Debug JavaScript in Visual Studio in 7 easy steps [2019]
Posted Apr 30, 2018 | 9 min. (1896 words)This article was last updated January 2019.
This article will focus on debugging JavaScript code Visual Studio. Traditionally Visual Studio is known for being a powerful IDE for C#.NET and VB.NET but without much support for JavaScript. However this has changed in recent iterations and now you can use Visual Studio to debug JavaScript in the same environment as you would your C# code. This makes it an extremely useful integrated tool which will speed up your bug finding and fixing process!
Raygun lets you detect and diagnose errors and performance issues in your codebase with ease
The steps we are going to follow are:
- Sample Project Introduction
- Analyse a Raygun Error Report
- Explore the Anatomy of the Visual Studio’s debugging tools
- Add Breakpoints to your Code
- Step through your Code
- Determine the State of your Application
- Fix the Bug!
So, let’s dive in!
Step 1: Sample Project Introduction
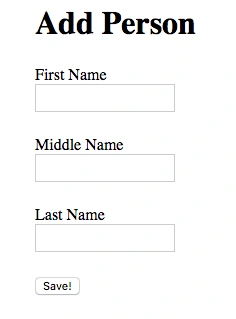
To demonstrate how to debug an application with Visual Studio, I’m going to use a simple Add Person form. This form allows you to enter a first, middle and last name. On clicking the ‘Save’ button, the form will do a bit of processing, and the data will be sent off to your (imaginary) server.

The code for this form has three functions: A click handler A capitalize string function A save function
var saveButton = document.getElementById('saveButton');
var firstNameField = document.getElementById('firstName');
var middleNameField = document.getElementById('middleName');
var lastNameField = document.getElementById('lastName');
function onSaveButtonClick(){
var firstName = firstNameField.value;
var middleName = middleNameField.value;
var lastName = lastNameField.value;
// capitalise the names
firstName = capitalizeString(firstName);
middleName = capitalizeString(middleName);
lastName = capitalizeString(lastName);
doSave(firstName, middleName, lastName);
}
function capitalizeString(value){
return value.split('')[0].toUpperCase() + value.slice(1);
}
function doSave(firstName, middleName, lastName){
alert(firstName + ' ' + middleName + ' ' + lastName + ' has been saved!');
}
saveButton.addEventListener('click', onSaveButtonClick);Unfortunately, after shipping this to production late on a Friday evening, you start to see error reports coming into your dashboard. There’s a bug, and you need to fix it. Fast.
Step 2. Analyse the Raygun Error Report
Error reports that come into Raygun have plenty of info you can use to find and fix the error, so let’s have a look at what we’re dealing with.

