JS Toolbox 2024: Frameworks and static site generators
Posted Feb 1, 2024 | 13 min. (2662 words)In 2024, JavaScript is bigger than ever. The ecosystem is just as huge, and almost impossible to keep track of, so I’ve had a go at picking out 2024’s most essential JS tools for you.
In part 1 of this series, we reviewed runtimes and package managers, the foundational building blocks of your software project. So in part 2, we’re analyzing the tools which form the walls and roof that give your software project its structure: frameworks and static site generators.
For this installment of JS Toolbox 2024, we explore various frameworks & generators available in the JavaScript & TypeScript ecosystem, analyzing their strengths, weaknesses, and ideal use cases.
You can also check out Part 3, covering bundlers and test frameworks, here.
In this post:
Frameworks
JavaScript frameworks are an essential part of modern web development, providing tried and tested tools for building scalable, interactive web applications. Many modern companies use frameworks as a standard part of their tooling, so understanding the current state of frameworks is crucial for projects old and new.
In this section, we look at some of the most prominent JavaScript frameworks that shaped web development in 2023 and speculate on what 2024 will have in store.

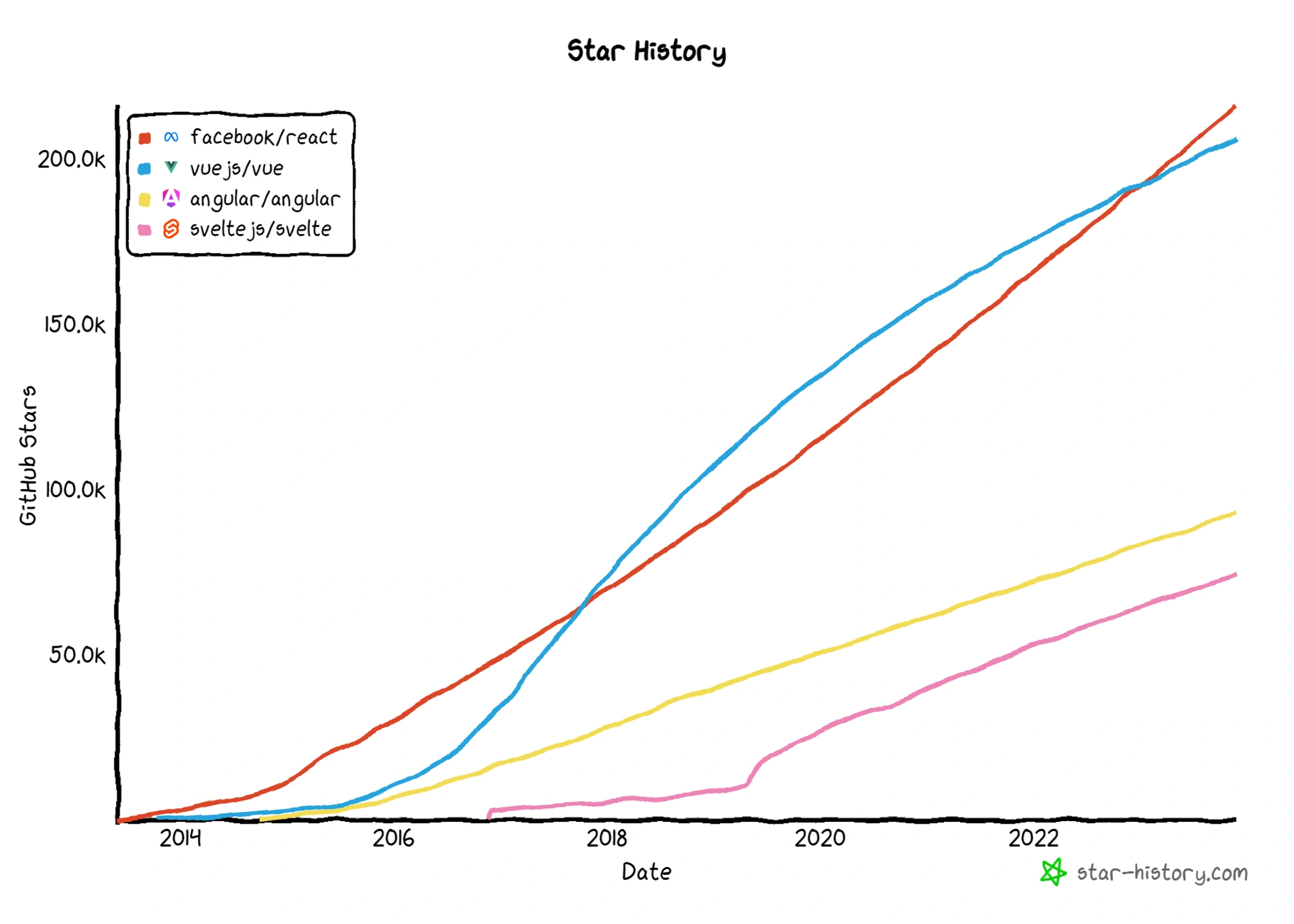
An overview of framework popularity trends.
