Why Real User Monitoring Matters
Posted Jul 6, 2020 | 6 min. (1210 words)Raise your hand if any of the following scenarios have ever happened to you:
- You’ve worked somewhere close to ten sprints on an apparently much-needed feature, resulting in only two customers ever using it.
- You’ve spent hours on a production bug for an old browser (on its last throes of provider updates) that only a fraction of your customers use.
- You’ve worked hard on a site or mobile application, but have absolutely no idea who’s using it or if any of the features you’ve created for it are being used.
If you’ve found yourself experiencing any of the above scenarios, I’m sure you thought “there must be a better way!”
Imagine if your team released a feature that significantly improved customer engagement, and you weren’t taken by surprise at that impressive result.
Imagine if you spent your time fixing a production bug, and knew for sure that your fix would help thousands of customers.
Imagine if you knew exactly how many customers used your mobile app every week, along with user location and the type of platform and browser they used.
All the scenarios share a common theme: data (or lack thereof).
The good news is that you can take the guesswork out of feature updates, future features, and bug fixes with Real User Monitoring.
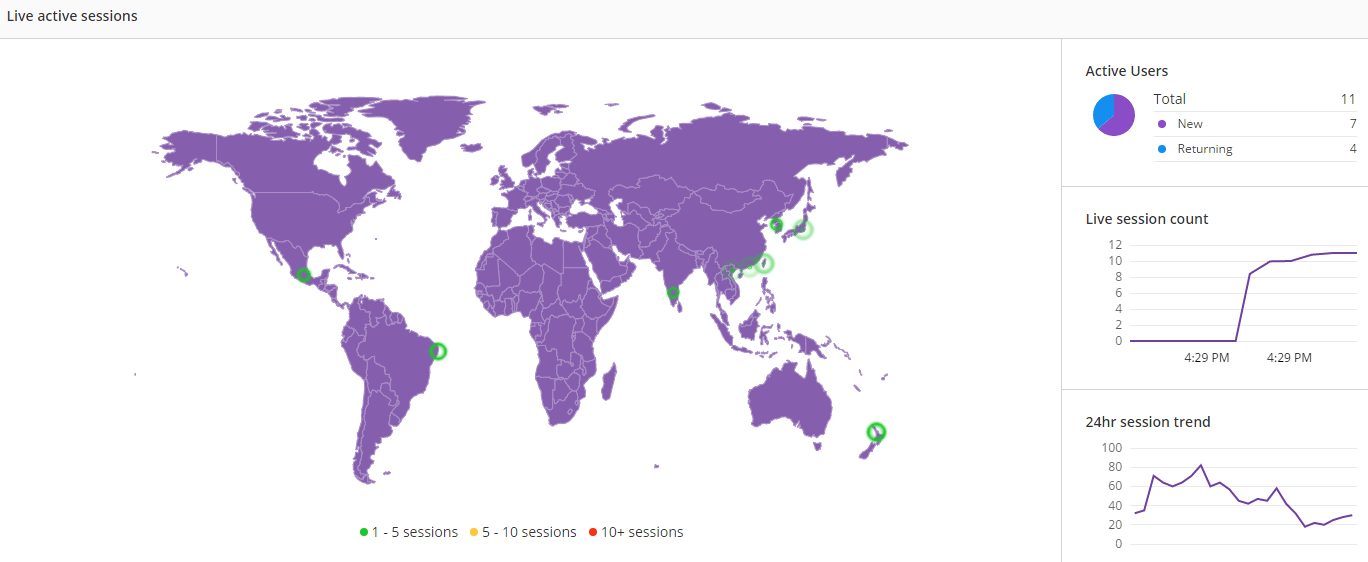
 Use Real User Monitoring to capture user engagement.
Use Real User Monitoring to capture user engagement.
What is Real User Monitoring?
Real User Monitoring, or RUM, works by capturing live user engagement on a site or application.
A good Real User Monitoring tool should do the following:
- Performance metrics
- Capture user sessions
- Capture user browsers and platforms
- Capture user location data
- Give you actionable insights
The last bullet point is the cinch that ties all the data together. Real User Monitoring data is really only useful if it gives you actionable insights for continual improvement.
An example of good insights includes:
- Showing you the pages with the most traffic
- Showing you the pages with unacceptably slow load times
- Showing you where your target users are located
- Showing you where most of your users are located
- User sessions that drill into individual pages and the time spent on particular pages
What do I do with the data?
Everyone wants your data, from Facebook to the numerous data mining companies lurking out there. That’s because data is precious. Data has the power to blow up businesses and influence decisions.