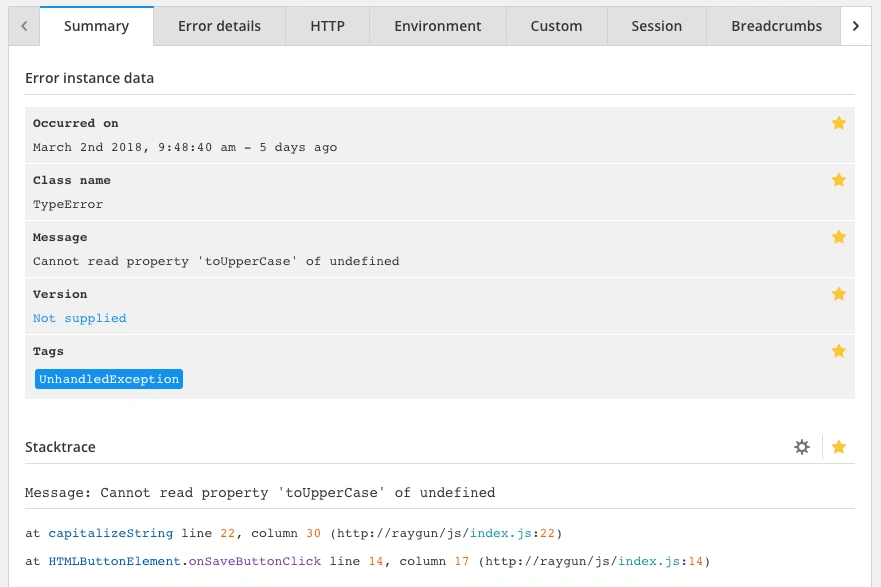
The information you will need to debug the error is located in the Stacktrace module.
The Message part of the the Stacktrace is a short overview of what is wrong. In this case, the toUpperCase method is being called on an undefined value.
The Stacktrace tells you where the error occurred and the sequence of function calls that led there. As you can see in the screenshot above, the error happened in the capitalizeString function on line 20 of the index.js file.
Knowing which line triggered the error means you can jump straight to the place where the error occurred and start digging into what has caused the problem.
Step 3: Exploring the Anatomy of Visual Studio’s Debugging Tools
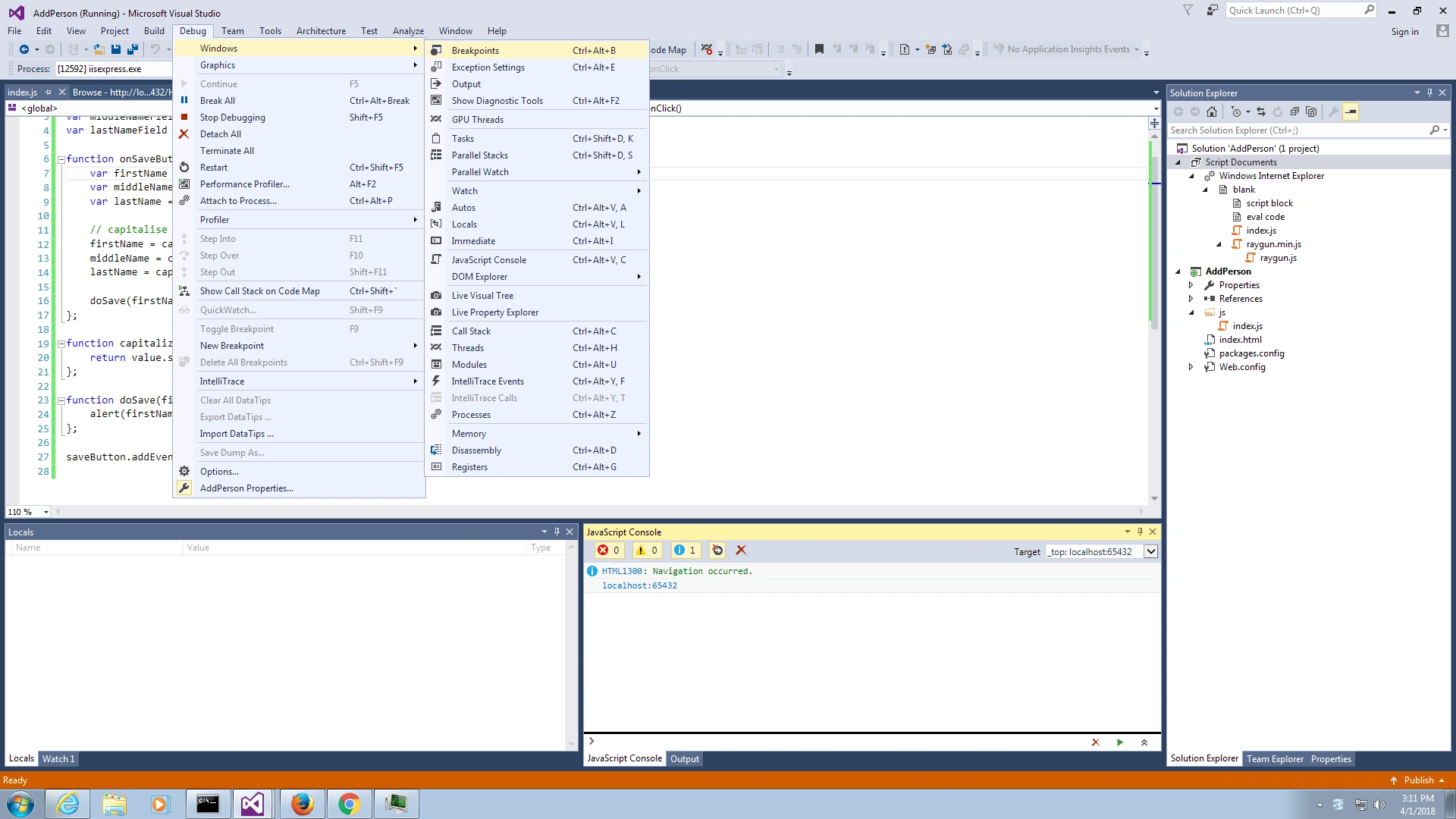
The first step is to open the Visual Studio project and start the app by clicking the button. With the app running we can now open up all the debugging windows that I’ll use. Open the Debug menu and then the Windows sub-menu.