In 2023, React and Vue.js have continued to lead the pack. We’ve seen some consistent growth from both Angular and Svelte; however, given Svelte’s trajectory I can see the gap closing on its competitors in 2024. Let’s get into what’s good and not-so-good about these leading frameworks.
React
Developed by Facebook, React rapidly gained popularity as a framework for developing dynamic user interfaces for high-traffic web pages. Known for its efficiency, React utilizes a virtual DOM, which simplifies integration with various applications. This approach enables fast and smooth user experience, making it a favored choice for modern web development.
React components are typically written using JSX, which allows you to write HTML-like syntax in your JavaScript.
import React from 'react';
function Greeting({ name }) {
return <h1>Hello, {name}!</h1>;
}
export default Greeting;Advantages
-
Component-based architecture: React’s design is centered around reusable components, allowing developers to build encapsulated components that manage their own state. This architecture makes it easier to manage and maintain large applications, as well as to reuse code, leading to more efficient development processes.
-
Virtual DOM for enhanced performance: React employs a virtual DOM (Document Object Model) that optimizes rendering and improves application performance. This means React can update changes in an application’s UI quickly and efficiently, leading to a smoother and more responsive user experience, especially for complex applications with dynamic content.
-
Strong community and ecosystem: React has a large and active community, backed by Facebook’s support. This vast ecosystem provides a wealth of resources, including libraries, tools, and third-party extensions. The strong community support also ensures regular updates, a wealth of learning resources, and a wide range of solutions for various development challenges.
Disadvantages
- Steep learning curve for beginners: Despite its popularity, React can be challenging for beginners to grasp. Its component-based architecture, JSX syntax, and overall ecosystem can be overwhelming initially. Newcomers to React often need time to become comfortable with concepts like state management, lifecycle methods, and the use of props.
- Rapid pace of development: The fast evolution of React and its ecosystem can be a double-edged sword. While regular updates introduce new features and improvements, they also mean developers need to continuously adapt and learn. This rapid change can lead to challenges in keeping projects up-to-date and may require frequent refactoring or rewriting of existing code to align with the latest best practices.
Vue
Vue.js, often simply referred to as Vue, has established itself as a highly adaptable and progressive JavaScript framework, primarily used for building user interfaces and single-page applications. Its gentle learning curve and incrementally adoptable architecture have made it a popular choice among developers, particularly for its ease of integration into existing projects.
Vue components are often structured with a template, script, and style section. This example uses the Vue 3 Composition API:
<template>
<h1>Hello, {{ name }}!</h1>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const name = ref('Vue User');
return { name };
}
};
</script>
<style>
h1 {
color: blue;
}
</style>Advantages
- Intuitive and easy to learn: Vue’s straightforward and clear documentation makes it accessible, especially for those new to JavaScript frameworks. Its template syntax and use of plain JavaScript make it easier to get started and become productive quickly.
- Reactive and composable: Vue’s core feature is its reactivity system, which ensures efficient updates and rendering. The framework’s focus on component composition allows for building complex interfaces while keeping the codebase organized and maintainable.
- Versatile ecosystem: Vue offers a rich ecosystem with solutions like Vuex for state management and Vue Router for routing, providing developers with a comprehensive toolkit for modern web development. The framework is also compatible with a variety of other libraries and tools, making it versatile for different project needs.
Disadvantages
- Less market share and community size: Compared to giants like React, Vue has a smaller community and market share. While growing, this can sometimes mean fewer resources, third-party libraries, and extensions than more widely adopted frameworks.
- Risk of over-flexibility: Vue’s flexibility, while a strength, can also be a drawback. The freedom in structuring applications can lead to inconsistencies in large projects or among different developers, potentially affecting maintainability and scalability.
Angular
Angular, maintained by Google, is a robust and feature-rich framework designed for building scalable and sophisticated single-page applications. It’s widely recognized for its ability to create efficient, large-scale enterprise-grade web applications, offering a comprehensive solution with a powerful suite of tools.
