Core Web Vitals for Dev Leads
Posted Jul 1, 2022 | 7 min. (1480 words)How can you quickly identify ways to improve user experience without breaking the bank or dropping your other projects? Well, according to Google, by focusing on Core Web Vitals. This is a tight but detailed 3-step guide to better UX using Core Web Vitals, for the busy technical lead or senior developer.
(This is Part 2 in a series — the first covered the big-picture view for execs, with Core Web Vitals’ impact on user retention and growth. For a deeper dive, grab our full guide to understanding, measuring and improving Core Web Vitals from a leadership perspective).
As any good project manager or team lead knows, there’s an “iron triangle” of constraints for any software development effort: project scope, cost, and time. But quality is the hidden fourth point of that triangle – and in the race to make deadlines, often the first thing thrown out the window.
What if there was a way to centralize and standardize quality? What if, instead of racing from one poorly-scoped feature to the next, we focused on a better user experience that retains and grows our customer base? This post gives tech leads and dev teams a simple and proven way of refactoring your websites to build and maintain around user experience as a function of quality.
If you take only one thing away, it’s this: Core Web Vitals can be your best friend as a busy and overworked engineer. They’re about building high-performance code, measuring best practices far beyond page load times, and creating a fast-feeling, performant site that impresses and keeps users.
What are Core Web Vitals?
There’s an overabundance of developer tools and metrics to report on performance. But it shouldn’t take a specialist to define what a quality experience is for a website; we should all be focused on optimizing user experience and flagging where improvements need to be made. Core Web Vitals is Google’s project to simplify and standardize this, helping sites focus on the metrics that matter most to the user.
Currently Google has defined Core Web Vitals as three critical aspects of the user experience – speed, interactivity, and visual stability.
- Speed - Largest Contentful Paint (LCP): how long does it take to load the largest image or object on the page? This could be text, an image, a banner, or a video. To get a “Good” score, the largest visible piece of content needs to have fully loaded in less than 2.5 seconds.
- Interactivity - First Input Delay (FID): Is the page responsive to a user interaction like tapping a button? This measures the reaction time of your page after a visitor tries to interact with it. To get a Good score for FID, your pages need to react to user events within 100 milliseconds.
- Visual Stability - Cumulative Layout Shift (CLS): How stable is the page - does it shuffle around as it loads? This measures the visual stability of a page as it renders on the screen. To get a Good score for CLS, the page should maintain a score of 0.1 or less.

Note: As of March 2024, Google has replaced FID (First Input Delay), the original interactivity metric, with INP (Interaction to Next Paint). Learn about the transition, and what it means for development teams, here.
A page gets a “passing” grade on Core Web Vitals if it meets the recommended targets at the 75th percentile for all of the above three metrics.
Improving Core Web Vitals with RUM
These thresholds are often hard to pass, and can require some serious work. A March 2022 assessment of 1.8M URLs found that only 38% were passing all 3 Core Web Vitals. But here’s the upside: Core Web Vitals are a powerful way to convince management to finally give your developers the monitoring tools they need.
The secret to effectively improving your site’s performance and Core Web Vitals is Real User Monitoring (RUM). To really improve CWV, you’ll have to follow Google’s recommendation and invest in RUM.
“…to accurately diagnose, monitor, and quickly react to regressions… we strongly recommend that sites set up their own real-user monitoring.”
Let’s see how to identify and improve Core Web Vitals as part of your ongoing performance culture.
