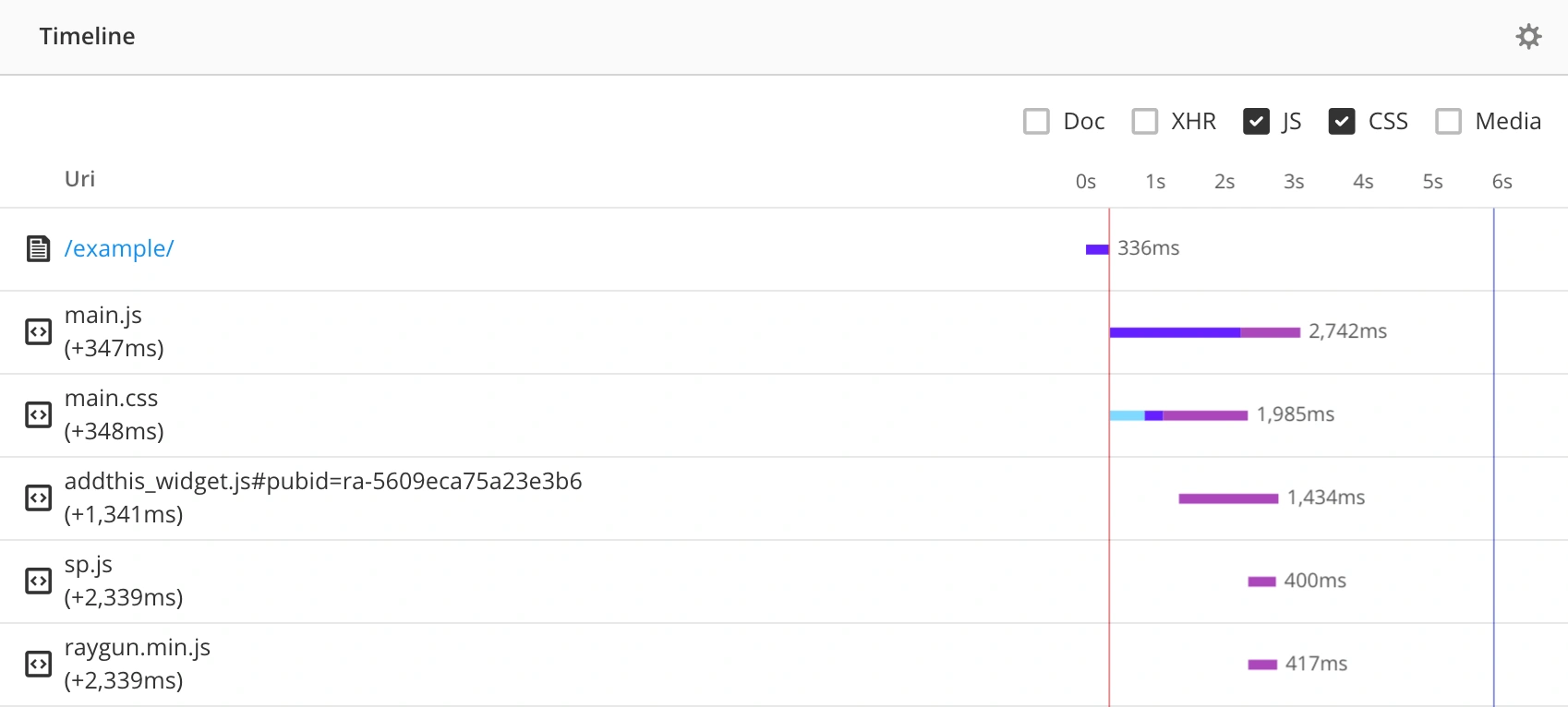
Simply open the page performance tab, and validate whether the synthetic metrics shown by Lighthouse are accurate and true against real user sessions. For further analysis, you can use the waterfall timeline to confirm problematic assets and drill into users in your poorest performing cohorts. This is also a good opportunity for you to confirm whether the users in this cohort consist of your target audience based on their location, browser, operating system, and more.
Step 3: Implement suggestions by PageSpeed Insights
Once you’ve identified an area of your website that needs improving and have confirmed that making the improvements will positively impact your target customer base, you should then move to PageSpeed Insights.

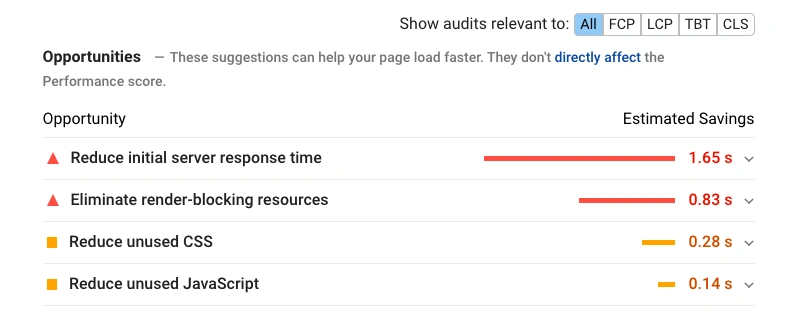
This will give you an aggregated view of the performance of your website, with recommendations for fixes. Find the area that you’re looking to improve, and dive into the recommendations outlined. It’s as simple as that.
