Celebrating issue 50 of Performance Matters
Posted Sep 2, 2020 | 4 min. (649 words)When we first launched Performance Matters a year ago, we didn’t just want to surface the performance stories of the big tech companies; our goal was to share and highlight the hard work of thousands of people making software faster.
Since then, we’ve delivered over 550 articles, community ideas, tweets, videos, and the occasional comic strip from every corner of the web to your inbox.
Here are the 10 most popular articles from all 50 issues of our weekly performance newsletter.
Enjoy!
1. How GitLab debugged a scaling issue
GitLab writes transparently about a scaling problem on GitLab.com and offers commentary about how they found it, wrestled with it, and ultimately resolved it.
Discovering the tyranny of the clock
2. A terrible, horrible, no-good, very bad day at Slack
The title says it all, really. On May 12th, 2020, Slack had their first significant outage in a long time, and this article takes a detailed look at the technical issues that caused it.
3. Preload, prefetch, and priorities in Chrome
Many know Addy Osmani as an Engineering Manager working on Google Chrome. While his article on making it more efficient is a little older (2017), this article still collected some of the highest clicks of the year.
4. Performance best practices in C Sharp
A thorough list of practical tips to ensure you write performant C# code from Kevin Gosse. While the list seems random at first glance, Kevin explains that all have been seen in his company’s code.
5. How I scaled performance by 35,000%
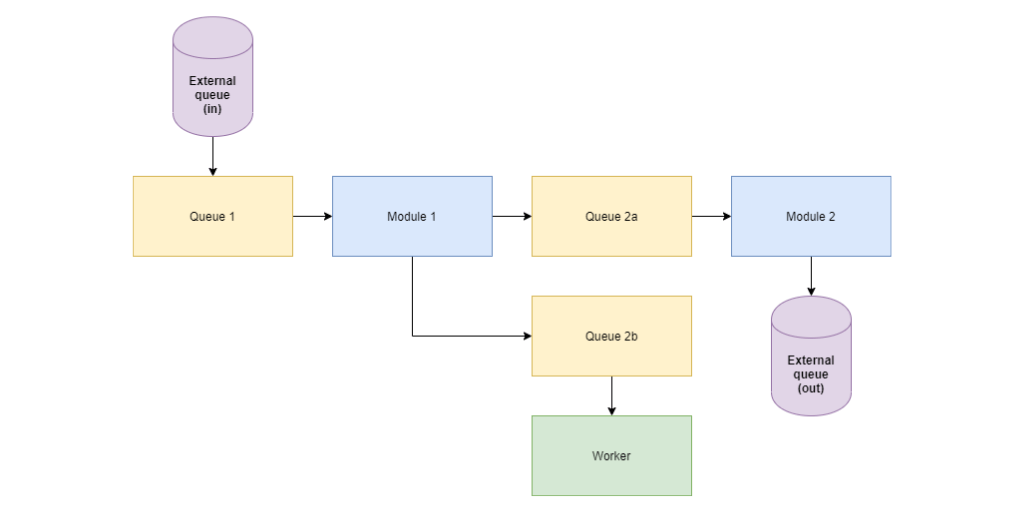
Joseph Gephro, Senior Software Engineer at Canary Technologies and Founder at GiveTurtle, resolved a platform’s scaling, stability, and performance issues through caching, jobification, queue separation, and more. Here’s the full breakdown of how he achieved a result of 2000+ requests per second.
6. Performance vs. functionality: making the right site speed tradeoffs
“Bells and whistles cut both ways. While adding innovative features to an online site can increase conversions, they can also slow your site’s speed,” says Nick Winkler writing for ShopifyPlus. The article provides well-rounded advice for understanding which to prioritize and when.
Walking the tightrope of performance management
7. Why is Kafka so fast?
Kafka is becoming well-known as being a performance powerhouse. This article by Emil Kutanov is a full breakdown of how it achieves its renowned performance characteristics. It’s also a deep technical dive if you’d like to evaluate if it can scale to your use cases.
8. A Netflix performance case study
By refining the JavaScript used for Netflix.com’s sign-up process and using prefetching techniques, the development team was able to provide a better user experience for both mobile and desktop.
9. The first rule about technical debt — never talk about technical debt
Have you ever been frustrated that your warnings and opinions on technical debt are going unheard? Or you’ve felt pushed to deploy code and software updates that are either not ready, or will cause your team more headaches than other stakeholders appreciate? Nick Harley from Raygun suggests that we need to reframe the tech debt conversation.
10. Making Instagram faster
Instagram has seen many changes over the years. Unfortunately, these changes have meant that web performance began to suffer. Over 2020, they decided to do something about it, the results of which are highlighted in this three-part series from the giant that is Instagram Engineering.
Here’s Part 2 to start you off
Want more performance articles?
That’s it! The ten most clicked on articles from over 550 over 50 issues. If you’re just as passionate about software performance as us, subscribe to the Performance Matters weekly newsletter. If you have a suggestion for an content inclusion, send us an email at hello@performancematters.dev.
Here’s to the next 50 issues!