Step 1: Identify the culprit
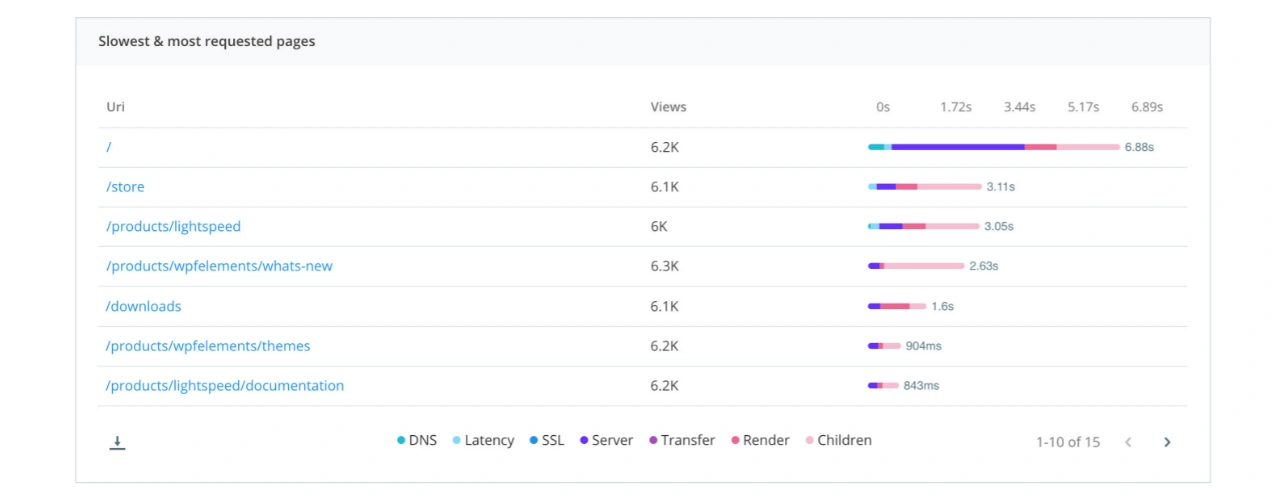
Your starting point is to identify a single nonperformant page, and one specific Core Web Vital on that page. We want to prioritize a high-traffic page that’s important to customers, and one particularly poor Core Web Vital to improve. Raygun’s killer RUM tool makes this easy, identifying the slowest, most requested pages and giving us a place to start.

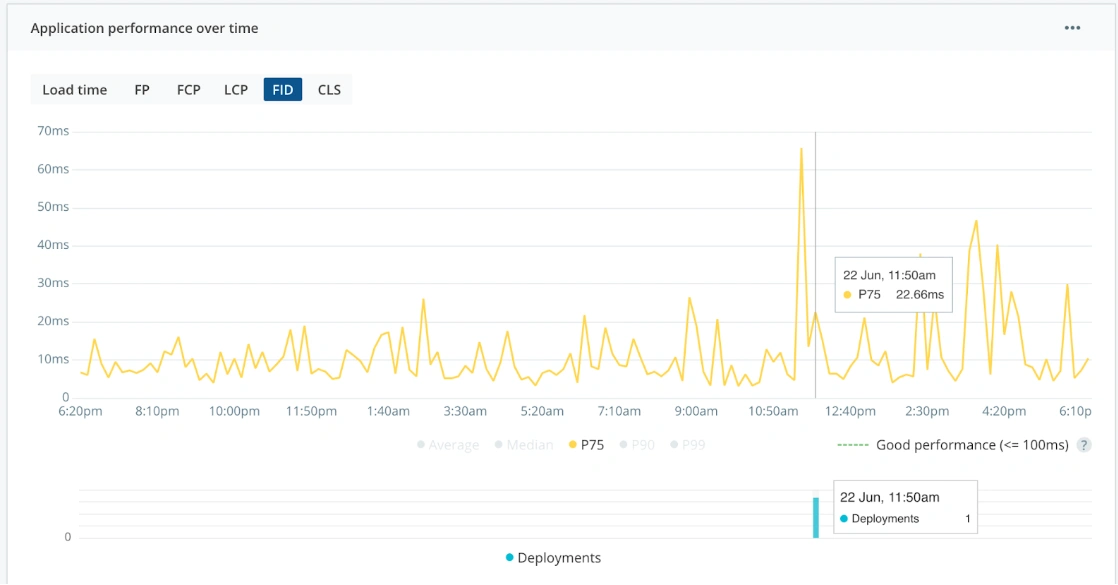
The P75 line graph shows us at a glance if something changed – for example with a recent deployment – that caused a spike in performance:

Step 2: Collect data
Now that we’ve identified a problem page, we need to diagnose it. Google has some excellent (and free) tooling to help us drill in further, like PageSpeed Insights and Search Console’s Core Web Vitals report.