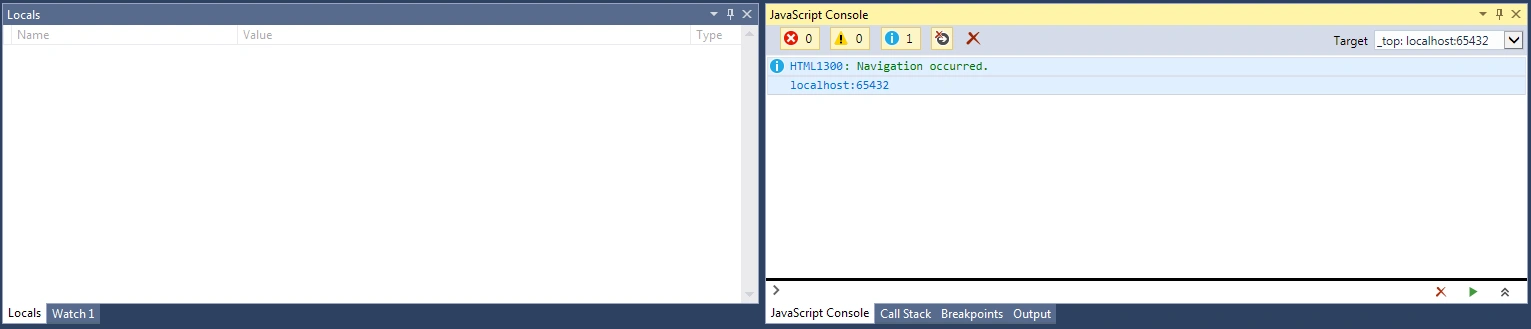
Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window.
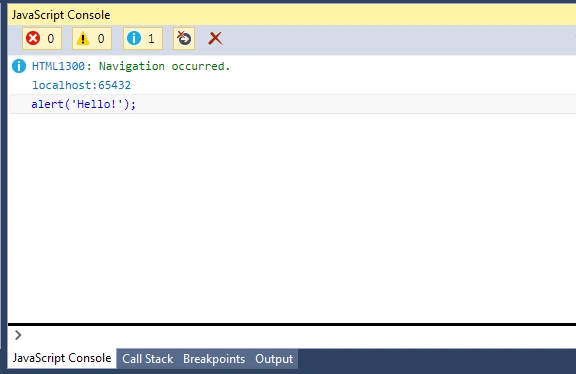
Activate the JavaScript Console window by clicking its tab. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls.
Try entering alert('Hello!'); and hitting Enter—you should see the alert appear straight away.

The JavaScript Console tab is a valuable debugging tool as you can use it as a scratch pad for trying out code and evaluating variables as you diagnose your problem.
Since we’re in a familiar environment for debugging your server-side code, you can find and navigate your client-side code in exactly the same way using the Solution Explorer. Double clicking on a file will open it in the central pane.

In the app, you know the problem lies in the index.js file, so select it from the Solution Explorer list to view its contents.
Step 4: Add Breakpoints to your Code
Now you can view your code, we want to be able to step through it a line at a time to see where things go wrong. To do this, we use breakpoints. Breakpoints are markers at specific points in the code which stop execution so you can inspect the state of the code at that point in time, and continue execution line-by-line.
There are a few different ways to add breakpoints which I’ll go over here:
Line Breakpoints
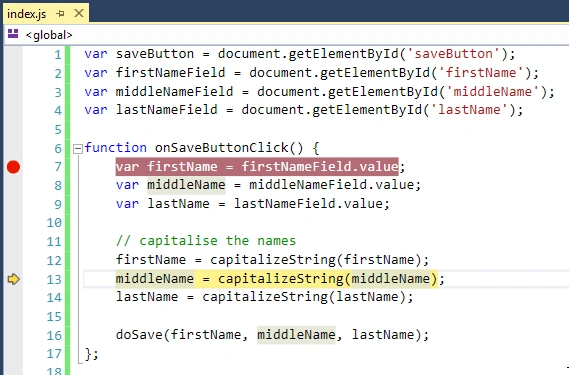
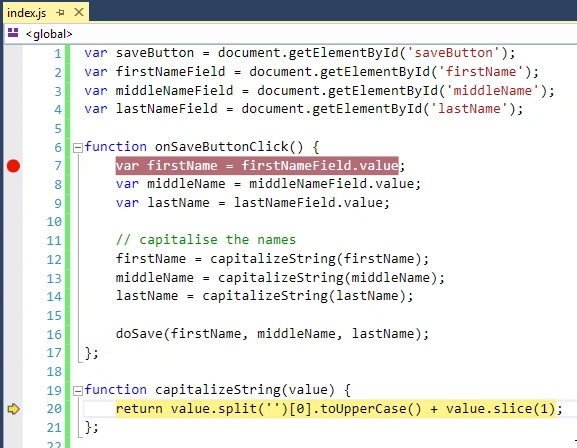
Probably the most common way to add a breakpoint is to find the specific line you want to stop on and add it there. Navigate to the file and line you are interested in and click the grey area beside the line number. A red marker will be added on that line and execution will stop every time it hits this line of code. In the screenshot below it will stop on Line 7 of index.js.