Less dramatic, but no less impressive, data has the power to transform how you work. Let’s take problem scenario #1 from above:
You work ten sprints on an apparently much-needed feature, resulting in only two customers ever using it.
With Real User Monitoring, you can stay one step ahead of user behavior to see if there is a demand for a feature that will greatly improve user engagement or attract new users.
An example might be your company forum.
Most users are chronic forum lurkers. Have you heard of the >1% rule that states that only 1% of an internet community actually engages actively? The other 99% form the silent majority of your users.
With Real User Monitoring, you can see if improving your company’s forum is a good way to invest sprint time by checking the real number of forum visitors, as opposed to counting new posts or comments. You might be surprised at the number of lurkers you never knew you had.
Using this example, you can see how Real User Monitoring can change how you and your team works. You use Real User Monitoring data to inform future features.
So now you have data and an example of using actionable insights, let’s move on to….
Raygun Real User Monitoring
At Raygun, we love Real User Monitoring too.
Our Real User Monitoring tool will give you a better understanding of your users’ behaviors, as well as actionable insights so you can take the guesswork out of your next feature or bug fix.
Let’s dive a little deeper into how you can use Real User Monitoring in practical ways.
Deployments
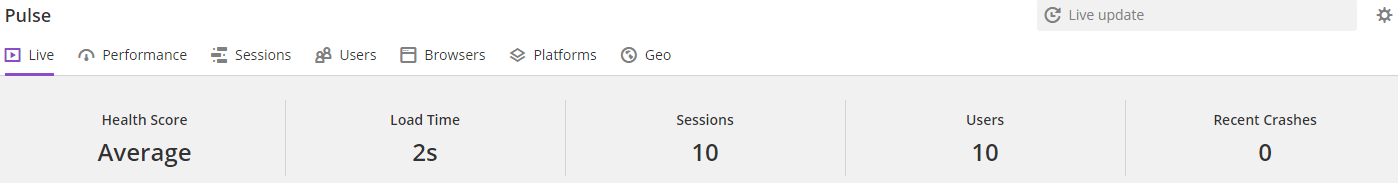
 How many crashes did your deployment cause? Hopefully none!
How many crashes did your deployment cause? Hopefully none!
The deployment process usually goes like this: test a release in a testing environment, release to production, smoke test the release, forget about it.
Smoke testing only goes so far.
Sometimes the first you hear about a deployment bug is from a customer. About 96% of customers won’t inform you of bugs, and that’s a lot of bugs getting through QA.
With the right monitoring, you can monitor the production performance before and after deploying a release. You can then see what areas the deployment impacts.
If you also have Crash Reporting enabled, you will also be able to pinpoint users affected by any bugs.
Plugins
Plugins, such as Java, Flash and Silverlight used to be the only way to add extra functionality to a site. Now they’re either legacy technology or on their way down that path.
Most mobile devices do not support Flash. Java has a raft of security concerns. Browsers are deprecating plugins in general, including Silverlight.
Furthermore, plugins are also the leading cause of crashes and security incidents on pages that utilise them.
However, there are still users who may need plugin support. With Real User Monitoring you can see how many, and the type of users that need plugin support.
An example:
Chrome doesn’t support older plugins (like the three mentioned above) after version 45.
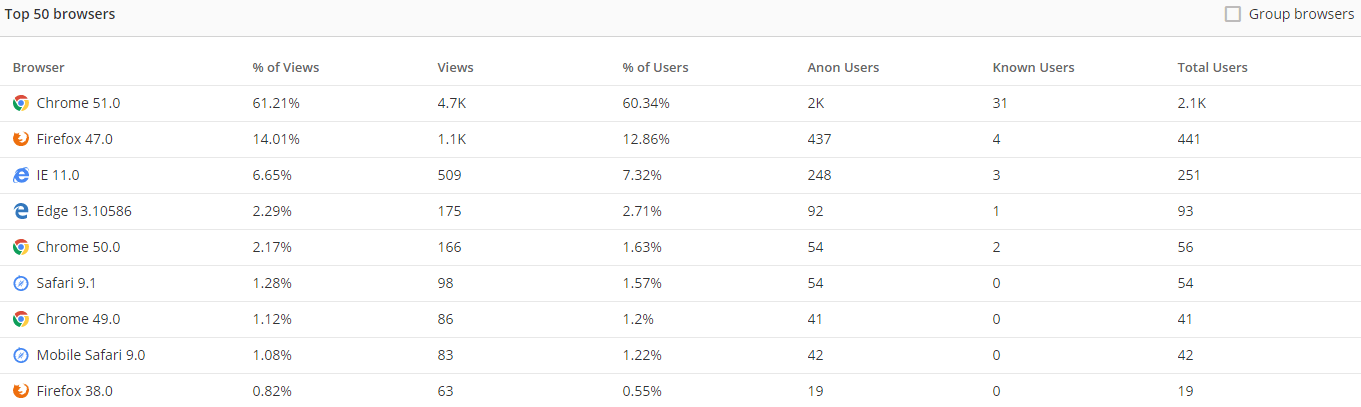
 See which browsers are the most popular with your users.
