Debug JavaScript in Opera in 7 easy steps
Posted Apr 28, 2021 | 10 min. (2112 words)This article will focus on debugging JavaScript code within Opera’s Developer Tools. It’s important to note that since Opera switched to the Blink rendering engine (a fork of WebKit) in 2013 the debugging tools and process is identical to Chrome. This is great news as there are huge amount of resources published about Chrome’s Dev Tools which are 100% applicable to debugging in Opera.
Opera’s use of Blink means they share extremely powerful tools which will speed up your bug finding and fixing process!
Raygun lets you detect and diagnose errors and performance issues in your codebase with ease
The steps we are going to follow are:
- Sample Project Introduction
- Analyse a Raygun Error Report
- Explore the Anatomy of the Dev Tools
- Add Breakpoints to your Code
- Step through your Code
- Determine the State of your Application
- Fix the Bug!
So, let’s dive in!
Step 1: Sample Project Introduction
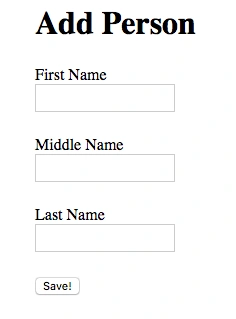
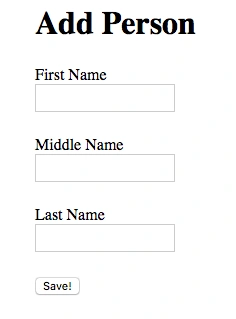
To demonstrate how to debug an application with Opera Dev Tools, I’m going to use a simple Add Person form. This form allows you to enter a first, middle and last name. On clicking the ‘Save’ button, the form will do a bit of processing, and the data will be sent off to your (imaginary) server.

The code for this form has three functions:
- A click handler
- A capitalize string function
- A save function
var saveButton = document.getElementById('saveButton');
var firstNameField = document.getElementById('firstName');
var middleNameField = document.getElementById('middleName');
var lastNameField = document.getElementById('lastName');
function onSaveButtonClick(){
var firstName = firstNameField.value;
var middleName = middleNameField.value;
var lastName = lastNameField.value;
// capitalise the names
firstName = capitalizeString(firstName);
middleName = capitalizeString(middleName);
lastName = capitalizeString(lastName);
doSave(firstName, middleName, lastName);
}
function capitalizeString(value){
return value.split('')[0].toUpperCase() + value.slice(1);
}
function doSave(firstName, middleName, lastName){
alert(firstName + ' ' + middleName + ' ' + lastName + ' has been saved!');
}
saveButton.addEventListener('click', onSaveButtonClick);Unfortunately, after shipping this to production late on a Friday evening, you start to see error reports coming into your dashboard. There’s a bug, and you need to fix it. Fast.
Step 2. Analyse the Raygun Error Report
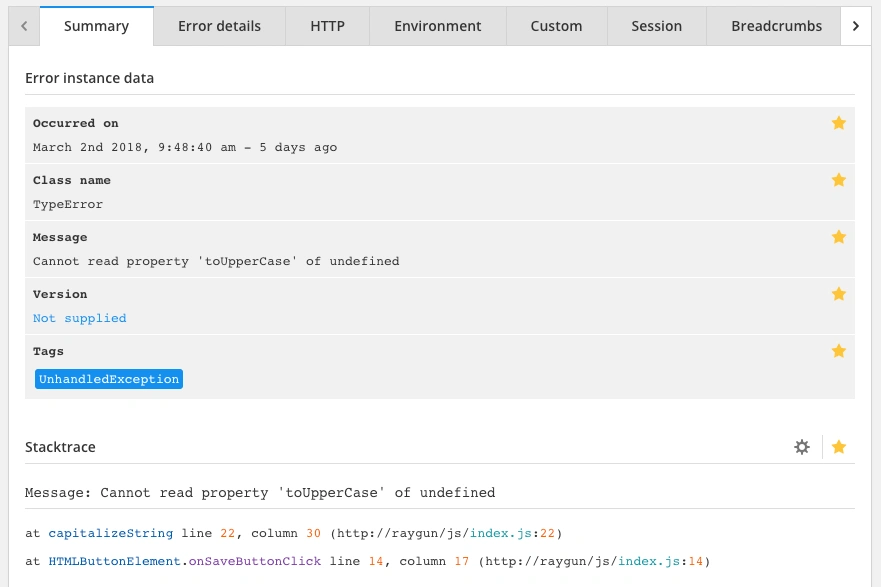
Error reports that come into Raygun have plenty of info you can use to find and fix the error, so let’s have a look at what we’re dealing with.