Step 4: Monitor improvements overtime with Raygun
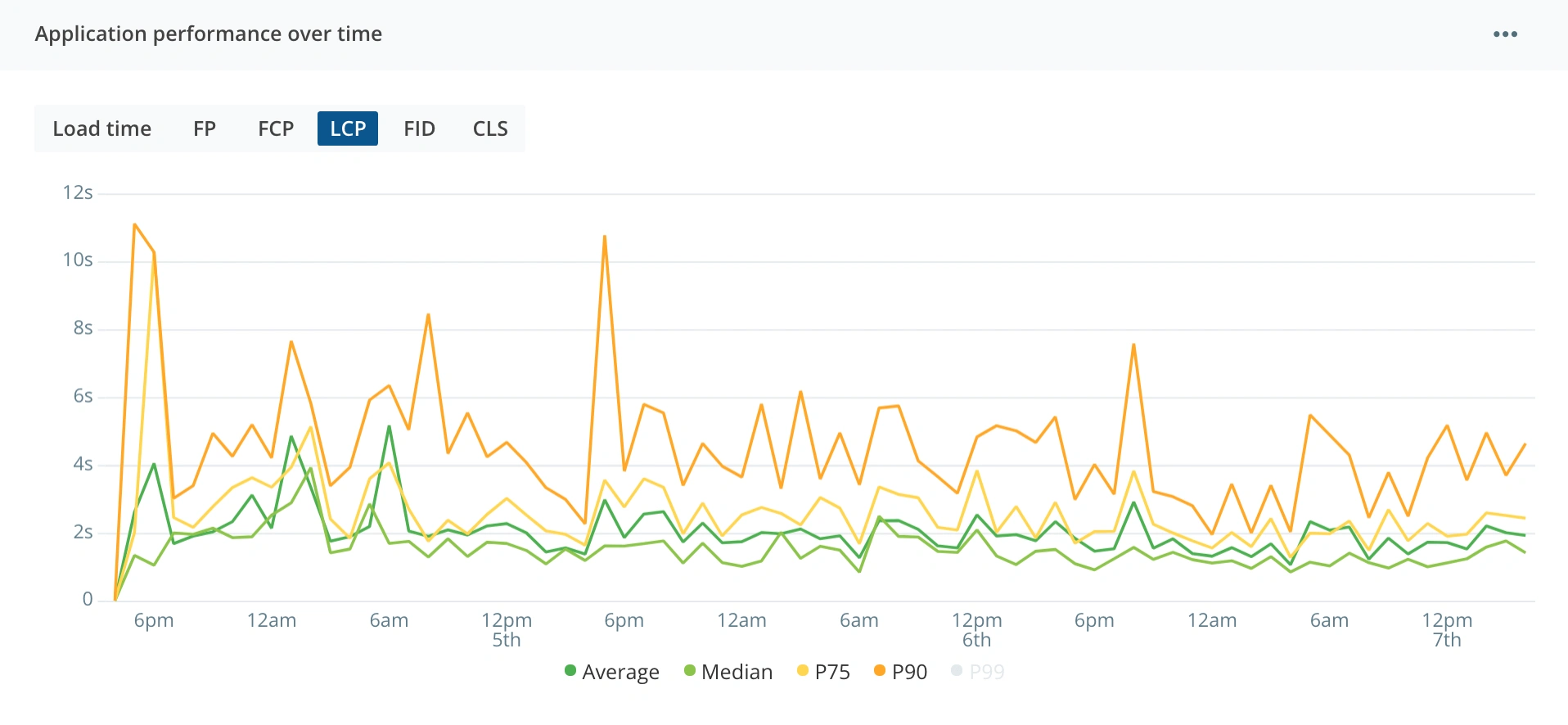
After implementing an optimization, you can monitor the success of your changes over time with Raygun. Any changes in your metrics will be visible as soon as enough traffic has visited your website, no need to wait for 28 days worth of data for your updated score in PageSpeed Insights.

Monitoring the performance of your Core Web Vitals over time will give you visibility into the impact of improvements, as well as giving you the power to communicate your improvements to your wider team.
To wrap up
Core Web Vitals are here, and they’ve presented a massive opportunity for your business to get a competitive edge. Take advantage of Raygun’s unrivaled visibility into your Core Web Vitals, and more importantly, the real users behind them. Use Raygun alongside Google’s free monitoring tools for a truly unfair advantage over your competitors.
If you are a current Raygun customer, you can visit the Real User Monitoring tab in-app. If you’re not, simply sign up for your free 14-day trial. Pricing is flexible and usage-based, so get started today!