Angular components combine a TypeScript class with an HTML template, typically decorated with metadata.
import { Component } from '@angular/core';
@Component({
selector: 'app-greeting',
template: `<h1>Hello, {{ name }}!</h1>`,
styleUrls: ['./greeting.component.css']
})
export class GreetingComponent {
name = 'Angular User';
}Advantages
- Full-fledged framework: Angular is a complete framework that includes everything needed for front-end development, from a powerful templating engine to integrated state management, making it a one-stop solution for complex applications.
- Advanced dependency injection: Angular’s advanced dependency injection system is a key feature that facilitates greater efficiency in building and managing applications. It simplifies the process of supplying components with the data and services they need, leading to more modular, flexible, and easily testable code.
- Consistent code structure: Angular enforces a consistent code structure and best practices through its opinionated nature. This uniformity is advantageous for team collaboration and when scaling up the application.
Disadvantages
- Steep learning curve: Angular’s extensive set of features and functionalities, while powerful, often presents a challenging learning curve, particularly for beginners or those accustomed to more straightforward frameworks.
- Performance overhead: While powerful, Angular’s complexity can lead to performance overhead in smaller projects. The framework is better suited for larger applications where the full feature set can be effectively utilized.
Svelte
Svelte is an innovative component-based framework that shifts much of the work to compile time, offering a unique approach to building interactive web interfaces. Unlike traditional frameworks that apply updates to the DOM in response to state changes, Svelte compiles applications to highly efficient vanilla JavaScript at build time, resulting in faster and more responsive applications.
Svelte components are written with HTML, JavaScript, and CSS in a single file, with reactive state updates.
<script>
let name = 'Svelte User';
</script>
<h1>Hello, {name}!</h1>
<style>
h1 {
color: green;
}
</style>Advantages
- Compile-time innovation: Svelte’s unique compile-time approach leads to less boilerplate code and higher performance, as it generates optimized JavaScript code that directly updates the DOM.
- Ease of learning and use: With a syntax closer to vanilla JavaScript and HTML, Svelte is straightforward to learn, particularly for those with basic JavaScript knowledge. This simplicity also makes it easier to start building applications quickly.
- Minimal runtime overhead: Svelte applications do not carry the weight of a framework’s runtime, resulting in smaller bundle sizes and faster load times, which is particularly advantageous for performance-sensitive applications.
Disadvantages
- Smaller community and ecosystem: Svelte’s community, while active and growing, is smaller than those of more established frameworks like React or Angular. This can mean fewer resources, libraries, and community support compared to its larger counterparts.
- Less mainstream adoption: Being relatively new and different, Svelte has not seen as widespread adoption in the industry as some other frameworks. This might pose challenges in finding experienced developers or integrating with certain existing technologies and tools.
Static site/Server-side generators
Static site generators have become a cornerstone of modern web development, offering a streamlined approach to building fast and secure websites. These tools pre-render pages at build time, creating static HTML files which results in blazing-fast load times and improved performance. With the growing need for speed, security, and scalability in web development, static site generators are increasingly becoming a popular choice for both developers and businesses.
In this section, we explore some of the leading static site generators that defined the 2023 web development landscape, and the ones we should keep on the radar for 2024.