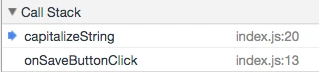
The information you will need to debug the error is located in the Stacktrace module.
The Message part of the the Stacktrace is a short overview of what is wrong. In this case, the toUpperCase method is being called on an undefined value.
The Stacktrace tells you where the error occurred and the sequence of function calls that led there. As you can see in the screenshot above, the error happened in the capitalizeString function on line 20 of the index.js file.
Knowing which line triggered the error means you can jump straight to the place where the error occurred and start digging into what has caused the problem. Step 3: Exploring the Anatomy of the Dev Tools The first step is to launch the app in Opera and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on OSX or CTRL-SHIFT-I on Windows.
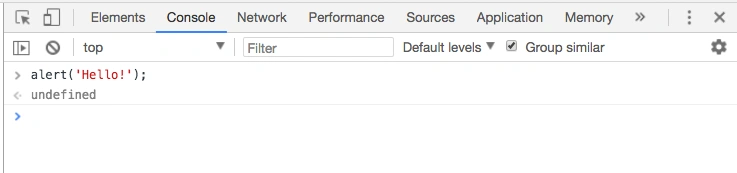
The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls.
Try entering alert('Hello!'); and hitting Enter—you should see the alert appear straight away.

The Console tab is a valuable debugging tool as you can use it as a scratch pad for trying out code and evaluating variables as you diagnose your problem.
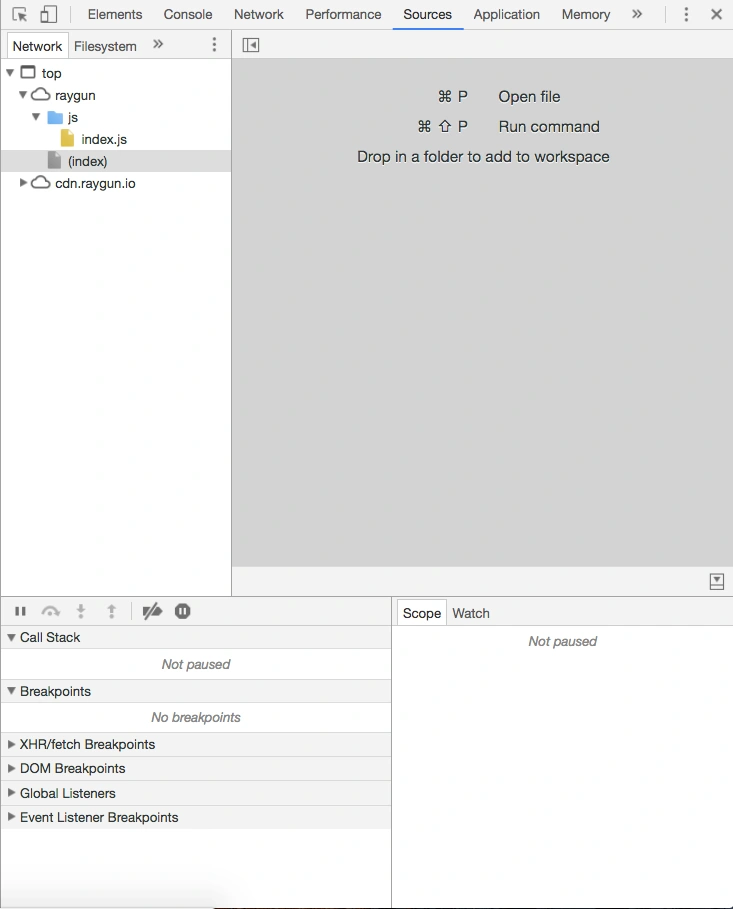
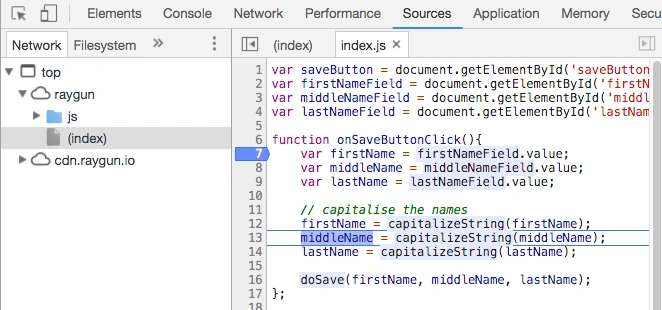
To debug the code, you first need to be able to navigate through your source code in the Dev Tools. You do this in the Sources tab.