See which browsers are the most popular with your users.
You can then use the ‘Browser’ tab to check how many of your users are using Chrome versions below 45 in the Top browsers table. You can then determine if it’s worth supporting these users.
Mobile experiences
Mobile device usage for internet browsing is undoubtedly on the rise. Many companies, however, still do not provide seamless mobile experiences.
Do you have to support every mobile device? As always, the choice is yours. However, mobile is a huge audience that you might want to cater for and monitoring can help you determine if it’s worth it.
In the ‘Platforms’ tab you’ll be able to view the most popular platforms. You can then view mobile device traffic data and compare it to desktop data.
You can also track key customers and see which platforms they prefer to use.
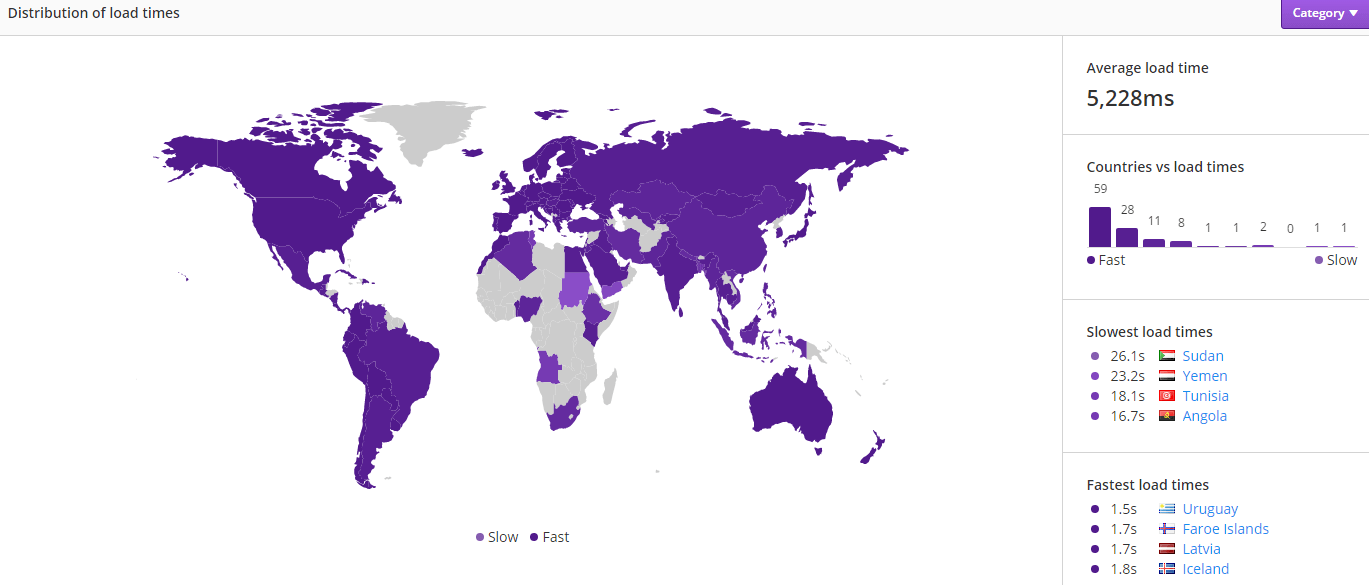
User locations
Perhaps you’ve thought about turning on a specific feature for a particular country, or wanted to know how users in a location experienced your site or application.
Real User Monitoring makes this easy.

Just go to the ‘Geo’ tab where you can view where your user traffic is coming from. From here you can click on a country to see how your site or application’s performance stacks up compared to other countries.
If a country has a particularly poor performance rating, you can investigate further by drilling into recent user sessions. You can check several sessions to see the bugs users are experiencing. From here you can then decide what kind of action you’ll take.
Summary
Real User Monitoring matters!
Use real data to inform you of what features you should update, what features you should build next, and if fixing that IE8 bug for three users is really worth it.
Want to try Real User Monitoring for free? Take a free 14 day trial of Raygun here.