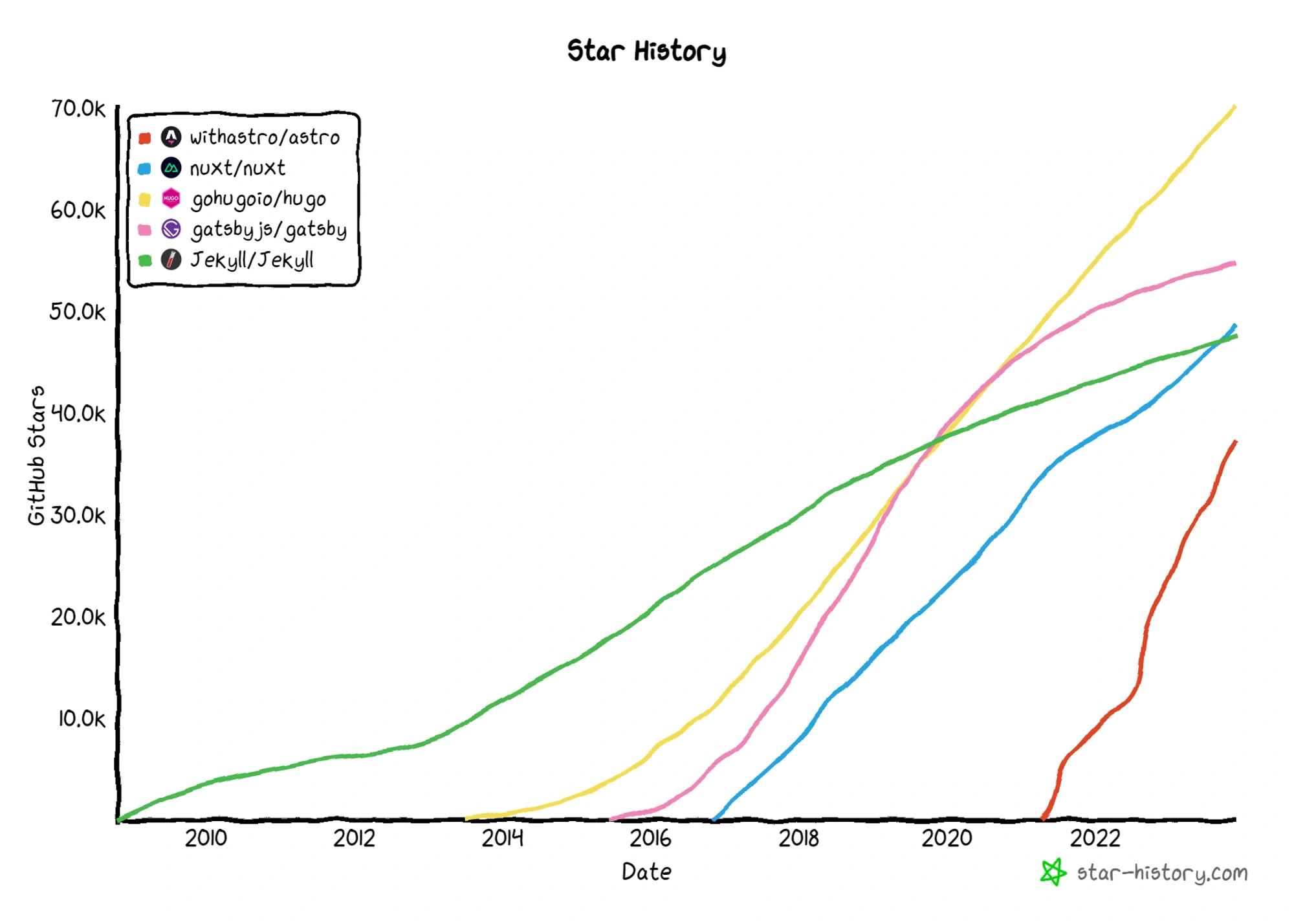
An overview of Framework popularity trends.
It’s been an exciting year in the static site/server-side generation landscape, most notably for Astro, a relatively new contender that is taking the sector by storm. Hugo has maintained its lead, sitting over 15k stars ahead of Gatsby. Nuxt’s steady growth has enabled it to win popularity over Jekyll.
The popularity of these static site generators in 2023 sets the stage for further growth and innovation in 2024, as developers continue to prioritize speed, security, and scalability in web development on the server.
Astro
Astro is a modern static site generator that allows developers to build fast, content-focused websites using a component-based architecture. It stands out for its ability to deliver lightning-fast performance by only sending essential JavaScript, leveraging partial hydration.
Advantages
- Optimized performance: Astro optimizes loading performance by serving mostly static HTML and hydrating components with JavaScript only as needed, making sites faster and more efficient.
- Flexible component architecture: It supports various frontend frameworks within the same project, allowing developers to use the best tool for each specific component.
- Enhanced developer experience: Astro offers a streamlined developer experience with intuitive syntax, fast build times, and a focus on delivering high-quality content.
Disadvantages
- Relatively new in the market: Being a newer entrant in the static site generator ecosystem, Astro might not have as extensive a community or as many resources as more established tools.
- Limited plugins and integrations: As it is still growing, Astro’s ecosystem of plugins and integrations may be less developed compared to other static site generators, potentially limiting its out-of-the-box capabilities.
Nuxt
Nuxt.js is a powerful Vue.js framework that simplifies the development of universal or single-page Vue apps. Known for its versatility, Nuxt provides a streamlined development experience with its convention-over-configuration approach, offering a robust platform for both static site generation and server-side rendering.
Advantages
- Automatic code splitting: Nuxt.js automatically splits code into manageable bundles, improving load times and performance, especially for complex applications with many components.