The left pane of this tab has a tree view of all the source files loaded into the page. You can navigate these as you would in an IDE, as the contents are displayed in the central pane. The bottom pane gives you all your debugging options, which I’ll talk about later.
If you have a lot of files, you can search them by using CMD-P on OSX or CTRL-P on Windows and then start typing the name of the file.
In the app, you know the problem lies in the index.js file, so select it from the list on the left to view its contents.
Step 4: Add Breakpoints to your Code
Now you can view your code, we want to be able to step through it a line at a time to see where things go wrong. To do this, we use breakpoints. Breakpoints are markers at specific points in the code which stop execution so you can inspect the state of the code at that point in time, and continue execution line-by-line.
There are a few different ways to add breakpoints which I’ll go over here:
Event Breakpoints
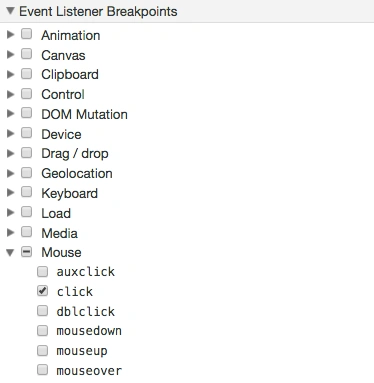
You can force execution to break when a specific event happens on the page. Using the Event Listener Breakpoints section in the debugging pane, you can expand the relevant group and find the event you want to stop execution after. For example, you could tick the click event which will stop execution when a click is made anywhere on the page.

Line Breakpoints
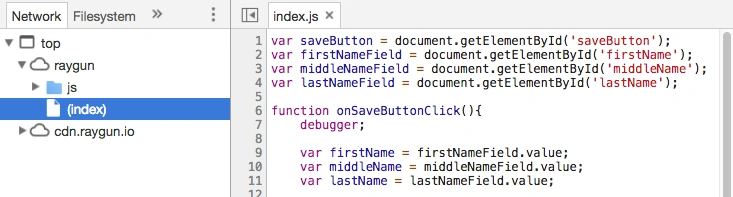
Probably the most common way to add a breakpoint is to find the specific line you want to stop on and add it there. Navigate to the file and line you are interested in and click the line number. A blue marker will be added on that line and execution will stop every time it hits this line of code. In the screenshot below it will stop on Line 7 of index.js.

Programmatic Breakpoint
You can also add breakpoints programmatically which can be useful if you don’t want to search through your code in Dev Tools when you have it handy in your IDE. You can also use this approach to conditionally introduce breakpoints, for example at certain iterations of loops, or if the code runs on page load and there’s no time to add the breakpoint manually.
To do this, you add the debugger; statement at the position you want to break the execution. The code below will have the same effect as the Line Breakpoint above.

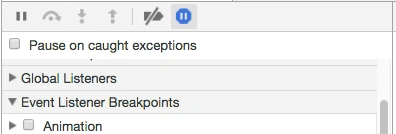
Error Breakpoint
Dev Tools has a handy feature which will stop execution when it hits an exception in your code, allowing you to examine what’s going on at the time of the error. You can even choose to stop on exceptions that are already handled by a try/catch statement.
To enable this feature click the stop sign icon with the pause symbol within it. It will be blue when enabled. Check the box that appears to also break on handled exceptions.

Step 5: Step Through Your Code
Now that we know how to break into our code we now want to step through each line so we can figure out what’s going wrong. First, put a breakpoint on Line 7 - just inside the Add button’s click handler so we can start at the beginning.
In the previous section, we inferred from the Raygun error report that the error came from the capitalizeString method. This method is called three times, so, which instance is the culprit? You can look a little closer at the Stacktrace and see that it was the call that came from Line 13 which caused the error. You know that line 13 relates to the Middle Name value. Therefore, you should focus your effort on reproducing the error by crafting your input correctly.
With this extra knowledge, you can fill in the First and Last Name fields but leave the Middle Name blank to see if this triggers the error.

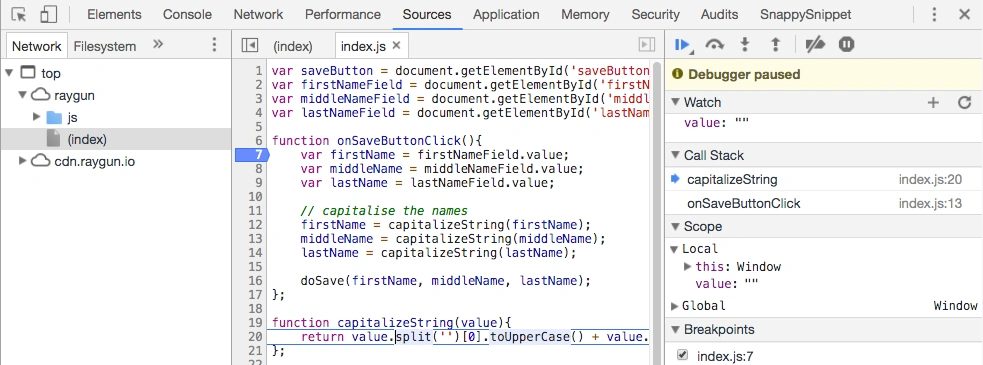
Hit the Save button. From here, the Source tab will open where you can see the breakpoint activated. You can now start to step through the code. To do this, you use the four buttons in the debugging pane.