Programmatic Breakpoint
You can also add breakpoints programmatically. This approach is useful for conditionally introducing breakpoints, for example at certain iterations of loops.
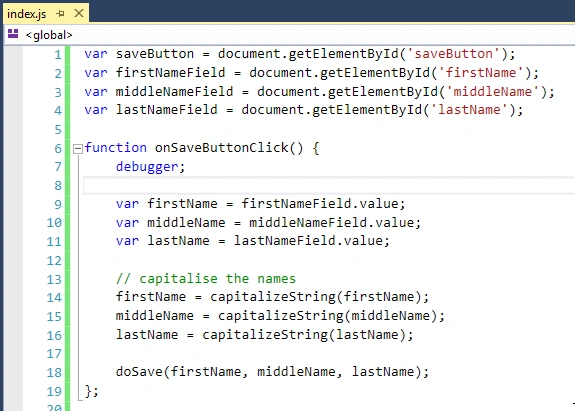
To do this, you add the debugger; statement at the position you want to break the execution. The code below will have the same effect as the Line Breakpoint above.

Error Breakpoint
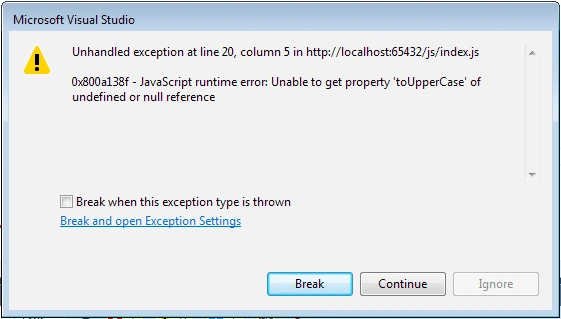
By default Visual Studio will pop-up a warning if an unhandled exception has occurred on your page. From this dialog box you can choose to break at this point so you can investigate the cause.

Step 5: Step Through Your Code
Now that we know how to break into our code we now want to step through each line so we can figure out what’s going wrong. First, put a breakpoint on Line 7 - just inside the Add button’s click handler so we can start at the beginning.
In the previous section, we inferred from the Raygun error report that the error came from the capitalizeString method. This method is called three times, so, which instance is the culprit? You can look a little closer at the Stacktrace and see that it was the call that came from Line 13 which caused the error. You know that line 13 relates to the Middle Name value. Therefore, you should focus your effort on reproducing the error by crafting your input correctly.
With this extra knowledge, you can fill in the First and Last Name fields but leave the Middle Name blank to see if this triggers the error.

Hit the Save button. From here, the Source tab will open where you can see the breakpoint activated. You can now start to step through the code. To do this, you use the four buttons in the debugging pane.

Resumes execution of your code and continues until the next breakpoint Steps over the current line, moving us on to the next line Steps into the next function call that is on that line Steps out of the current function call, back up the callstack one level.
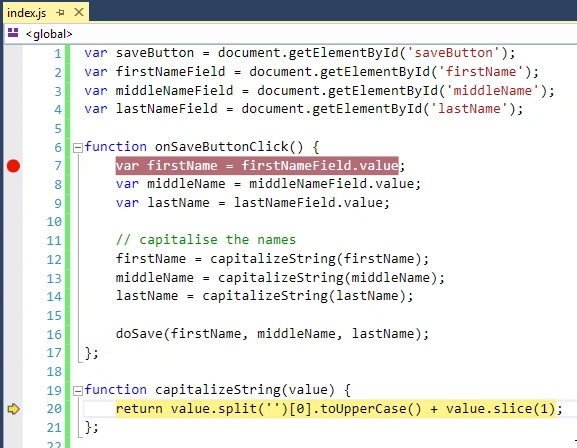
You’re going to use these to step all the way to your capitalizeString function. So from Line 7, use the “Step Over” button until we get to Line 13. The active line is shown with a yellow background and arrow pointing to it.

You can now use the “Step Into” button to move into the call to the capitalizeString function.