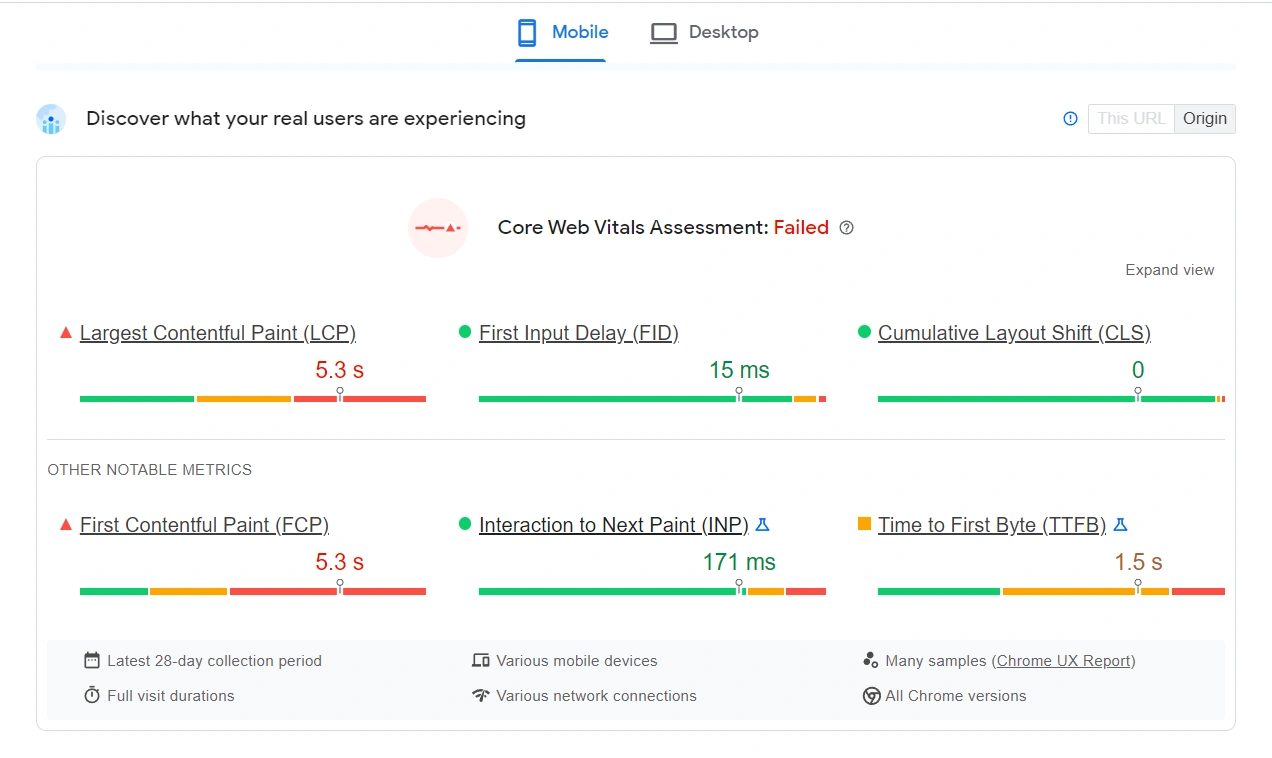
Let’s see an example URL in PageSpeed Insights. Here are our instant results:

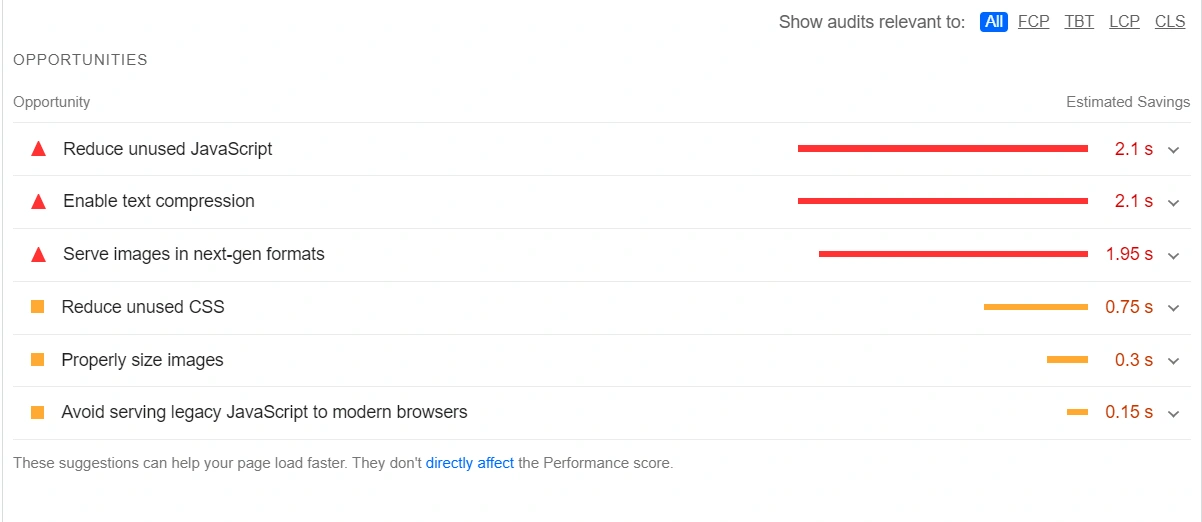
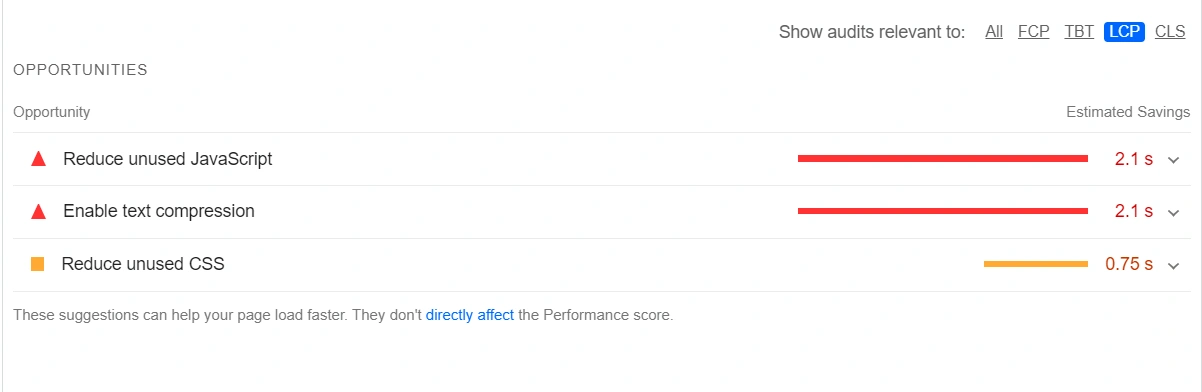
This page doesn’t have enough traffic for CrUX data to report at page-level, so we’re seeing origin-level insights. Right away, loading time seems to be an issue. We could click on the LCP hyperlink to get Google’s recommendations on improving loading time, with a Treemap to view how each module is impacting overall load times. But the most useful info on optimization opportunities is actually lower down the same page:

Now we’re getting somewhere! Merely changing our website assets to a more effective image format could save nearly 2 seconds. And for our target Core Web Vitals metric, LCP, there’s one specific action we could take with using compression with text to minimize network bytes – shaving off more than 2s. This one action alone could likely get us to Green status.

Grabbing your Core Web Vitals scores should take no more than about 30 minutes, and could even be a task for a Friday afternoon. Numbers like these speak volumes to executives, giving you the ammunition to justify time spent on performance, and putting customer experience in the spotlight – right where it belongs.
Step 3: A 30-day challenge
Okay, so we’ve got our problem page identified, and one or two optimizations in mind. Now we need to see tangible improvements in the field, with actual users.
No company is going to put everything on the back burner to work on Core Web Vitals. But a Core Web Vitals experiment can show some exciting results, even over a short period of time. Even allocating just one or two engineers, part-time, for a month can help demonstrate how these metrics can make money and create growth opportunities.