- Easy to use with Vue.js: Leveraging Vue.js, Nuxt offers an enjoyable development experience with a familiar, component-based architecture and an intuitive setup, ideal for both newcomers and experienced Vue developers.
- Server-side rendering and static site generation: Nuxt’s flexibility allows developers to choose between generating a static site or using server-side rendering, making it adaptable to various project requirements.
Disadvantages
- Learning curve for non-Vue developers: While Nuxt simplifies Vue.js development, those unfamiliar with Vue might face a learning curve in understanding its ecosystem and architecture.
- Overhead for simple projects: For smaller, less complex projects, the extensive features and structure of Nuxt.js could introduce unnecessary overhead, making simpler static site generators a more efficient choice.
Hugo
Hugo is a fast and flexible static site generator, renowned for its incredible speed in building static websites and blogs. It stands out for its efficiency and ease of use, making it a popular choice for developers looking to quickly deploy high-performance sites.
Advantages
- Exceptional build speed: Hugo’s most notable feature is its blazing-fast build time, efficiently handling even large sites with thousands of pages.
- Ease of use and setup: Hugo is simple to set up and operate, with a straightforward structure that’s easy to understand, making it accessible for both beginners and experienced developers.
- Robust content management: It offers robust content organization, with a strong emphasis on content management that allows for a high degree of customization and flexibility in content presentation.
Disadvantages
- Limited plugin ecosystem: Compared to other static site generators, Hugo has a more limited range of plugins and themes, which might restrict some customization options.
- Steep learning curve for advanced usage: While basic usage of Hugo is straightforward, leveraging its more advanced features requires a steeper learning curve, particularly for those not familiar with GoLang, the language in which Hugo is written.
Gatsby
Gatsby is a modern static site generator based on React, known for creating fast and optimized web applications. It integrates seamlessly with various data sources, making it a popular choice for building complex, data-driven sites with rich interactive features.
Advantages
- Performance optimization: Gatsby automatically optimizes site performance, implementing best practices like code splitting and lazy loading images, leading to fast-loading, efficient websites.
- Rich data integration: Thanks to its powerful data layer, Gatsby can pull data from multiple sources (CMSs, APIs, databases, etc.), allowing for flexible and dynamic site generation.
- Robust plugin ecosystem: Gatsby boasts a large collection of plugins, enabling developers to easily add functionality and integrate with various tools and services.
Disadvantages
- Complexity for beginners: Due to its reliance on React and GraphQL, Gatsby can be complex for beginners or for those unfamiliar with these technologies.
- Build times: For very large sites, Gatsby’s build times can be longer than some other static site generators, which might impact development and deployment efficiency.
Jekyll
Jekyll is one of the earliest and most established static site generators, widely used for creating simple, blog-aware websites. Built in Ruby, it integrates seamlessly with GitHub Pages, making it a preferred choice for personal, project, or documentation sites.
Advantages
- Simple and easy to use: Jekyll’s straightforward setup and minimalistic approach make it ideal for beginners or for projects that require simple static sites without the need for complex features.
- Strong integration with GitHub Pages: Jekyll offers seamless integration with GitHub Pages, providing an easy pathway to deploy and host websites directly from GitHub repositories.
- Rich theme ecosystem: It has a robust ecosystem of themes, allowing for quick and easy customization of websites without extensive development.
Disadvantages
- Limited to simple use cases: Jekyll is less suited for complex applications as it lacks the advanced features and flexibility offered by newer static site generators.
- Ruby dependency: The need to have Ruby installed can be a barrier for those not familiar with the Ruby environment, potentially limiting its accessibility to a wider audience.
What to choose?
Each tool, with its unique features and drawbacks, caters to different requirements and preferences. Understanding these is crucial in making an informed decision that aligns with the specific needs and goals of your project.
Whether it’s the blazing-fast builds of Hugo, the robust data integration of Gatsby, the simplicity of Jekyll, the React-based architecture of Gatsby, or the sheer efficiency of Astro and Nuxt, each offers distinct advantages that are pivotal for certain types of projects. However, it’s equally important to weigh these against their potential drawbacks, whether it’s complexity, build times, ecosystem limitations, or specific technology dependencies.
In the end, the choice depends on a balance of factors: the complexity of your project, the scalability you need, your team’s familiarity with the underlying technologies, and the specific features you require. By carefully assessing each tool’s capabilities and how they match your project’s requirements, you can choose a tool that not only meets your current needs but also supports the future growth and evolution of your project.