Resumes execution of your code and continues until the next breakpoint Steps over the current line, moving us on to the next line Steps into the next function call that is on that line Steps out of the current function call, back up the callstack one level.
You’re going to use these to step all the way to your capitalizeString function. So from Line 7, use the “Step over Current Line” button until we get to Line 13. The active line is shown with lines above and below it.
You can now use the “Step into Function” button to move into the call to the capitalizeString function.

###Navigating the Call Stack
When you’re moving through the code like this, you might want to jump back to a parent function to check what was happening at that point. To do this, use the Call Stack section, which lists all the functions that have been passed through to get to this point in your code—exactly the same as the Callstack shown in the Raygun error report.

You can simply click on an item in this list and you will be moved back to that function. Bear in mind that the current position in the execution doesn’t change, so using the Step Over buttons will continue from the top of the call-stack.
##Step 6: Determine the State of your Application
Now you’ve navigated to where your error happened we need to examine the state of the application and figure out what’s causing the error.
There are a bunch of options for figuring out what values variables contain and evaluating expressions before the code moves on. We’ll look at each in turn:
Mouse Hover
The simplest way to determine the value of a variable is to just hover the mouse over it and a tooltip will pop-up with the value. You can even select a group of expressions and hover over this to get the output of the expression.
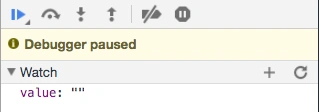
Watchers
You can add expressions to the Watch panel which displays the current value of the expression as you move through the code. This is handy to keep track of how more complex expressions change over time.
You add these by either clicking the “+” button at the top of the panel or by selecting an expression, right-clicking and choosing “Add selected text to watches”.

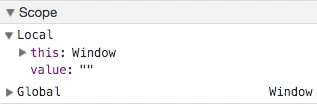
Scope
The Scope panel displays a list of variables currently within scope and their associated values. This is similar to the Watch panel but is generated automatically by Opera’s Dev Tools. automatically. The Scope panel is good for identifying local variables and saves you explicitly adding them to the Watch list.

Console
Finally, the Console tab is a great tool for checking expression values and experimenting with code. Just switch back to the Console tab, type some code and hit enter. Opera’s Dev Tools will execute the code within the context and scope of the current breakpoint.
Step 7: Fix the Bug
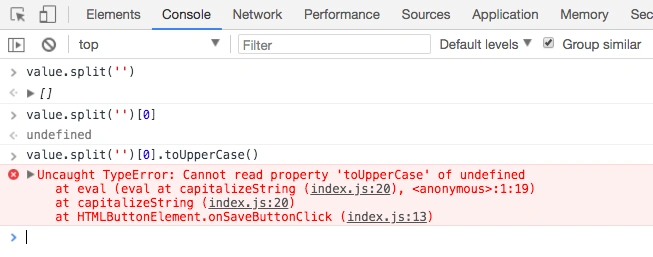
Switch over to the Console tab and let’s start to break down the line that caused the error so you can fix it using the Console tab
First, check the output of the value.split(‘’) call so you can get the first character then call the toUpperCase function on it.
Executing the expression in the Console shows it returns an empty array—this is where the error comes from! Since it returns an empty array and we try to call toUpperCase on the first item (which is undefined, since there are no items) that gives you the error.
You can verify this by entering the full expression into the Console:

So, to fix the problem, you need to check that the string is either empty or undefined. If it is, you need to return an empty string back without doing any processing.
function capitalizeString(value){
if(!value || value.length === 0){
return '';
}
return value.split('')[0].toUpperCase() + value.slice(1);
}Summary
That wraps up this quick intro to debugging JavaScript in Opera’s Developer Tools. It is a hugely powerful tool and taking the time to master it will make a huge difference in speeding up your debugging skills!
As I said in the introduction, Opera shares their developer tools with Chrome and so any resources you come across that are focussed on Chrome’s Dev Tools they will also apply to Opera. This is great news for Opera users as there is great community support surrounding Chrome’s Dev Tools with great tutorials and references being published each week.

![Debug JavaScript in Safari in 7 easy steps [2019] featured image.](/blog/images/debug-safari/debug-safari.png)