Secure approval from management for a limited scope experiment. If possible, you could follow Vodafone’s lead – they A/B tested Core Web Vitals, proving that page optimization work led directly to higher customer conversions and an 8% increase in sales. But even if you choose to make your UX optimizations directly to production as part of an upcoming release, give it 30 days. RUM will show the impact of your changes as soon as they go live. You can monitor and compare specific time frames, or even set up alerts to notify you if any Core Web Vital drops below a standard you’re happy with. After 30 days, check your CrUX data using Google’s tools. We’re betting this experiment will prove the value of Core Web Vitals optimization work, so that maintaining and improving UX and quality can be a part of every sprint going forward.
Forming good habits
All websites start out lean and mean, fast, performant. But as time goes on, things change. Marketing starts pitching in heavyweight ads and high quality video and pictures for their campaigns, and developers start splicing in their favorite libraries. Bloat creeps in. Improving user experience isn’t a one-off fix, but a shift in culture and habits. We should expect to see regressions and slower site performance to start creeping back in over time. Use Raygun to set up alerts so when that latest build starts killing your render times, you can get on top of it before it impacts your customers and your business.
There’s a lot more we could say about Core Web Vitals from a developer’s point of view. But we’re hoping this gives you enough to get you started. Improving CWV doesn’t have to be a death march with no end in sight – and it’s not an additional burden for your team. Getting your developers aligned with the user experience, and reducing user frustration, is worth every bit of your time.
Discover the full guide to understanding and improving Core Web Vitals here, or try Raygun Real User Monitoring free for 14 days to start moving your Core Web Vitals to where they need to be.