Navigating the Call Stack
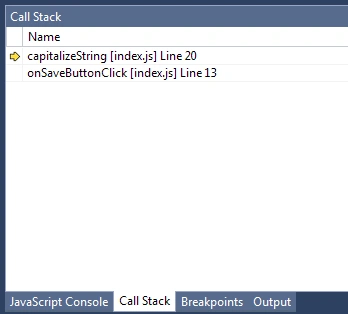
When you’re moving through the code like this, you might want to jump back to a parent function to check what was happening at that point. To do this, use the Call Stack window you opened earlier, which lists all the functions that have been passed through to get to this point in your code—exactly the same as the Callstack shown in the Raygun error report.

You can simply double-click on an item in this list and you will be moved back to that function. Bear in mind that the current position in the execution doesn’t change, so using the Step Over buttons will continue from the top of the call-stack.
Step 6: Determine the State of your Application
Now you’ve navigated to where your error happened we need to examine the state of the application and figure out what’s causing the error.
There are a bunch of options for figuring out what values variables contain and evaluating expressions before the code moves on. We’ll look at each in turn:
Mouse Hover
The simplest way to determine the value of a variable is to just hover the mouse over it and a tooltip will pop-up with the value. You can even select a group of expressions and hover over this to get the output of the expression.
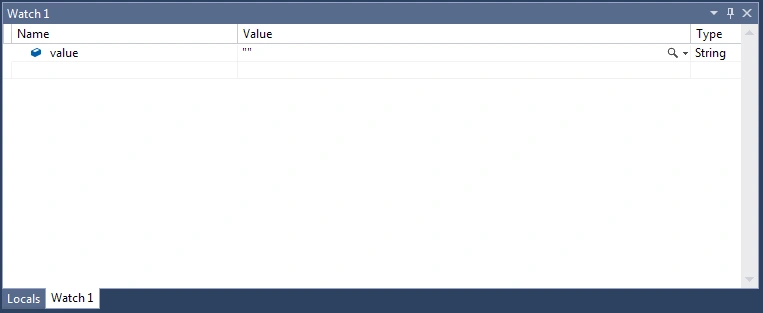
Watchers
You can add expressions to the Watch panel which displays the current value of the expression as you move through the code. This is handy to keep track of how more complex expressions change over time.
You add these by either double-clicking in the empty row of the Watch panel and typing in the expression or by selecting an expression, right-clicking and choosing “Add Watch”.

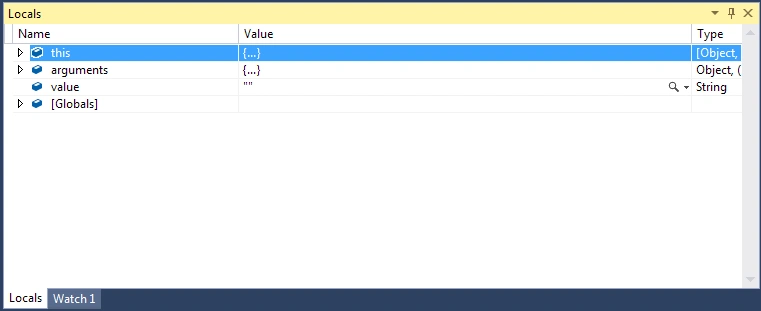
Locals
The Locals panel displays a list of variables currently within scope and their associated values. This is similar to the Watch panel but is generated automatically by Visual Studio automatically. The Locals panel is good for identifying local variables and saves you explicitly adding them to the Watch list.

JavaScript Console
Finally, the JavaScript Console tab is a great tool for checking expression values and experimenting with code. Just switch back to the JavaScript Console tab, type some code and hit enter. Visual Studio will execute the code within the context and scope of the current breakpoint.
Step 7: Fix the Bug
Switch over to the JavaScript Console tab and let’s start to break down the line that caused the error so you can fix it using the JavaScript Console tab
First, check the output of the value.split(‘’) call so you can get the first character then call the toUpperCase function on it.
Executing the expression in the JavaScript Console shows it returns an empty array—this is where the error comes from! Since it returns an empty array and we try to call toUpperCase on the first item (which is undefined, since there are no items) that gives you the error.
You can verify this by entering the full expression into the JavaScript Console:

So, to fix the problem, you need to check that the string is either empty or undefined. If it is, you need to return an empty string back without doing any processing.
function capitalizeString(value){
if(!value || value.length === 0){
return '';
}
return value.split('')[0].toUpperCase() + value.slice(1);
}Summary
That wraps up this quick intro to debugging JavaScript in Visual Studio. Although Visual Studio is primarily known for being a server-side IDE it is very feature rich when it comes to debugging JavaScript.
If you work with Visual Studio already then having one debugging environment for the back and front-end code is a massive advantage.


![Debug JavaScript in Safari in 7 easy steps [2019] featured image.](/blog/images/debug-safari/debug-safari.png)